let 재선언(redeclaration)이 된다고?! (feat. 크롬개발자 콘솔)
"개발자 콘솔에서만 되는 거였구나.."
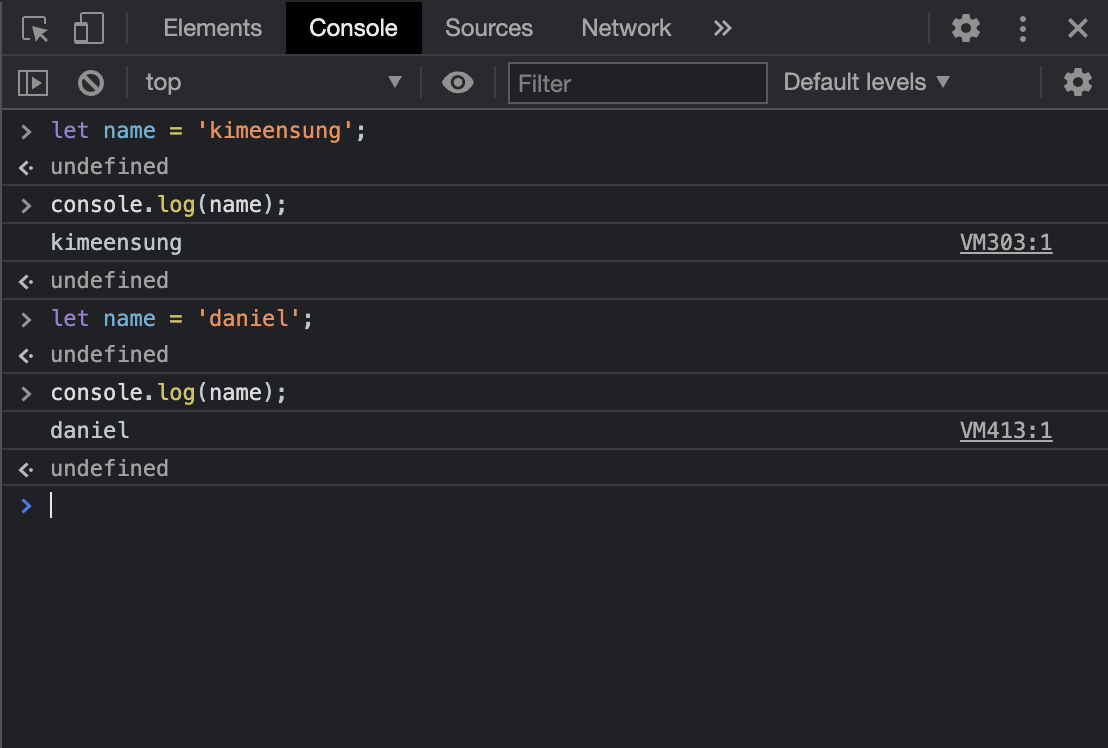
공부를 하던 중 흥미로운 경우와 마주하게 되었습니다. 분명 let 으로 변수를 선언하게 되면, 같은 함수나 블록 범위 내에서동일한 이름으로 다시 선언할 수 없는 것으로 알고 있었는데요. 어찌 된 일인지 구글 개발자 콘솔을 이용할 때 재선언(redeclaration)이 되더라구요.

let 은 재선언(redeclaration)이 불가능하다고 알고 있었는데 이게 어찌된 일일까요? 이런 저런 방식으로 검색을 하다보니, 다음 링크를 통해서 그 이유를 알 수 있었습니다.
https://developer.chrome.com/blog/new-in-devtools-80/
보시면 “Suppport for let and class redeclarations in the Console” 라고 되어있는데요. 정리하면 이렇습니다.
원래 let 은 재선언이 안 되는 것이 맞는데, 그러다보니 콘솔에서 새로운 자바스크립트 코드를 실험해보려는 웹 개발자들의 개발이 원활하지 않은 경우가 생겼던 것이죠.
그래서 콘솔에서 enter 를 치고 구문을 넘기는 경우에 let 으로 재선언이 가능하도록 기능을 수정했다고 합니다.
물론 콘솔 바깥에서나, shift+enter 를 이용해 한 구문(원문에서는 “single Console input”)으로 작성할 때에는 여전히 Syntax Error(구문 오류)라고 뜬다고 합니다.
같은 함수나 블록 범위 내에서 let 의 재선언이 원래는 불가능하다는 것, 근데 왜 개발자 콘솔에서는 let 을 이용한 재선언이 가능한지에 대해서 이해를 돕는 글이 되었으면 합니다.
