intro
개발을 배우면서 정말 많이 작성한 코드 중 하나가 console.log 일 듯 합니다. 내가 의도한 대로 들어오는지를 확인하기 위해서 콘솔로그를 종종 사용했었는데요. 오늘 블로깅에서는 콘솔로그로 객체를 로깅할 때 헷갈릴 수 있는 지점을 짚고 나서, 공식문서에서 추천하는 객체 로깅 방법까지 이어서 알아보도록 하겠습니다.
콘솔로그와 객체
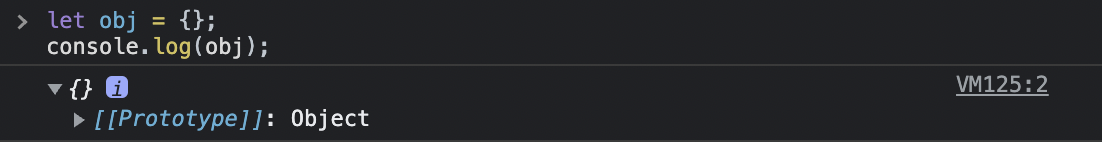
먼저 빈 객체를 하나 생성하고, 콘솔로그를 찍어보겠습니다.
let obj = {};
console.log(obj); // {}그러면 콘솔로그는 아래 이미지처럼 obj 가 빈 객체라는 것을 보여줍니다.

여기까지는 아주 기초적인 내용입니다. 근데 만약 객체에 프로퍼티를 추가하면 어떻게 될까요? 콘솔로그 이후에 객체에 프로퍼티를 추가한 이후 객체를 다시 콘솔로그로 찍어보도록 하겠습니다.
헷갈릴 수 있는 지점
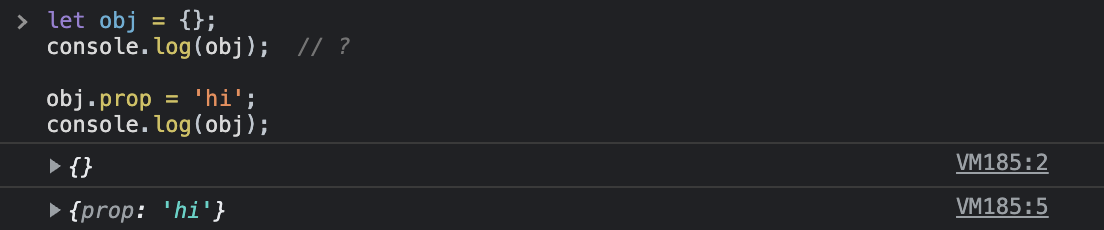
아래와 같은 코드가 있다고 해보겠습니다.
let obj = {};
console.log(obj); // ?
obj.prop = 'hi';
console.log(obj); // {prop: 'hi'}어떤 결과가 예상되시나요? 예상하셨듯이 첫 번째 콘솔로그는 빈 객체를 보여주고 두 번째 콘솔로그는 {prop: 'hi'} 라는 객체를 보여줍니다. 크롬 개발자 도구에서 코드를 찍어보면 아래 사진과 같은 결과를 확인하게 되겠죠.

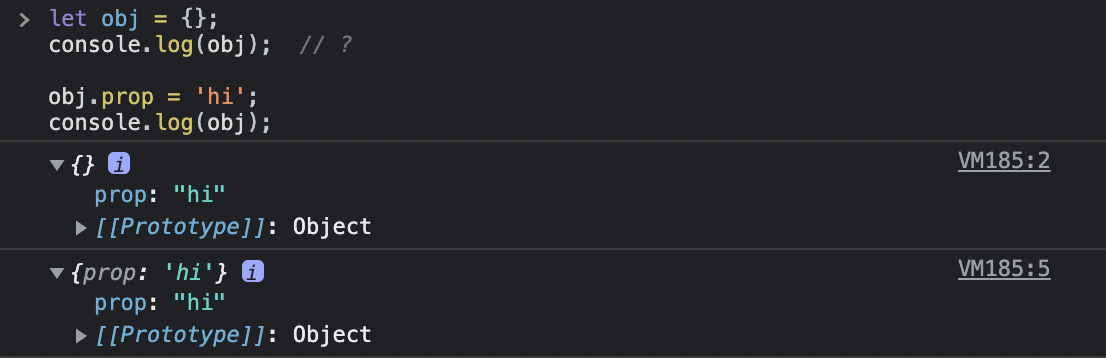
그런데
화살표를 눌러서 조금 더 자세한 상세 내용을 살펴보면 흥미로운 점을 발견하게 됩니다. 분명 빈 객체인데 prop: "hi" 를 가지고 있다는 것을 알 수 있거든요.

왜?
이는 많은 브라우저에서 객체를 로깅할 때, 값의 변화를 실시간으로 업데이트하기 때문입니다. MDN 공식문서에서도 이 점을 지적하고 있는데요.
Don't use console.log(obj), use console.log(JSON.parse(JSON.stringify(obj))).
This way you are sure you are seeing the value of obj at the moment you log it. Otherwise, many browsers provide a live view that constantly updates as values change.
정확히 로그를 찍는 시점의 객체를 확인하려면 console.log(obj) 대신 console.log(JSON.parse(JSON.stringify(obj))) 를 사용하라고 안내하고 있습니다. 이렇게 해야 정확한 시점에 내가 확인하고 싶은 객체를 로깅할 수 있다는 것이죠.
outro
대부분의 경우에는 크게 신경쓰지 않고 넘어갈법한 부분이지만, 흥미롭게 공부하게 된 터라 이렇게 기록을 남겨보았습니다.
객체를 정확하게 로깅해서 확인하려면 JSON.parse, JSON.stringify 를 중첩해서 사용하면 된다는 오늘의 소소한 팁이었습니다.
