
콜백함수 (Callback Function) 란?
- 파라미터 (parameter) 로 함수를 전달 받아, 함수의 내부에서 실행하는 함수
- 파라미터로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출 (called back) 한다는 것이 콜백함수의 개념

📝 코드를 살펴보자
총 3가지 함수를 선언 (test, badNews, goodNews) 하고, test 함수를 호출할 때 parameter (매개변수) 로 count 에 숫자 2를, bad() 과 good() 에 각각 badNews 와 goodNews 함수를 전달했다
==> 여기서 bad 함수와 good 함수가 콜백함수 이다.
📌 test 함수가 먼저 호출 되고, 매개변수로 들어온 count (숫자값) 에 따라 badNews 또는 goodNews 가 나중에 호출 된다. (이 부분이 바로 콜백함수의 개념, 때가 될 때 나중에 호출 된다는 것)
그렇다면, 콜백함수가 왜 필요할까
- 변수의 유효범위 (scope) ..
- 동기 / 비동기 처리
...
...
...- 🌟 코드를 작성할 때 다양하게 활용되어지는 그저 함수의 표현 방식 중에 하나 인 것
🧐 콜백함수의 사용 원칙 ?
익명의 함수 사용

- 콜백함수는 이름이 없는
익명의 함수를 사용한다. 함수의 내부에서 실행되기 때문에 이름을 붙이지 않아도 된다.
함수의 이름만 넘기기


- 자바스크립트는
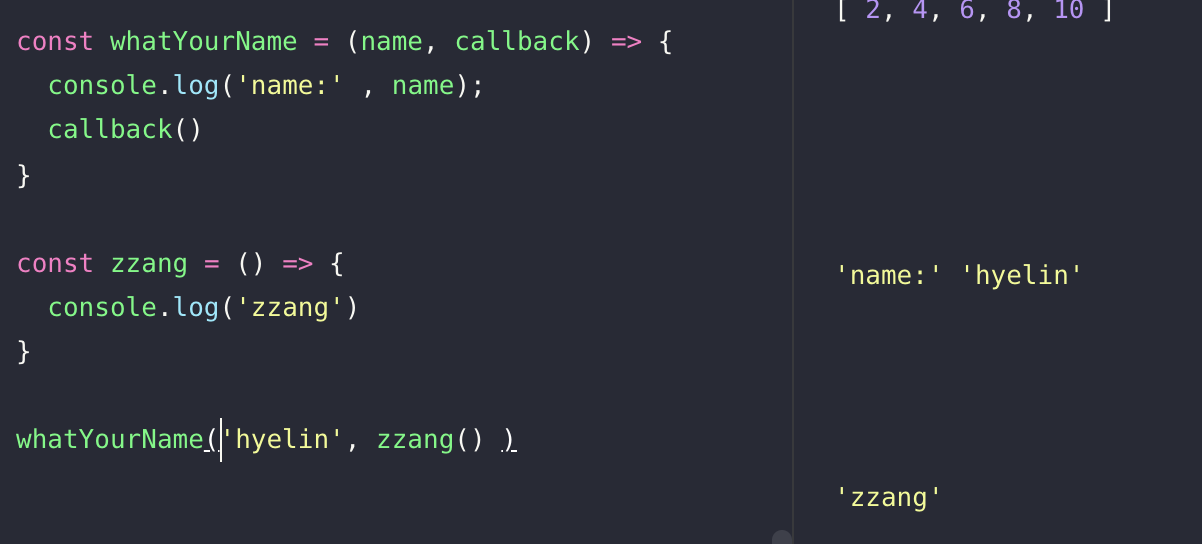
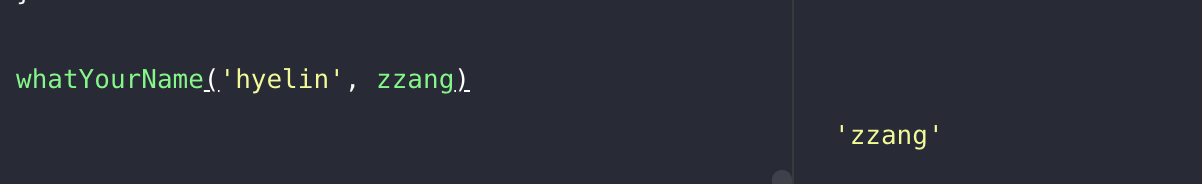
null과undefined타입을 제외하고 모든 것을 객체로 다룬다. - 함수를 변수 나 다른 함수의 변수처럼 사용할 수 있다. 함수를 콜백함수로 사용할 경우, 함수의 이름만 넘겨주면 된다! 아래 사진의 whatYourName argument 처럼.
- 즉, 함수를 인자로 사용할 때 () 를 붙일 필요가 없다.
전역변수, 지역변수 콜백함수의 파라미터로 전달 가능
- 전역변수 : 함수 외부에서 선언된 변수
- 지역변수 : 함수 내부에서 선언된 변수
