
React native, expo-cli 를 이용하여 개발 예정
1. 의도
- 기억하고 싶은 문장을 발견하면 앱에 기록
- 사용자가 지정한 시간에 푸시 알림으로 저장된 문장 리스트 중 1개를 랜덤 출력하여 발송
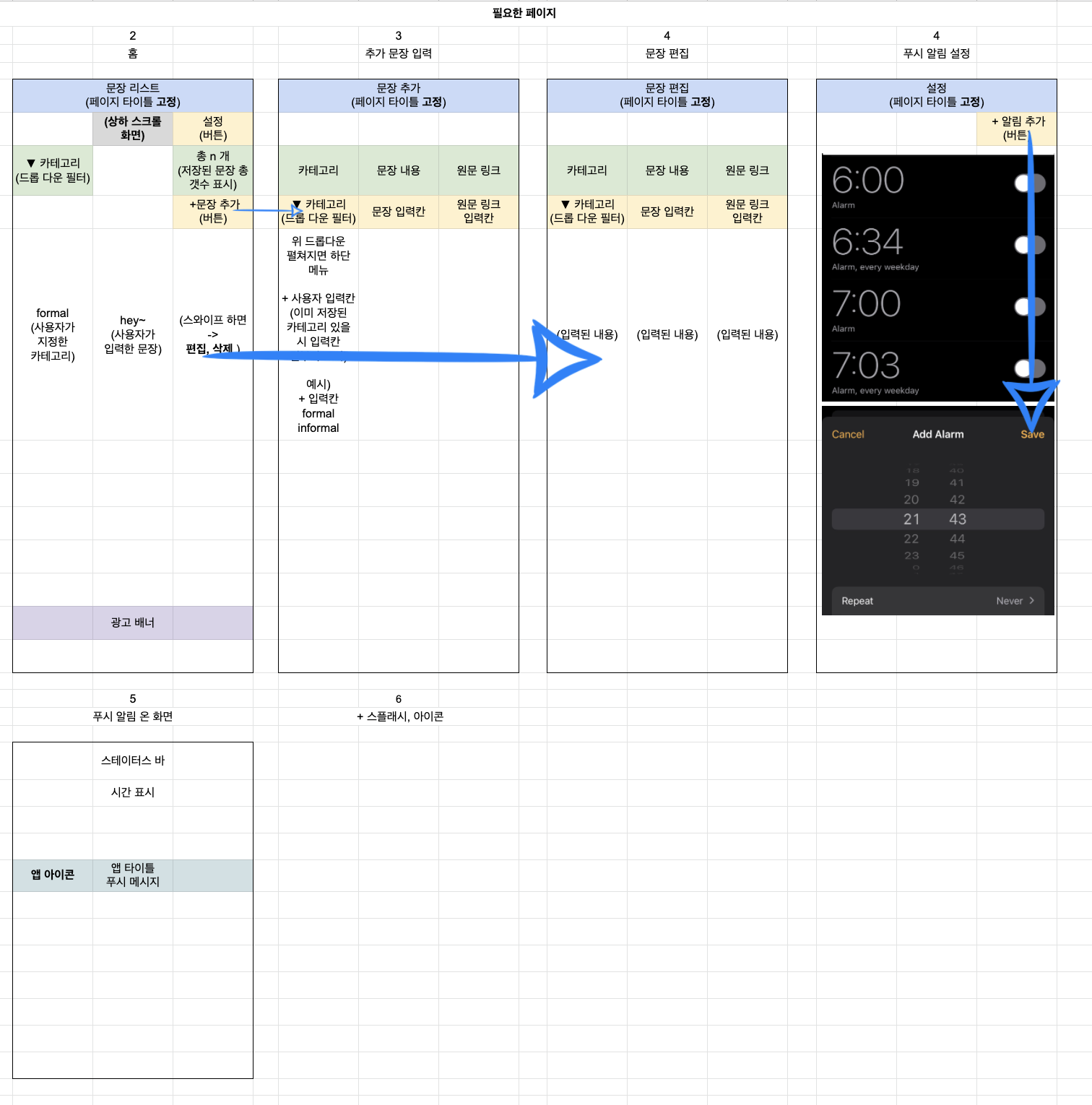
2. 와이어프레임

2-1. 필요한 것
-
화면 그리기
-
디바이스 설정에 따라 다크모드 지원
-
내용 카드 -> 카테고리 필터, 문장, 출처
-
카드 내용 리스트를 앱 메인 화면에 보여주기
-
카드 내용 저장을 위해 DB와 연결하기 @firebase -> 가 아닌 엑스포 api 쓸 예정
https://docs.expo.dev/versions/latest/sdk/async-storage/ -
카드 내용 추가하기 (Q) 아이폰 캘린더는 일정 추가 시 모달 화면처럼)
-
카드 내용 편집하기 (Q) 아이폰 캘린더는 일정 추가 시 모달 화면처럼), (스와이프 하여 편집/삭제)
-
카드 내용 삭제하기 (스와이프 하여 편집/삭제)
-
휴대폰 푸시 알림 보내주기 -> 이것도 firebase가 아닌 엑스포 api 쓸 예정
https://docs.expo.dev/versions/latest/sdk/notifications/ -
푸시 알림 횟수 설정하기 (디바이스 시간 기준. 아이폰 알람화면과 비슷)
-
홈화면 리스트 최하단에 배너 광고 삽입
3. 계획
- 뼈대 그리기
- 카드 만들기
- 디비 설정 (...)
- 푸시 알림 조사
- 기능 만들어 붙이기
- 테스트 <-> 수정
- 배포
4. 추후 업뎃
- rss로 저장한 페이지에 새 글이 올라오면 알려주는 것도 해볼 예정
- 홈화면에서 문장 누르면 읽어주기
- 홈화면에 위젯 설치 -> 네이티브 언어 필요
1개의 댓글

eesope
2022년 1월 24일
- 글자 한꺼번에 지우는 기능
답글 달기