"이불 말고 모달이 또 있다고..?"
Modal
프로그래밍을 배우다 보면 익숙한 단어가 새롭게 느껴질 때가 많습니다. 오늘 접한 개념인 모달 같은 경우가 그렇습니다. 베개가 모달로 만들어졌다는 말은 들어봤지만, 웹에서 쓰이는 개념인 줄은 전혀 몰랐거든요.
위키백과 에서는 모달을 다음과 같이 정의하고 있습니다.
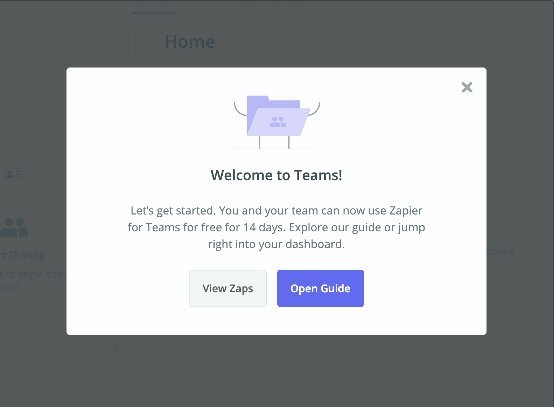
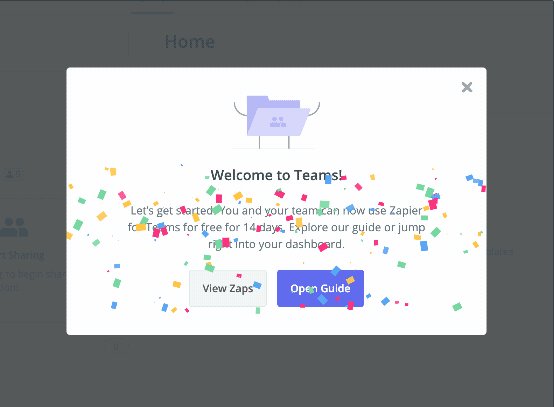
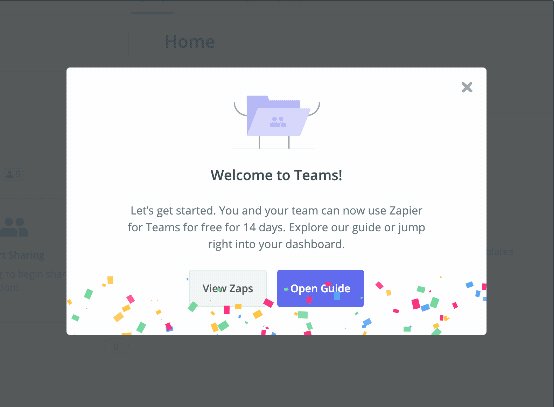
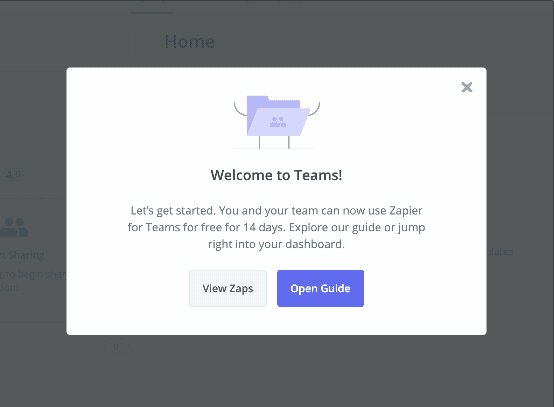
모들 윈도(Modal Window)는 사용자 인터페이스 디자인 개념에서 자식 윈도에서 부모 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 창을 말한다.
말씀드렸듯이 Modal 이라는 섬유 외에도 여러 동음이의어가 많다보니 Modal Window 라는 명칭이 조금 더 명확한 의미를 담는 것 같습니다.

사진 출처: https://www.appcues.com/blog/modal-dialog-windows
세부 구현
모달 창은 팝업과 달리 기존 화면에서 상위 레이어를 띄우는 방식으로 사용됩니다. 그렇기 때문에 주로 창 바깥 부분을 어둡게 보이도록 하는 경우가 많고, 닫기 버튼을 만들어두거나 바깥 부분을 누르기만 해도 기존의 창으로 돌아갈 수 있도록 하는 경우가 많다고 합니다.
오늘의 공부는 리액트 내에서 모달을 구현해보는 것이었는데요. 우선적으로 리액트의 state 를 활용해 모달이 열린 상태인지 닫힌 상태인지를 boolean 을 활용해 구분해줍니다. 또 클릭이 발생할 경우 usestate 를 활용해 상태를 변경해줘야 합니다.
const [isModal, setIsModal] = usestate(false);
const modalHandler = () => {
setIsModal(!isModal);
}
...
<button onClick={modalHandler}>Click</button>Click 이라는 버튼을 눌러 onClick 이 발생할 경우 modalHandler 를 사용해 isModal 이라는 state 를 변경할 수 있게 되었습니다. 여기까지 진행했다면 나머지는 CSS 의 영역이라고 할 수 있습니다.
Modal 의 구현을 위해 알아두면 좋은 CSS
background-color: rgba(0, 0, 0, 0.4)가장 먼저는 배경 색깔입니다. rgba 는 기존의 rgb 색상에 투명도를 나타내는 alpha 채널이 보충된 형태인데요. alpha 값이 들어가는 맨 마지막 값에 0~1 범위의 숫자로 투명도를 체크해줄 수 있습니다. 예시에서 사용한 (0, 0, 0, 0.4) 라는 색상은 투명도가 0.4 인 검정 색깔(===회색에 가까운 느낌) 이 되는 것이죠. Modal 바깥의 영역을 구분할 때 사용할 수 있습니다.
z-index: 999;z-index 는 레이어의 계층을 지정할 때 사용됩니다. 쉽게는 숫자가 높을 수록 더 상단에 고정된다고 이해할 수 있습니다. 깊게 파고 들어가는 것은 추후로 미루고, 여기에서는 높은 숫자를 지정해 최상단에 모달 창이 뜨도록 하는 용도로만 이해해도 충분합니다.
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;position 을 fixed 로 두고 top, left, right, bottom 을 모두 0 으로 지정해 줌으로써 모달을 제외한 바깥의 영역 전부를 어둡게 처리할 수 있습니다. position 이 어떻게 쓰이는지에 대해서는 제로초닷컴 의 자료가 많은 도움이 되었습니다.
매일매일 쉼 없이 공부가 이어지다 보니 무리했구나 싶은 느낌을 받을 때가 있는데요. 오늘이 그런 날이었던 것 같습니다. 앞으로도 공부는 꾸준히 이어나가야 하는 만큼, 호흡을 고른다는 마음가짐으로 푹 쉬고 재충전해야겠네요.
