<!--
Student 속성
1) 값 : name, kor, eng, mat
2) 함수
(1) 평균 반환하는 getAverage
(2) 학점 반환하는 getGrade
-->
<div id="box5">
<table border="1">
<thead>
<tr>
<td>이름</td>
<td>국어</td>
<td>영어</td>
<td>수학</td>
<td>평균</td>
<td>학점</td>
</tr>
</thead>
<tbody id="student_info">
</tbody>
</table>
</div>
<script>
// 문제) 임의의 Student 객체를 3개 생성해서 student_info에 표시할 것
function Student(name, kor, eng, mat) {
this.name = name;
this.kor = kor;
this.eng = eng;
this.mat = mat;
getAverage(this.name,this.kor,this.mat);
getGrade((this.name,this.kor,this.mat)/3);
}
function getAverage(kor, eng, mat) {
return (kor+eng+mat)/3;
}
function getGrade(average) {
grade = '';
switch(average%10){
case 10 :
case 9: grade = 'A'; break;
case 8: grade = 'B'; break;
case 7: grade = 'C'; break;
case 6: grade = 'D'; break;
default : grade = 'F'; break;
return grade;
}
}
var student1 = new Student('정은지', 34,65, 23);
var student2 = new Student('김채은', 34,65, 23);
var student3 = new Student('권채은', 34,65, 23);
students = [student1,student2,student3];
console.log(student1, typeof student1);
var stulist='';
for(let i=0; i<students.length; i++) {
stulist += '<tr>';
stulist += '<td>'+students[i].name+'</td>';
stulist += '<td>'+students[i].kor+'</td>';
stulist += '<td>'+students[i].eng+'</td>';
stulist += '<td>'+students[i].mat+'</td>';
stulist += '<td>'+students[i].getAverage+'</td>';
stulist += '<td>'+students[i].getGrade+'</td>';
stulist += '</tr>';
}
document.getElementById('student_info').innerHTML=stulist;
</script> 
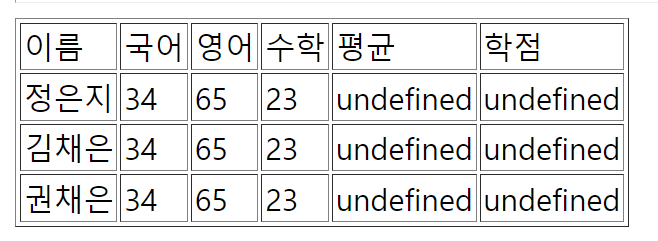
undefined 가 나오는 이유는 .. ?
