
홈화면 그리기에 삽질하다가 결국 투두리스트의 변형인 것을 깨닫고 투두리스트 튜토리얼을 보며 더듬더듬 코끼리 다리 만지며 진행 중

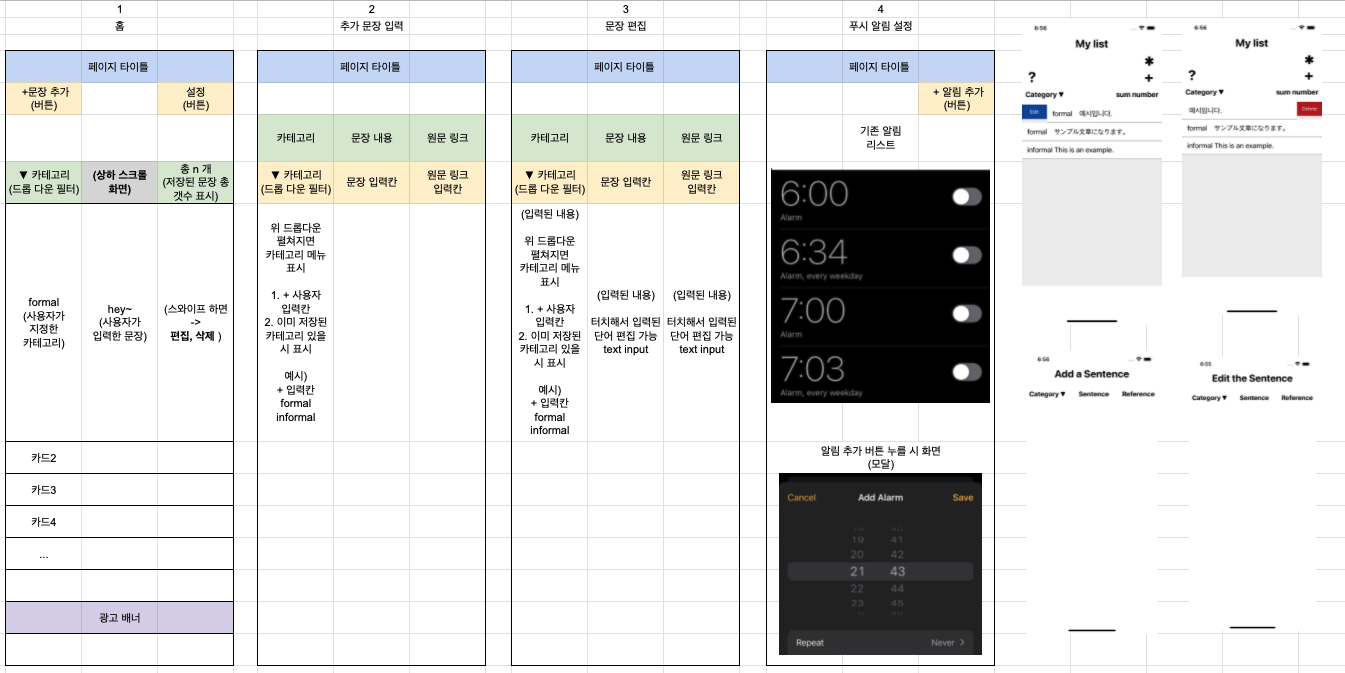
1. 홈화면
이슈)
- scrollview 안에 swipelistview가 들어갈 수 없다는 경고창
-> 튜토리얼을 참고하여
scrollView를 없애고 swipelistview만 남긴후
안에 data, renderItem, renderHiddenItem 을 넣었고
swipelistview -> listview이니 이 안에도 스크롤의 속성이 있어서인지 스크롤이 되는 것 같다.
-
swipe 메뉴 옵션이 가려지지 않음... -> 갑자기 됨.
-
category▼ 텍스트에 드롭다운, 필터를 어떻게 구현할지...
-> 시간부족으로 일단 제외하고 추후 업뎃 예정
- swipe에 편집 페이지, 삭제 기능 추가
renderItem={(data) => {}}
renderHiddenItem={(data, rowMap) => {}}- 저장된 문장 총 갯수 표시
// <Text style={styles.sumNumber}> {(list[list.length-1] && parseInt(list[list.length -1].key)) || 0} sentences </Text>
<Text style={styles.sumNumber}> {list.length} sentences </Text>2. 추가 문장 입력 화면
-
진입: 홈화면 -> 추가 버튼 누르면
-
컴퍼넌트 분리해서 react-native 의 Modal 사용 (페이지로 만들지 않고 모달로 변경)
-
Home.js 에서 const handleAddLine 로 지정 후 엑스포트
-
AsyncStorage 사용하여 저장 중
-
문제) list 에 새로운 문장을 추가했는데 새 문장이 안보임
console.log 로 리스트를 찍어보니
array 는 형성이 되고 새로운 키값도 생기는데
-> input 입력한 문장이 undefined 로 나오고
-> 첫번째 문장은 항상 추가가 안 됨
console.log 를 해보니
input 태그의 onChangeText={(text) => setInputValue(text)} 속성에 문제가 있는 것 같은데 헤매는 중
-> 해결!
새로운 문장 추가 버튼에 달린 함수에서
새로운 문장 자체를 지정하는 변수 지정은 하였으나 정의를 안함
정의하니 문장, 키값 제대로 표시됨
3. 문장 수정 화면
-
진입: 홈화면 -> 해당 문장 스와이프 -> 편집 버튼 누르면
-
위 추가 문장 컴퍼넌트에서 같이 수행
-
Home.js 에서 const handleEditLine 로 지정 후 엑스포트
4. 설정 화면
- 진입: 홈화면 -> 설정 버튼 누르면
- 네비게이션으로 페이징
4-1. 푸시 알림 설정 화면
- 선재국어 앱 방식 참고
5. 필요 이미지 -> 스플래시 화면, 아이콘
할일)
- 에러 해결
- 설정 페이지 연결
- 문장 검색 기능은 욕심이었던 것 같아서 일단 제외하고 추후 업뎃 예정