Semantic Web ?
시맨틱 웹은 "의미론적인 웹"이라는 뜻으로, 기계가 사람을 대신하여 웹 페이지의 정보를 이해하고, 우리에게 필요한 정보만 보여주거나 정보를 가공해서 우리가 필요로 하는 형태로 가공해주는 것을 의미함.
구성요소
- DF(resouce Description Framework): 웹상의 메타데이터의 표현과 교환을 위한 프레임워크
- XML(eXtensible Markup Language): 태그 등을 이용하여 데이터의 구조를 기술하는 언어의 한 가지, 대표적인 것이 HTML 이다.
- Ontology: 특정 지식과 관련된 용어 사이의 관계 정의
- Agent: 사용자의 역활을 대행하여 지능적, 자율적 임무수행.
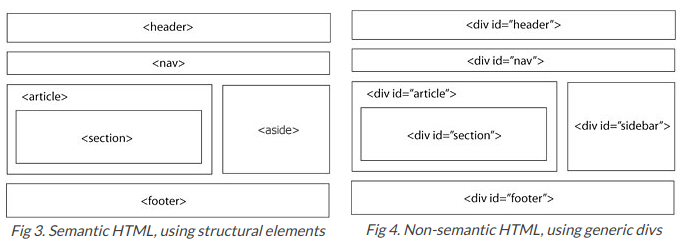
Semantic Tag ?
HTML5 부터 도입되었으며, Tag 의 의미를 통해 브라우저와 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확하게 설명하는 역할.

구성요소
- header 헤더를 의미한다
- nav 내비게이션을 의미한다
- aside 사이드에 위치하는 공간을 의미한다
- section 본문의 여러 내용(article)을 포함하는 공간을 의미한다
- article 분문의 주내용이 들어가는 공간을 의미한다
- footer 푸터를 의미한다
시맨틱 태그를 사용하는 가장 큰 이유는 바로 SEO 때문이다.
SEO(Search Engine Optimization) - 검색엔진최적화
검색엔진에서 웹문서가 잘 검색되도록 하는 것.
(아무리 좋은 내용을 가진 문서라도 검색엔진에 노출이 안된다면 아무도 볼 수 없다.)
🤷🏻♀️
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
🙋🏽♀️
이미지가 검색에 노출되어야 한다면 img tag를 사용하고,
검색 노출이 필요없이 단순히 사이트를 꾸미기 위한 장식이라면 태그에 background-image 속성을 추가한다.
img tag
-
img tag 사용시, alt 속성에 문자열을 넣을 수 있다(img를 불러오다 오류가 났을때 표기가 된다)
-
이때 alt 속성의 작성된 문자열은 meta정보가 되는데, 이는 검색엔진에서 이를 인식하여 검색이 가능하도록 해준다.
-
반면,태그의 background-image를 사용할 경우 단순한 이미지 첨부일 뿐, 어떠한 정보도 담지 않아 검색이 불가능하다.
background-image
- 태그의 background-image를 사용할 경우 그 태그 내부에 간단히 텍스트를 넣어 사용할 수 있다.
- background-size,attachment 등의 속성을 사용해 배경을 다양한 방법으로 조작 가능하다.