
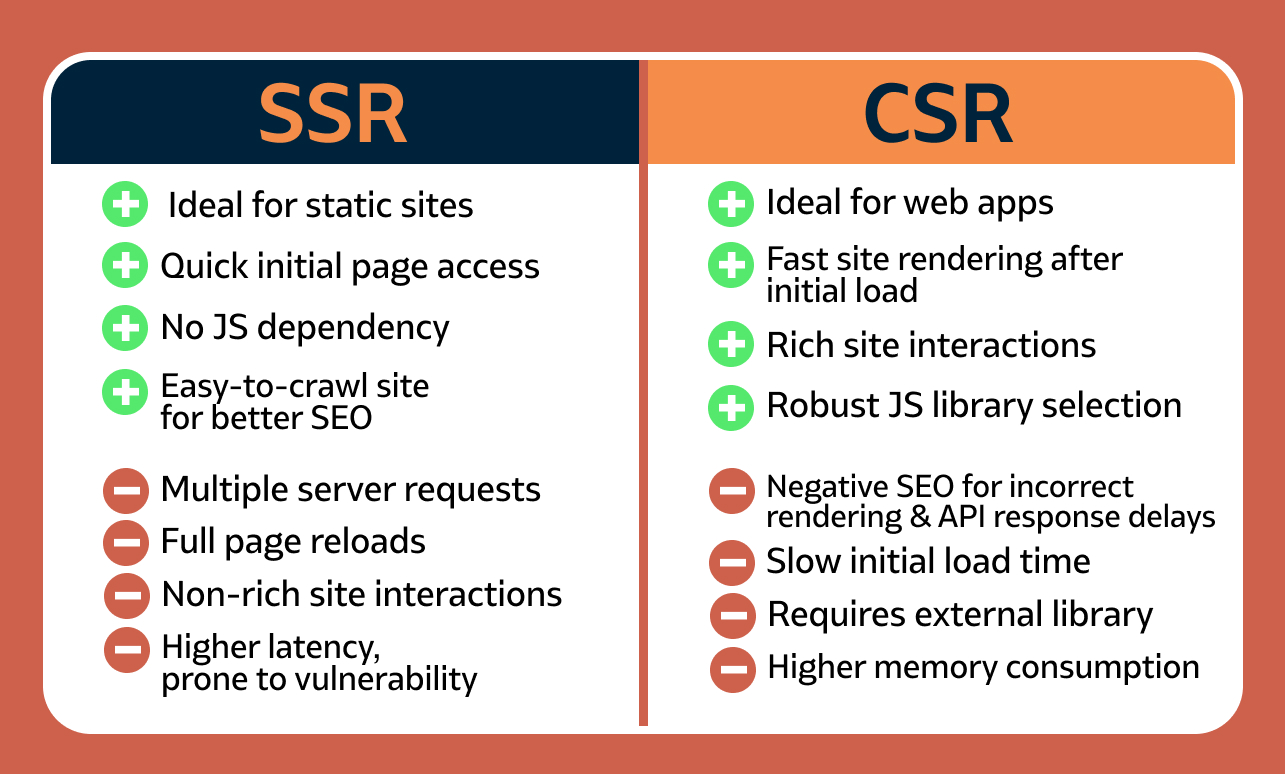
출처: https://www.growth-rocket.com/blog/a-closer-look-at-client-side-server-side-rendering/
개념
SSR(Server-side rendering) 과 CSR(Client-side rendering) 은 웹사이트를 렌더링하는 서로 다른 2 가지 방식입니다. 그 이름에서 드러나듯이 서버 사이드에서 렌더링을 할 지, 아니면 클라이언트 사이드에서 렌더링을 할 지에 관한 내용입니다.
ssr vs csr 이라는 검색어로 검색해보면 아마 여러 자료들을 찾아보실 수 있을 겁니다. 대부분은 대동소이한 내용을 다루고 있죠. 공부하는 차원에서 남기는 블로깅이기 때문에 아마 이 블로깅도 대동소이한 내용이 될 것 같습니다.
흐름에 대한 이해
두 기술의 등장 순서를 먼저 간략하게 짚어보도록 하겠습니다. SSR 이 먼저 등장했고, CSR 이 조금 더 나중에 등장한 방식입니다.
기본적으로 과거에는 개인용 컴퓨터의 성능이 그다지 좋지 않았습니다. 인터넷 회선 속도도 매우 느렸죠. 엄청나게 많은 데이터를 주고 받기란 쉽지 않았고, 대부분의 웹사이트들은 정적인 이미지와 텍스트로 구성된 페이지를 제공했습니다.
이에 반해 일반적으로 서버 컴퓨터의 성능은 개인용 컴퓨터와 비교해 월등히 뛰어난 편입니다. 따라서 렌더링 과정을 클라이언트보다는 서버에서 진행하고, 그 결과물을 보내주는 편이 훨씬 빠른 속도로 결과물을 제공할 수 있었습니다.
하지만 기술이 발전함에 따라 개인용 컴퓨터의 성능이 빠르게 좋아졌습니다. 웹사이트들도 마찬가지로 점점 더 복잡해졌고, 사용자와의 상호작용을 늘려가게 되었죠. 그러면서 보다 더 효율적으로 서버와 통신하며 사용자의 작용에 빠르게 반응할 수 있는 기술이 필요하게 되었습니다. 그렇게 CSR 이 등장하게 된 것이죠.
두 기술의 장단점
SSR 은 서버에서 렌더링을 마치고 난 결과물을 제공하기 때문에 첫 화면의 렌더링이 CSR 에 비해 빠른 편입니다. CSR 은 렌더링에 필요한 자바스크립트 파일을 받고 나서야 렌더링을 완료하기 때문에 초기 화면을 구동하기까지 시간이 오래 걸리는 편이죠.
그러나 상호작용에 들어가면 이야기가 달라집니다. SSR 은 다양한 상호작용이 일어날 때마다 매번 렌더링을 반복하고 그 결과를 보내주는 방식으로 동작하기 때문에 매번 페이지가 전체적으로 다시 렌더링 되는 결과로 이어집니다. 하지만 CSR 은 자바스크립트로 필요한 부분만을 렌더링하는 방식으로 상호작용에 대응하기 때문에 훨씬 강력한 사용자 경험을 제공하죠.
대부분의 사용자들이 경험하는 상호작용의 수준이 높아졌기 때문에 이렇게 보면 오늘날 더 적합한 방식은 CSR 인 것으로 보이기도 합니다. 그러나 검색엔진 최적화 라는 문제에서는 상황이 또 조금 달라집니다.
대부분의 검색 엔진(구글을 포함해서 최신 검색 엔진의 경우는 예외라고 하네요)은 간단히 말해 웹사이트의 메타데이터를 HTML 에서 자동적으로 읽어가는 구조로 되어있습니다. 문제는 CSR 방식은 골격이 되는 HTML 파일과 내부를 채워줄 자바스크립트 파일을 함께 보내, 자바스크립트 코드가 실행되면서 데이터를 채워나가는 형태라는 점입니다. HTML 파일 그 자체로는 빈 껍데기와 같기 때문에 검색엔진이 아무런 메타데이터도 읽어가지 못하는 문제가 발생하게 되죠.
따라서 검색 엔진 최적화 문제에서는 앞에서와는 반대로 SSR 방식이 조금 더 우위를 점하게 됩니다.
나에게 알맞은 방식은?
한 마디로 정리하면 케바케라고 할 수 있겠습니다. 개발하려고 하는 서비스의 형태에 따라 SSR 방식을 적용할지 아니면 CSR 방식을 적용할지를 선택하면 되는 것이죠.
다만 점점 더 컴퓨터의 성능이 좋아지고 인터넷 속도도 매우 빠르게 상승하는 만큼, 개인적으로 굳이 SSR 방식을 선택해야 할 다른 이유가 있을지는 아직 잘 모르겠습니다. 사용자와의 상호작용이 중요한 현대의 웹앱을 기준으로 하면 더욱 CSR 방식이 맞다고 생각이 되더라구요.
검색 엔진 최적화에 관한 부분도 솔루션이 있는 것 같습니다. Next.js 라든가 검색 엔진의 발전에 관한 언급들을 찾아볼 수 있었거든요. 물론 그럼에도 개발하려는 서비스의 목적을 면밀히 파악하고 어떤 방식을 적용할지를 고민해볼 필요는 여전히 존재한다고 생각합니다.
outro
오늘은 SSR 과 CSR 에 대해 나름대로 정리해봤습니다.
레퍼런스 자료를 링크로 남겨드립니다. 서두에서 보여드린 이미지의 출처이기도 합니다. 그 외에도 SSR, CSR 이 동작하는 과정을 이미지로 잘 정리해둔 내용들이 있으니 꼭 참고해보시면 좋겠습니다.
