"프로불편러 개발자?!"
개발자의 세계가 빠르게 변화하고 발전하는 것은 개발자들에게 다분히 프로불편러적인 (프로불편러라는 말이 썩 좋게 들리는 건 아니지만) 성향이 있기 때문이라는 말이 있습니다. 프로미스의 등장도 결국은 비동기의 처리를 돕기 위한 것이라는 점을 생각해보면 이 말이 아주 틀린 건 아니라는 생각이 들기도 하는데요.
지난 글에서 프로미스가 비동기적인 처리를 위해 쓰인다는 것을 길게 풀어보았습니다. 그리고 오늘은 프로미스에 관한 조금 더 자세한 것들을 다뤄보려고 합니다. 우선 지난 글에서 짧게 언급한 프로미스의 상태부터 시작해보겠습니다.
Promise 의 3 가지 상태(State)
프로미스 공식 문서를 보면 프로미스는 다음 3 가지 중 하나의 상태를 가집니다.
대기(pending): 이행하거나 거부되지 않은 초기 상태.
이행(fulfilled): 연산이 성공적으로 완료됨.
거부(rejected): 연산이 실패함.
pending 은 프로미스가 생성된 이후로 아직 fulfilled 되거나 rejected 되지 않은 상태를 말합니다. 개인적으로는 계산이 아직 끝나지 않은 상태로 비유해서 이해하고 있습니다. 특히 뭔가 오래 걸리는 작업인 경우에 작업이 끝나기 전까지 프로미스는 pending 의 상태가 된다고 이해할 수 있습니다.
작업이 끝난 후 성공적이라면 프로미스는 fulfilled 의 상태를, 문제가 있었다면 rejected 상태를 갖게 됩니다. 이 각각의 상태에 따라 프로미스는 resolve 또는 reject 콜백 함수를 인자로 갖는 프로미스 객체를 반환하죠. 그렇게 fulfilled 또는 rejected 될 때, 프로미스는 then 메서드에 의해 대기열에 오른다고 되어있습니다.

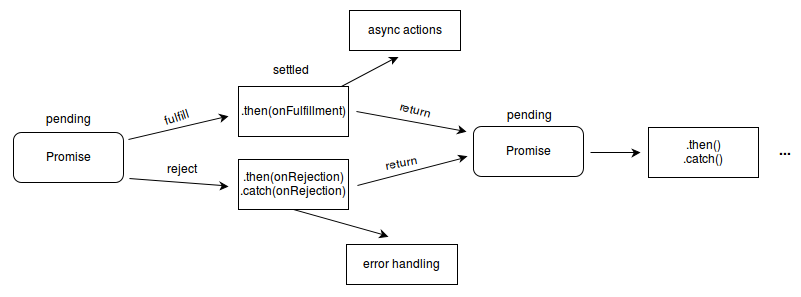
공식 문서에서 가져온 위 그림이 이 상황을 잘 설명해주고 있습니다. 제가 맞게 이해했다면 then 메서드는 fulfilled 와 rejected 두 상태에 관한 콜백을 모두 받을 수 있고, catch 메서드는 rejected 의 상태에 관한 콜백만을 받아 처리하는 것으로 보이는데요. 이 부분과 관련해서는 다음의 then, catch, finally 메소드를 다루면서 한 번 더 짚어보도록 하겠습니다.
then, catch, finally 메소드
프로미스가 fulfilled의 상태이거나 rejected의 상태인 경우 묶어서 settled 라고 말하기도 합니다. 개념만 놓고 보자면 pending 과 settled로 나누고, settled 안에서 다시 fulfilled 와 rejected 로 나뉜다고도 할 수 있을 것 같네요.
settled 를 먼저 설명드린 이유는 then, catch, finally 메소드 때문입니다. 이 3 메소드는 settled 된 프로미스와 다음 액션을 연결하는 데 쓰인다고 하는데요. 이유는 알 수 없지만 한국어로 된 공식문서에서 빠져있는 부분이 영어문서에는 존재하는 관계로 영어 원문을 잠시 가져오겠습니다.
The methods promise.then( ), promise.catch( ), and promise.finally( ) are used to associate further action with a promise that becomes settled.
The .then() method takes up to two arguments; the first argument is a callback function for the resolved case of the promise, and the second argument is a callback function for the rejected case. Each .then() returns a newly generated promise object, which can optionally be used for chaining;
Processing continues to the next link of the chain even when a .then() lacks a callback function that returns a Promise object. Therefore, a chain can safely omit every rejection callback function until the final .catch().
말씀드린대로 then, catch, finally, 이렇게 3 메소드는 settled 된 프로미스와 그 다음 액션을 연결하는 데 사용된다고 합니다. then 은 2개의 인자를 갖게 되는데, 첫 번째는 프로미스의 resolved 케이스에 관한 콜백 함수를, 두 번째는 rejected 케이스에 관한 콜백함수를 갖는다고 하네요. then 은 이 2 인자를 받아 새롭게 생성된 프로미스 객체를 리턴하게 되는데요. 이 때, 콜백 함수가 없더라도 프로미스 객체를 리턴하기 때문에 프로미스 체인이 일어났을 때 가장 마지막에서 catch 를 만날 때까지 rejection 콜백 함수가 전달된다고 합니다.
좀 더 명확한 이해는 늘 그렇듯 공식문서를 직접 참고하시는 편이 좋을 것 같아 링크를 남겨드립니다. 한글 문서에는 없었고 영어 문서에만 있는 내용이네요.
프로미스는 계속해서 되짚어봐야 할 것 같습니다. 짧은 이 글을 쓰는데도 머리에 쥐가 나는 듯한 느낌입니다. 언젠가 저만의 언어로 더 쉽게 전달할 수 있는 날이 올때까지 붙잡고 있어야겠네요.
