prototype
prototype : 클래스나 객체의 내용 복사 없이도 상속의 효과를 구현할 수 있게 해주는 방법
-
Javascript 는 프로토타입 기반 언어
👉🏻 모든 객체들이 메서드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체를 가진다는 의미 -
prototype 은 직접 참조 당하지 않고 프로토타입 링크,
__proto__/[[prototype]]를 통해 부모의 프로토타입 링크만 참조 한다. -
프로토타입 객체 또한 상위 프로토타입 객체로부터 메서드와 속성을 상속받을 수 있고, 그 상위 프로토타입 객체도 마찬가지
👉🏻 프로토타입 체인(prototype chain) -
함수를 생성자로 사용하여
new 키워드로 새로운 객체를 생성할 때 (인스턴스), 객체는 생성자의 프로토타입을 가리키는 프로토타입 링크를 얻고 프로토타입 속성에 접근 할 수 있다. -
hasOwnProperty()메서드를 통해 객체의 고유한 속성과 prototype 속성을 구분 할 수 있다.
인스턴스
- 생성자 함수 (Constructor) 를 통해 생성된 객체
- 비슷한 성질을 가진 여러개의 객체를 만들기 위해 사용한다.
prototype link (proto)
- 정식 명칭 [[prototype]]
prototype link 는 언제 사용될까?
- 현재 객체에 존재하지 않는 속성에 대해 접근하고자 할 때,
prototype link를 통해 프로토타입 링크가 참조하고 있는 부모 객체를 찾는다

그래서, 프로토타입의 개념?
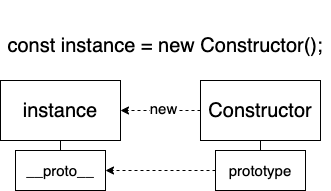
- 어떠한 생성자 함수 (Constructor) 를 new 연산자와 함께 호출하면 새로운 인스턴스가 생성된다.
- 이 인스턴스에는
__proto__라는 프로퍼티가 자동으로 부여되는데, 이 프로퍼티는 Constructor 의 prototype 이라는 프로퍼티를 참조한다.📌
prototype과__proto__이라는 프로퍼티 간의 관계가 프로토타입의 핵심 개념
- 둘 다 객체. prototype 객체 내부에는 인스턴스가 사용할 메서드를 저장한다. 그러면 인스턴스에 숨겨진 프로퍼티(private)인
__proto__를 통해 이 메서드들에 접근할 수 있다.
프로토타입 체인 (prototype chain)
- 상속받은 객체는 어떻게 부모의 메서드를 직접 사용할 수 있을까?
- 이는 프로토타입 체인의 특성으로 가능 ~
자바스크립트에서 객체의 프로퍼티나 메서드를 참조하게 되면, 해당 객체에서 프로퍼티를 찾아보고 없으면 그 프로토타입 객체 (부모) 로 가서 해당 프로토타입 객체 내에서 찾는다
이 과정은 찾거나, 찾지 못하고 최상위 Object 프로토타입 객체까지 검색하면 끝이난다
이런 객체들의 연쇄를 가리켜 프로토타입 체인(prototype chain) 이라고 한다
📌 즉 자식과 부모 객체는 프로토타입 체이닝으로 연결되어 있고, 자식 객체에 없는 프로퍼티나 메서드는 부모 객체, 더 상위의 부모 객체에서 검색해서 사용한다는 의미.
