변수란?
변수(Variables)는 변하는 데이터(값)를 저장할 수 있는 메모리 공간
변수에 저장할 수 있는 데이터의 종류
- 문자형(String)
- 숫자형(Number)
- 논리형(Boolean)
- 빈(Null)
number의 메서드 3개
🏁 Number.isNaN()
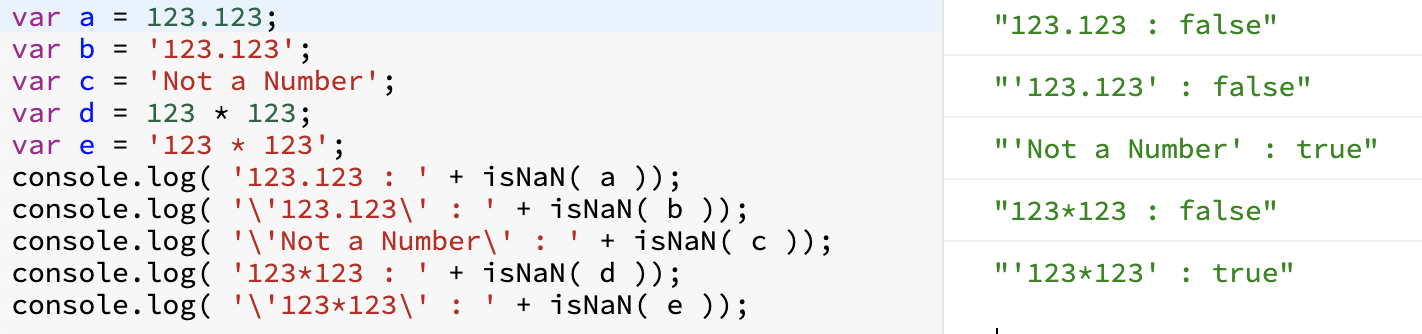
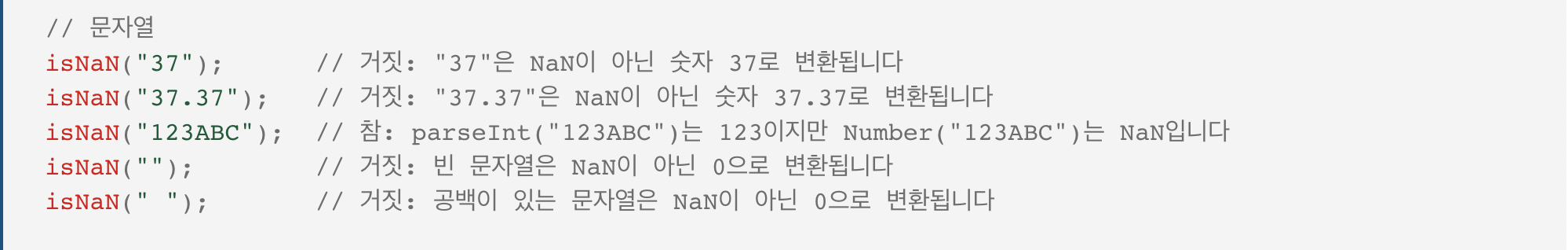
- 전달 된 값이 NaN(Not A Number)인지 아닌지 검사하여 Boolean값 으로 반환
- 오직 숫자인 값에서만 동작, 그 값이 NaN인 경우에만 true를 반환

NaN의 비교는 isNaN으로 하지 않는다면 결과를 예측할 수 없음

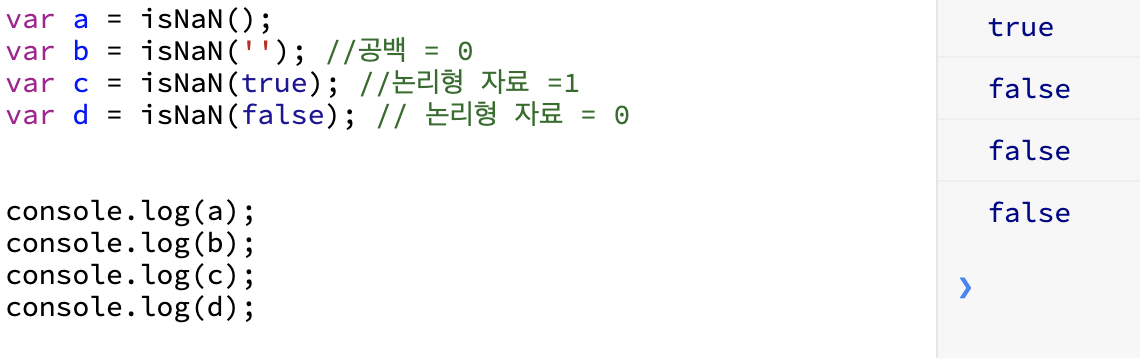
isNaN(‘ ‘) 같은 공백은 숫자 0 처리되므로 false를 반환함
isNaN(true)와 isNaN(false) 같은 논리형은 각각 숫자 1과 0을 나타내므로 NaN이 아님 false를 반환함

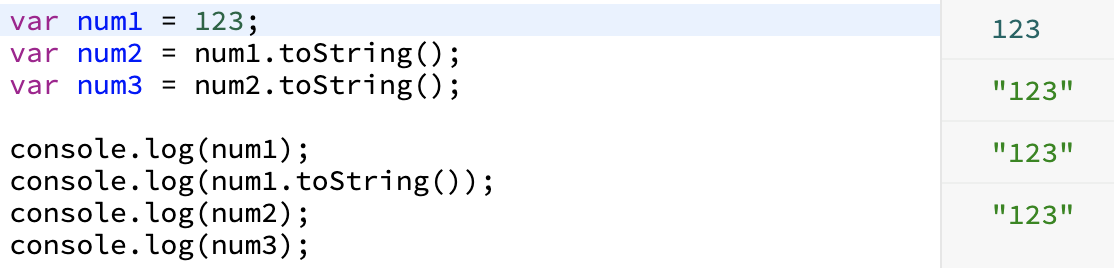
🏁 Number.toString()
- 숫자형(Number)타입을 문자형(String)타입으로 변경시켜 줌

num2 는 num1 숫자형데이터를 문자형으로 변경
num3 는 문자형으로 변경되어있는 num2를 문자형으로 변경...?
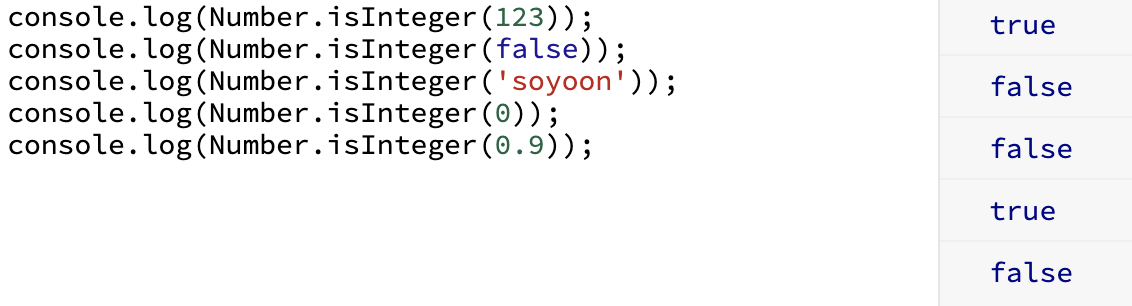
🏁 Number.isInteger()
- 전달된 값이 정수인지 검사하여 Boolean 으로 반환

string의 메서드 3개
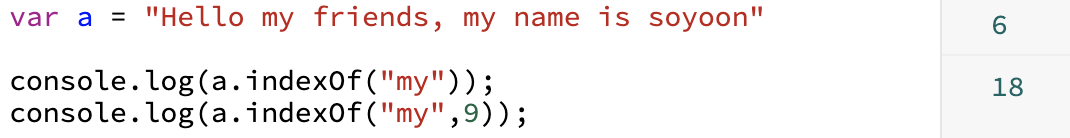
🏁 indexOf("찾을문자")
- 문자열에서 왼쪽부터 찾은문자와 일치하는 문자를 찾아 제일먼저 일치하는 문자의 인덱스 번호를 반환
- 찾는 문자가 없으면 -1을 반환
var str="I love you";
str.indexOf("love") \\ 2를 반환 함
여기서 indexOf("my",9) 9 는 인덱스 9 위치부터 제일 먼저 발견된 "my"의 인덱스 번호를 반환
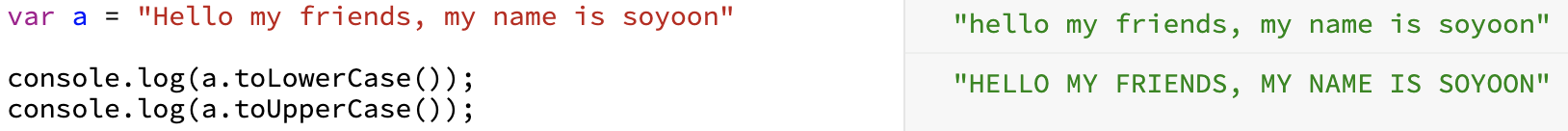
🏁☝🏻 toLowerCase()
- 문자열에서 영문 대문자를 모두 소문자로 바꿈
var str="HELLO";
str.toLowerCase() \\ "hello"를 반환 함🏁✌🏻 toUpperCase()
- 문자열에서 영문 소문자를 모두 대문자로 바꿈
var str="hello";
str.toUpperCase() \\ "HELLO"를 반환 함
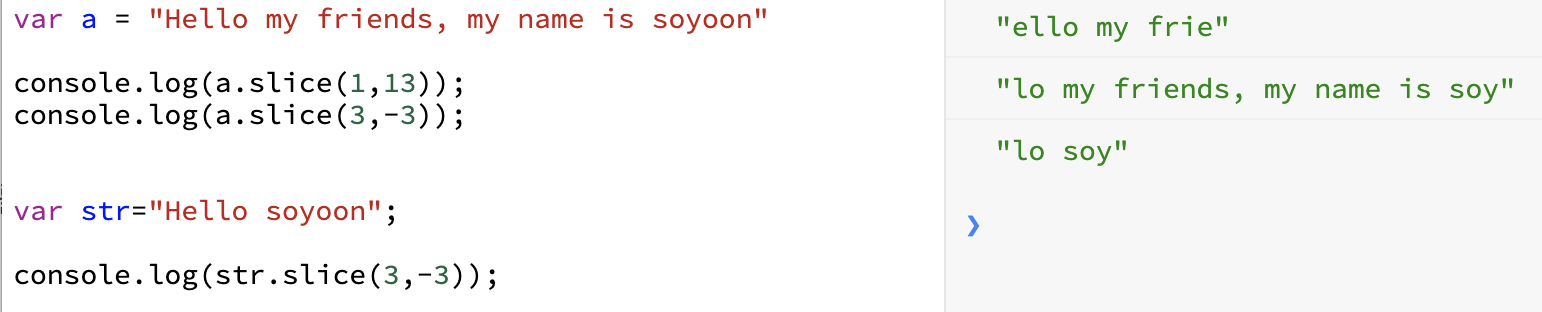
🏁 slice
- a개의 문자를 자르고 b번째 이후에 문자를 자른 후 남은 문자를 반환
var str="Hello soyoon";
str.slice(3,7) \\ "lo s"를 반환 함인덱스번호 3번 이후 "l" 부터 인덱스번호 7번 이전"s" 까지의 외 를 자르고 반환...?

여기서 -3은 뒤에서부터 세기