스크롤이 생길 경우 상단으로 스크롤 이동 시킬 버튼,
스크롤 이벤트가 빠른 속도로 실행될 ,, 경우이기 때문에 DOM event 를 제어하여 구현해야 한다.
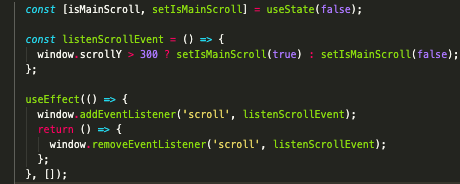
예를 들어 어떤 스크롤 위치부터 한 헤더가 렌더링 되게끔 하고 싶을 때

이렇게 하면 scrollY 위치가 조금이라도 변경이 될 때도 이벤트가 실행된다.
불필요한 리렌더링을 막기 위해 제어 과정을 거쳐야 한다.
빠른 속도로 실행되는 스크롤 이벤트를 제어하는 방식으로 lodash/throttle 를 사용했다
const [scroll, setScroll] = useState(false);
const updateScroll = () => {
const { scrollY } = window;
return scrollY > 10 ? setScroll(true) : setScroll(false);
};
const handleScroll = throttle(updateScroll, 100);
useEffect(() => {
window.addEventListener('scroll', handleScroll);
return () => {
window.removeEventListener('scroll', handleScroll);
};
}, []);
이렇게 스크롤 이벤트가 특정 시간동안 한번만 실행될 수 있도록 한다.
이 로직을 가지고 재사용이 가능하도록 custom hook 으로 만들어 사용.
function TopButton() {
const scroll = useScroll(false);
const moveOnTop = () => {
document.documentElement.scrollTop = 0;
};
return scroll ? <Button />
custom hook으로 사용해서 계속 실행되지 않게 제어하여
스크롤 상단으로 올라가는 버튼 완성.
쉬움...
custom hook 으로 만들어놔서 이전에 했던 헤더 같은 경우도 이런식으로 효율적으로 관리하면 된다.
