mkdir ts-practice
cd ts-practice
yarn init -y //package json 파일 생성
- 터미널에서 디렉토리 만들기
yarn add typescript ts-node
- code ./ 로 에디터로 들어가서, 에디터 터미널에서 typescript, ts-node 설치
ts-node 의 경우 타입스크립트를 콘솔에서 바로 실행할 수 있게 해주는 모듈
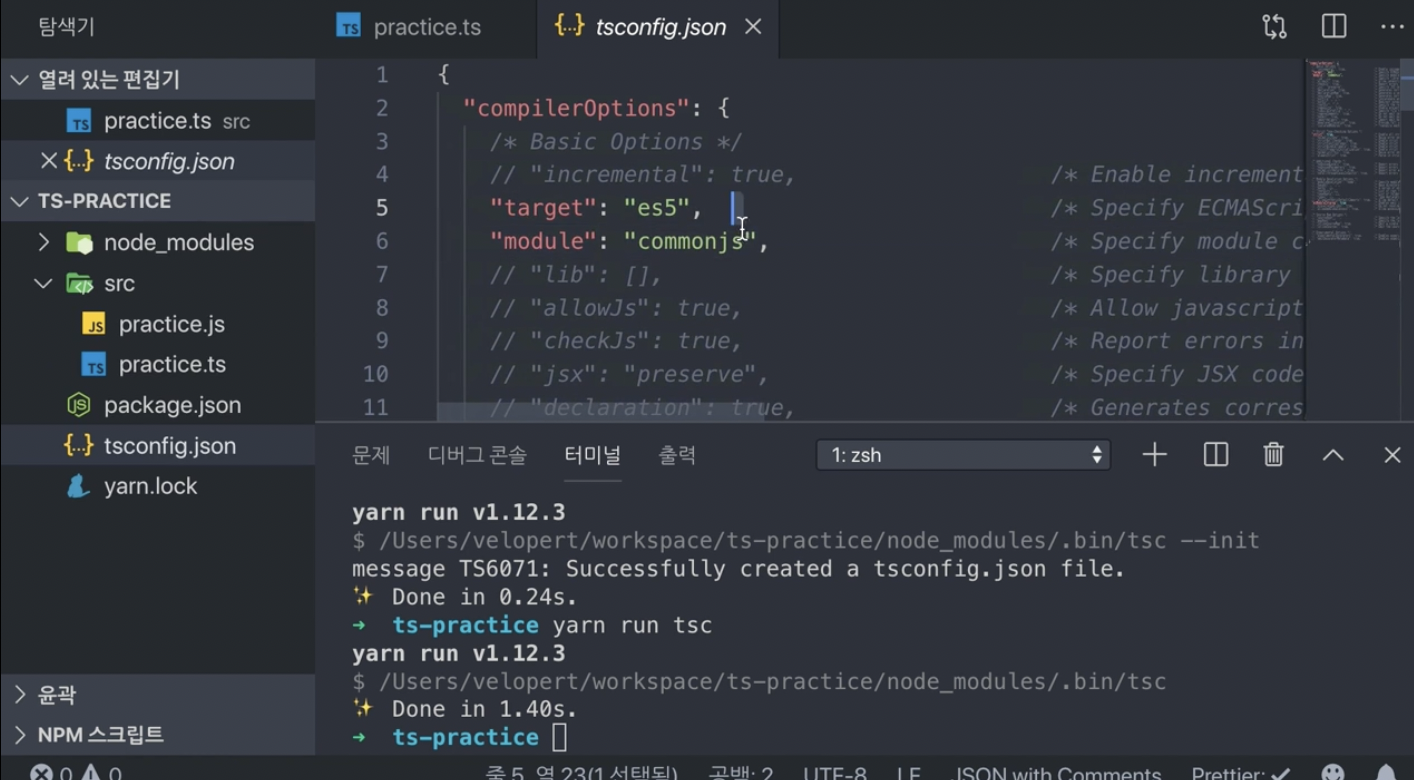
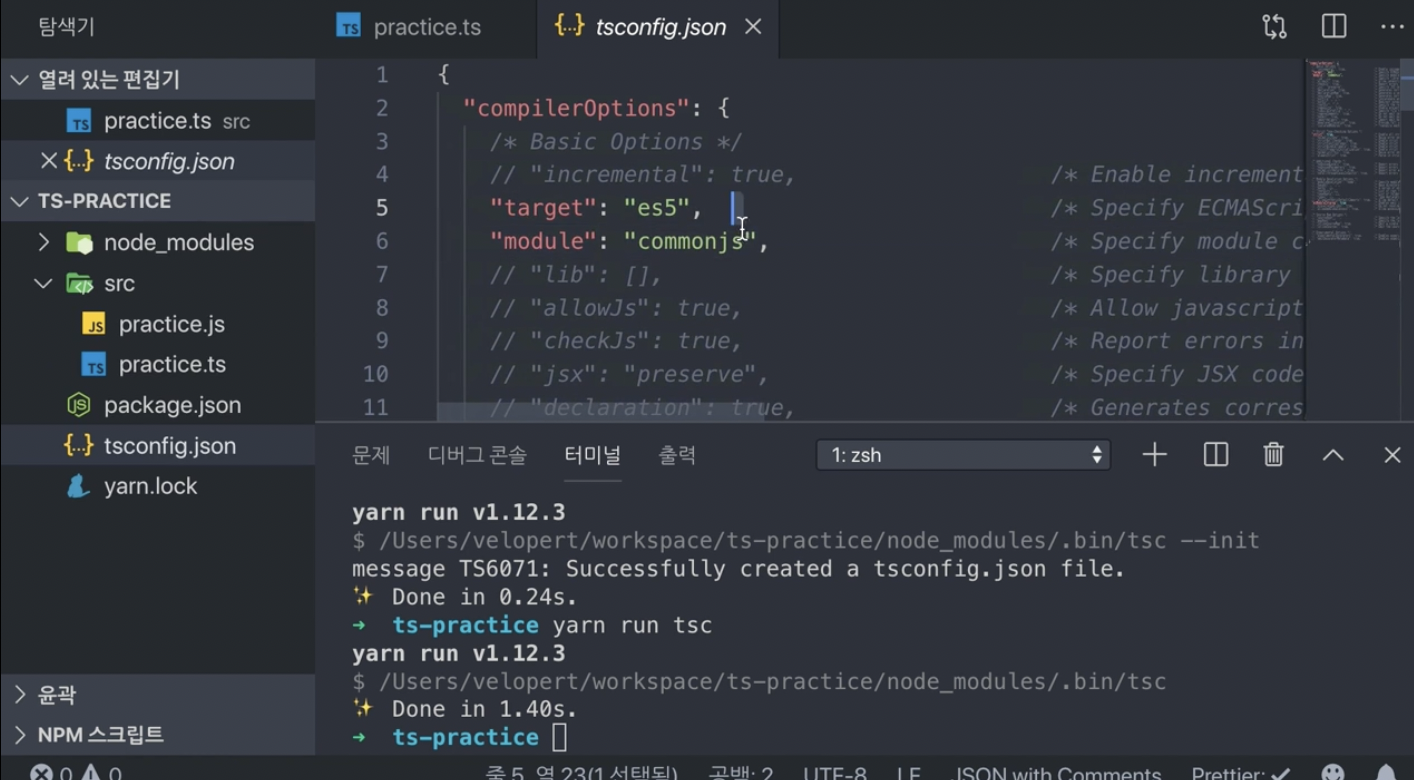
yarn run tsc --init
- 프로젝트의 타입스크립트 환경 설정
- src 폴더 만들고,
practice.ts 만들기 (ts 확장자)
const message: string = 'hello world';
console.log(message)
- message 의 type 입력
- 에디터 터미널에서
yarn run tsc 입력하면, src 폴더에 practice.js 파일이 생성
'use strict';
var message = 'hello world';
- practice.ts 파일에서 입력한 코드가 js 파일에서 js 문법으로 자동 생성됨

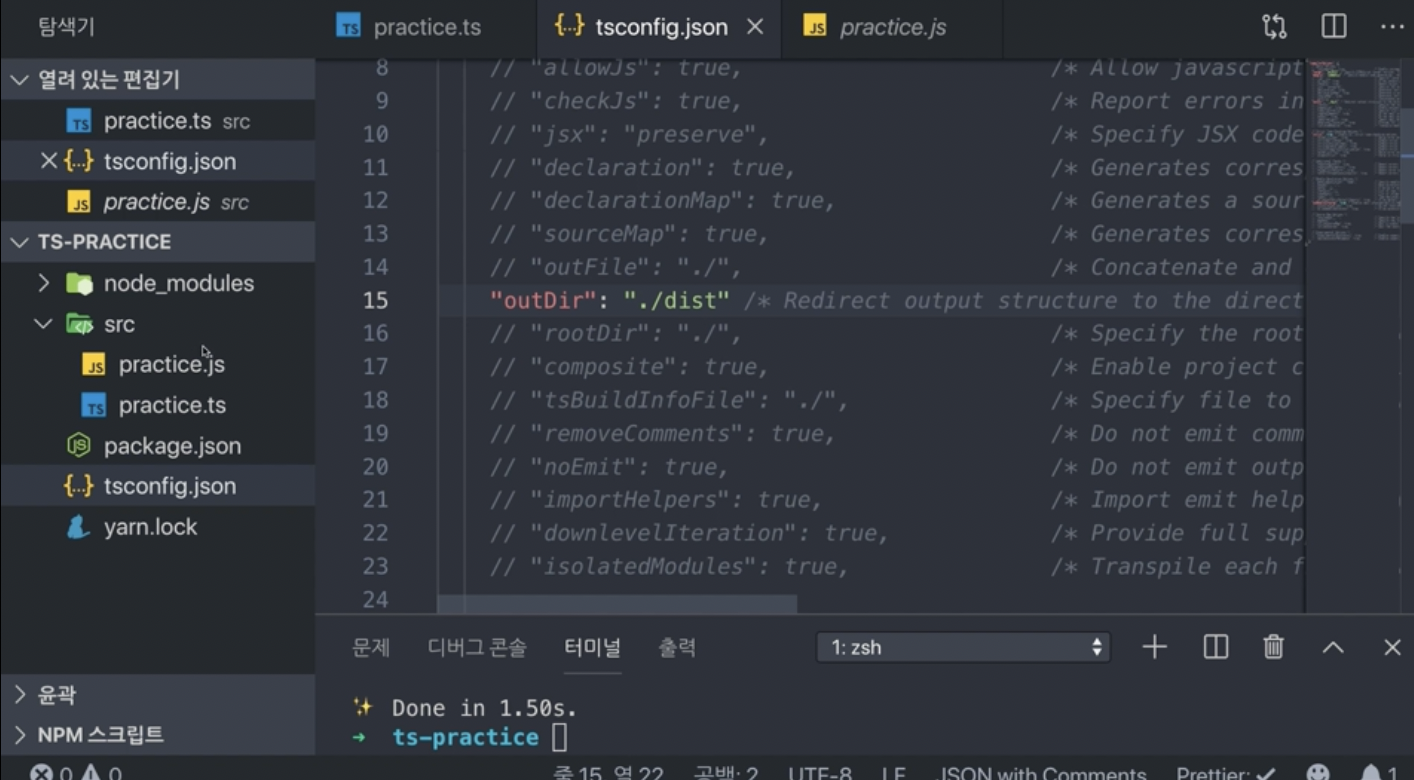
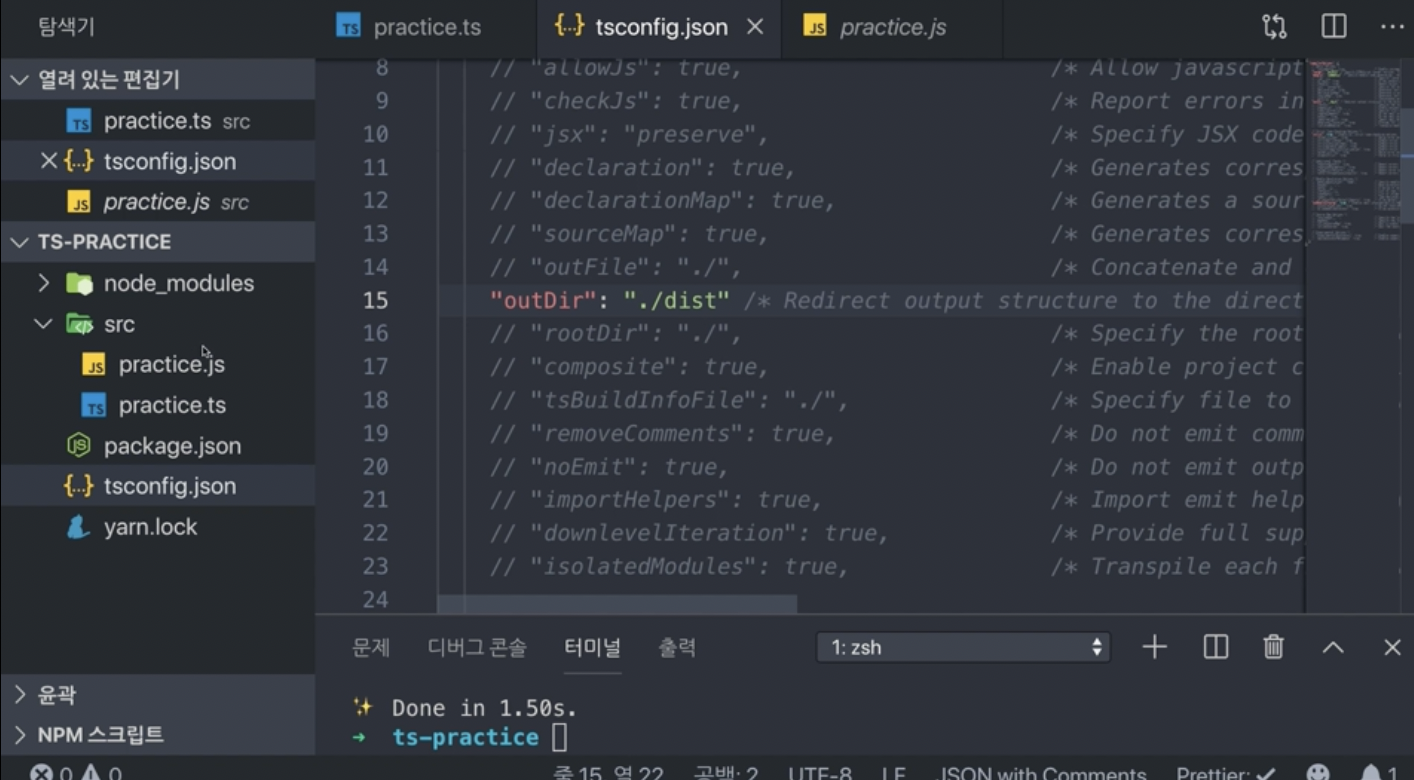
- tsconfig.json 파일에서
target: es5 부분에 es6 으로 수정하고 yarn run tsc 하면 const 로 다시 수정됨

- /dist 라는 디렉터리를 생성하고 다시
yarn run tsc 하면 dist 라는 디렉터리에 practice.js 파일이 생성