[React] Virtual DOM 이란?

DOM (Document Object Model)
돔이란? 문서 객체 모델이라는 뜻으로, 웹페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게 트리구조로 만든 객체 모델이다.

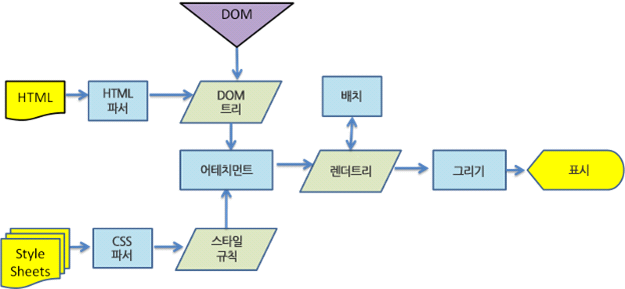
브라우저 동작원리는,
- HTML 파일을 파싱 ->
- 외부CSS파일, 각 엘레먼트의 inline 스타일을 파싱하여 스타일 규칙을 만듬 ->
- 만들어진 DOM트리의 노드들을 attach 메소드를 통하여 객체형태로 반환, 렌더트리를 만들어 줌 ->
- 렌더트리가 모두 만들어 진 후, 각 노드들의 스크린 좌표가 주어지며, paint메소드를 통해 화면에 그려주게 됨.
이렇게 레이아웃변화, 트리변화에 따라 리렌더링 되어 화면에 그려지게 되는데,
변화를 일으킬때마다 계산을 처음부터 다시 해주며 트리를 다시그리고, 화면을 다시 그려주게 된다고한다.
Virtual DOM (가상 DOM)
Virtual DOM 이란? 위와같이 DOM이 그려지는 과정을 변화가 일어났을 때, DOM을 추상화한 가상의 객체를 메모리에 만들어 DOM을 직접 수정하지 않고,
중간 단계로 Virtual DOM을 수정하고 Virtual DOM을 통해서 DOM을 수정하게 하는 것.

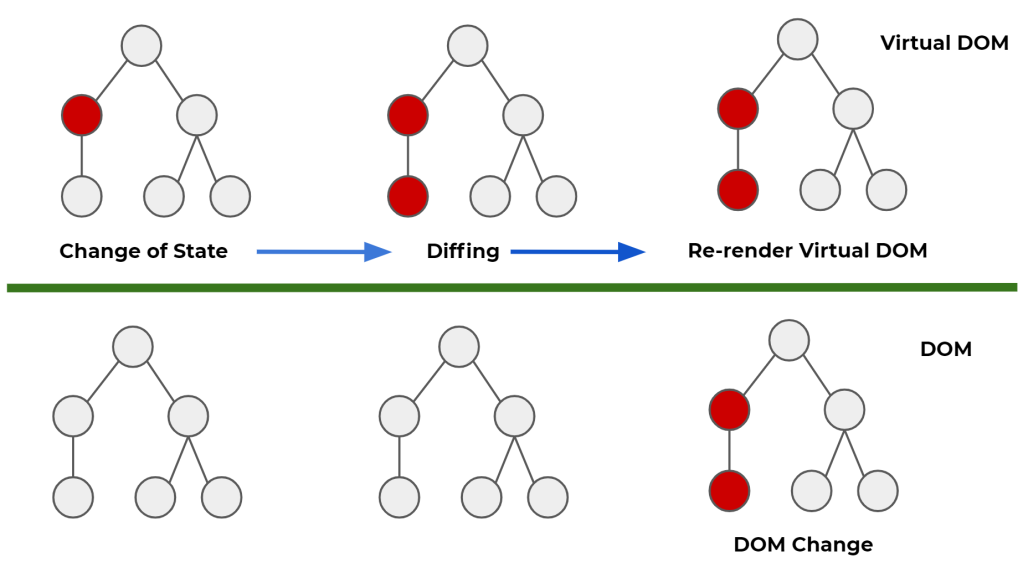
이렇게 변화가 일어난 부분을 Virtual DOM 에 적용킨 뒤,
모든 변화를 한번에 묶어 실제 DOM 과 Virtual DOM 차이를 판단 후,
바뀐 부분만 실제 DOM 에 적용 (이것을 "diffing" 이라고 함.)시켜주기 때문에,
여러번의 계산을 피할 수 있고,
계속해서 트리를 업데이트하지 않기 때문에 메모리 누수를 막고,
성능적으로 개선을 할 수 있다고한다.
마지막으로..
- Virtual DOM을 사용한다고하여 더 빠르고, 성능적으로 뛰어나다고 볼수는 어렵다.
Virtual DOM은 메모리 내 DOM에 적용시키는 것이기때문에,
최적화가 되어있지 않다면, 더 무거울 수 밖에 없다.
리액트를 사용하지 않아도 코드 최적화 작업을 한다면 DOM 작업이 더 빠르게 수행된다. - Virtual DOM은 개발자가 작업을 보다 쉽게 할 수 있도록 도와주는 것이다.
이는 지속적으로 데이터가 변하는 대규모 애플리케이션을 구축할때 진가를 발휘 한다. - Virtual DOM을 사용할때에는 실제 DOM 에 직접적으로 접근하는 방법은 지양해야한다.
결론
라이브러리를 잘 사용하느냐도 물론 중요하지만 왜 사용하느냐가 더 중요함.
근본적인 부분을 먼저 공부하자.