
프로토콜
p182-185
컴퓨터가 서로 소통하기 위해 정한 규약
예시 : USB 프로토콜, TCP/IP 프로토콜
HTTP
HyperText Transfer Protocol
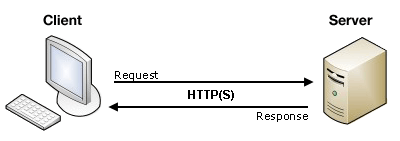
클라이언트와 서버가 서로 알아 들을 수 있는 공통의 언어&약속🤙
- HyperText: 컴퓨터 화면이나 전자 기기에서 볼 수 있는 데이터이며, 다른 데이터와 연결될 수 있는 주소를 참조하고 있습니다.
- Transfer: 사람들이 브라우저를 통해 확인하는 웹 상의 데이터는 HTTP에 의해 전달됩니다.
- Protocol: 규칙 혹은 규약을 뜻합니다.

HTTP 특징
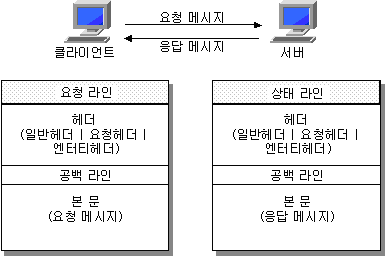
1. Request와 Respond를 위한 메시지로 구분

p191 그림6.10, 6.11 참고하세요
💡Request message

Request message 읽어보기
1
Request Line
GET: 방식
doc/test.html:우리가 요청하는 정보가 무엇인지?
HTTP/1.1: 현재 사용하고 있는 버전
2Host
host: 인터넷 접속한 컴퓨터 한 대, 한 대를 식별하는 이름
8080: 포트 번호
5Accept-Encoding
데이터를 압축해서 전송하면 웹브라우저가 풀어서 확인.
네트워크 자원을 아낄 수 있다.
어떤 어떤 압축 방식을 지원하는지 써놓음.
6User-Agent
User-Agent= 웹브라우저의 또 다른 표현.
크롬, 운영체제, OS 버전 정보 등
이후 실제 보낼 내용은 blank line 이하 body(=payload)에 넣어 보냄.
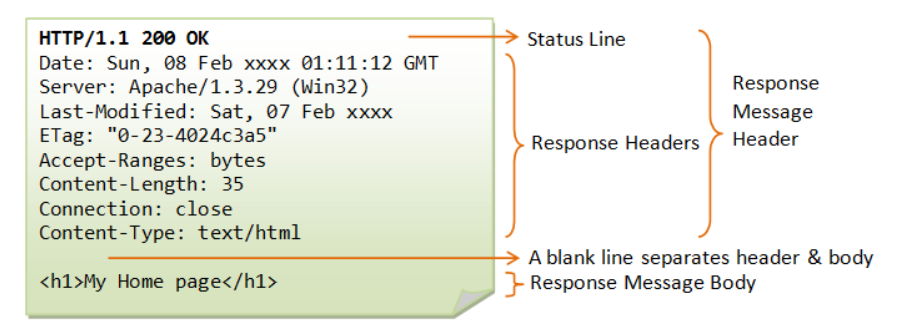
💡Response message

Response message 읽어보기
1
Status Line
HTTP/1.1버전200 OK상태 코드 (위키백과 참고)
7content-length
사이즈35. 단위는 bytes
+)content-encoding
어떤 방식으로 압축 했는지
2. 항상 기준은 클라이언트
HTTP Method
HTTP는 요청 메서드를 정의하여, 주어진 리소스에 수행하길 원하는 행동을 나타냅니다. 간혹 요청 메서드를 "HTTP 동사"라고 부르기도 합니다. 각각의 메서드는 서로 다른 의미를 구현하지만, 일부 기능은 메서드 집합 간에 서로 공유하기도 합니다.
| Method | Meaning |
|---|---|
| GET | 특정 리소스의 표시를 요청합니다. GET을 사용하는 요청은 오직 데이터를 받기만 합니다. |
| POST | 특정 리소스에 엔티티를 제출할 때 쓰입니다. 이는 종종 서버의 상태의 변화나 부작용을 일으킵니다. |
| HEAD | GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않습니다. |
| PUT | 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다. |
| DELETE | 특정 리소스를 삭제합니다. |
👀실습! Request/Response message 직접 확인해봅시다.
체크메이트 👉 http://elice-kdt-ai-track-vm-mini-02.koreacentral.cloudapp.azure.com/
개발자 도구 -> Network -> 새로고침 -> Headers -> Response Headers / Request Headers (view source)
3. 비상태기반(stateless) 프로토콜이다. (기억력이 없다.)
클라이언트와 서버가 상호 간에 했던 리퀘스트, 리스폰스의 상태를 관리를 안한다는 뜻이다. 과거에 했던 통신을 기억하지 못하므로 과거의 통신을 기반으로 현재의 리퀘스트를 처리를 할 수 없다는 것을 말한다. -> 쿠키, 세션 활용하여 해결
💡이후 공부해볼 거리들
🔹HTTPS, SSL
HTTPS는 암호화되어 보안성이 높다.
여기서 S는 Secure!
HTTP는 이용도 운영도 하지 말 것^^
🔹Cache 캐시
캐시. 저장한다는 뜻
한번 접속했을 때 다운로드 했다면, 그 뒤에 또 받을 필요가 없죠?
저장된 파일을 읽어서 성능 향상 시키는 기법
문제점 : 내용이 갱신되었을 때, 웹브라우저가 그 사실을 모른다.
해결하기 위한 테크닉들: Cache-control, Pragma
🍪Cookie 쿠키
개인화. 로그인 그다음 접속시 로그인 유지, 장바구니 유지...
이전에 처리했던 기록들을 웹사이트와 브라우저가 기억
이 기술이 쿠키!! 졸귀!!
접속할 때마다 그 쿠키 값을 서버에 전송하게 해줌
쿠키보다 우수한 web storage
🔹proxy 프록시
웹브라우저와 웹서버 사이에 프록시라는 중개 서버를 둘 수 있다.
보안 공격막고.. 좋은 일을 하네.. 엄청 많은 일을 한다.
참고
youtube 생활코딩 WEB2-HTTP
https://www.gracieuxyh.dev/web/cookie-and-session-and-storage/
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
https://interconnection.tistory.com/74
https://tansfil.tistory.com/58
