저번 시간에는 현재 위치를 띄우는거 까지 하였다.
우리 팀프로젝트는 목표는 실시간으로 유저의 좌표를 찍어 지도에 표시하고, 다른 유저의 마커를 클릭하면 그 사람과 화상채팅이 가능하도록 하는게 팀프로젝트의 목표이다.
그래서 나는 유저의 실시간 좌표를 받아오려고 한다.
useEffect(() => {
navigator.geolocation.getCurrentPosition(
(position) => {
setPosition(position);
console.log(position);
},
(error) => {
console.error(error);
},
{ enableHighAccuracy: true }
);
}, []);
저번에는 getCurrentPosition이 함수를 사용하였다.
getCurrentPosition이 함수는 한 번 호출을 하게되면, 단 한 번만 현재 위치 정보를 가져온다.
그래서 나는 실시간으로 위치 정보를 가져오기 위해 geolocation 콜백함수인 watchPosition를 사용하였다.
이 함수는 사용자의 위치 정보를 실시간으로 가져올 수 있다.
즉 이 함수는 한 번 호출을 하면 계속 실행이 되는 함수이다.
하지만 계속 함수를 실행하고 있으니 전력 소모, 최적화에 문제가 될 수 있다.
const geolocationFn = () => {
useEffect(() => {
const watcher = navigator.geolocation.watchPosition(
(position) => {
setPosition(position);
console.log(position);
},
(error) => {
console.error(error);
},
{ enableHighAccuracy: true }
);
return () => {
navigator.geolocation.clearWatch(watcher);
};
}, []);
};그래서 clearWatch() 메소드를 사용하였다.
이 메소드는 watchPosition() 함수를 중지시키는 메소드이다.
즉 사용자가 페이지를 이동하거나 브라우저를 종료하면 watchPosition()를 종료시킬 수 있다.
즉 불필요한 리소스 방지가 가능하다!!
코드를 작성하고 테스트를 해보려고 하니 노트북을 들고 테스트 하는게 어려웠다.
왜나하면 노트북을 들고 이동을 할수 없기 때문이다.
이러한 불편한 때문에 좋은 방법이 없을까 찾아보았다.
다행히 좋은 방법이 있었다.
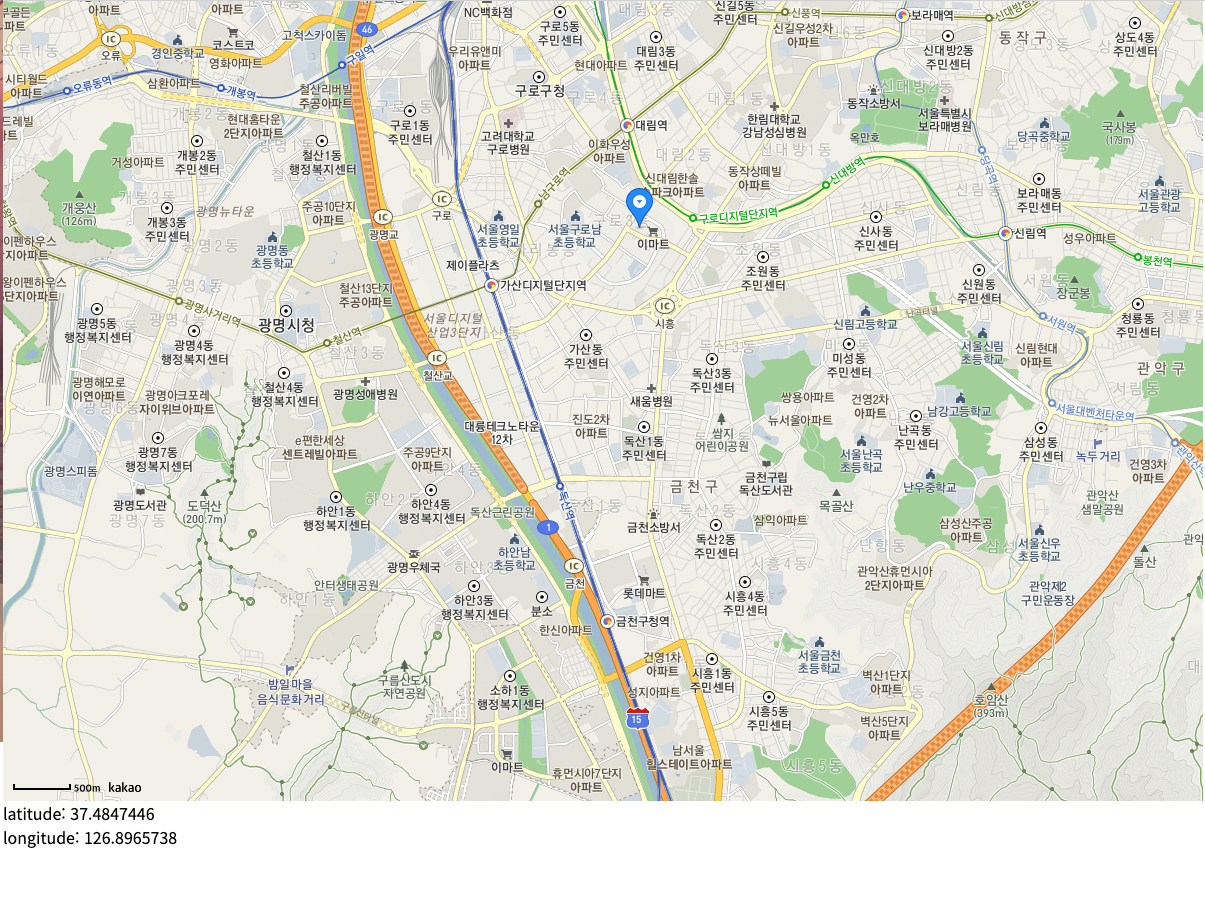
그 방법은 크롬 브라우저에서 지원해주는 기기 위치 조작을 통해서 가능하다.

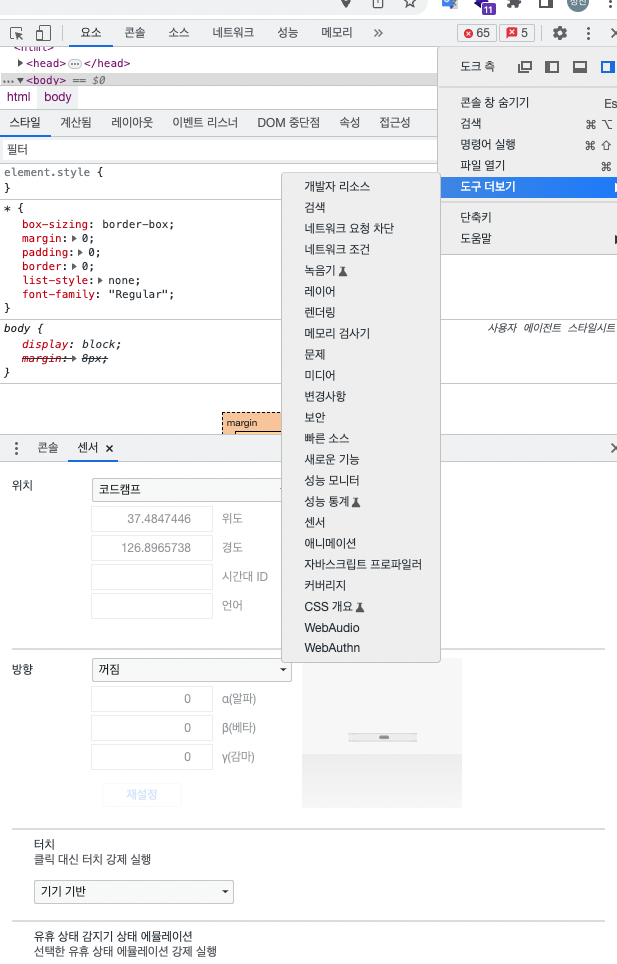
개발자 도구를 열어서 우측 상단에 있는 ... 버튼을 클릭한다.
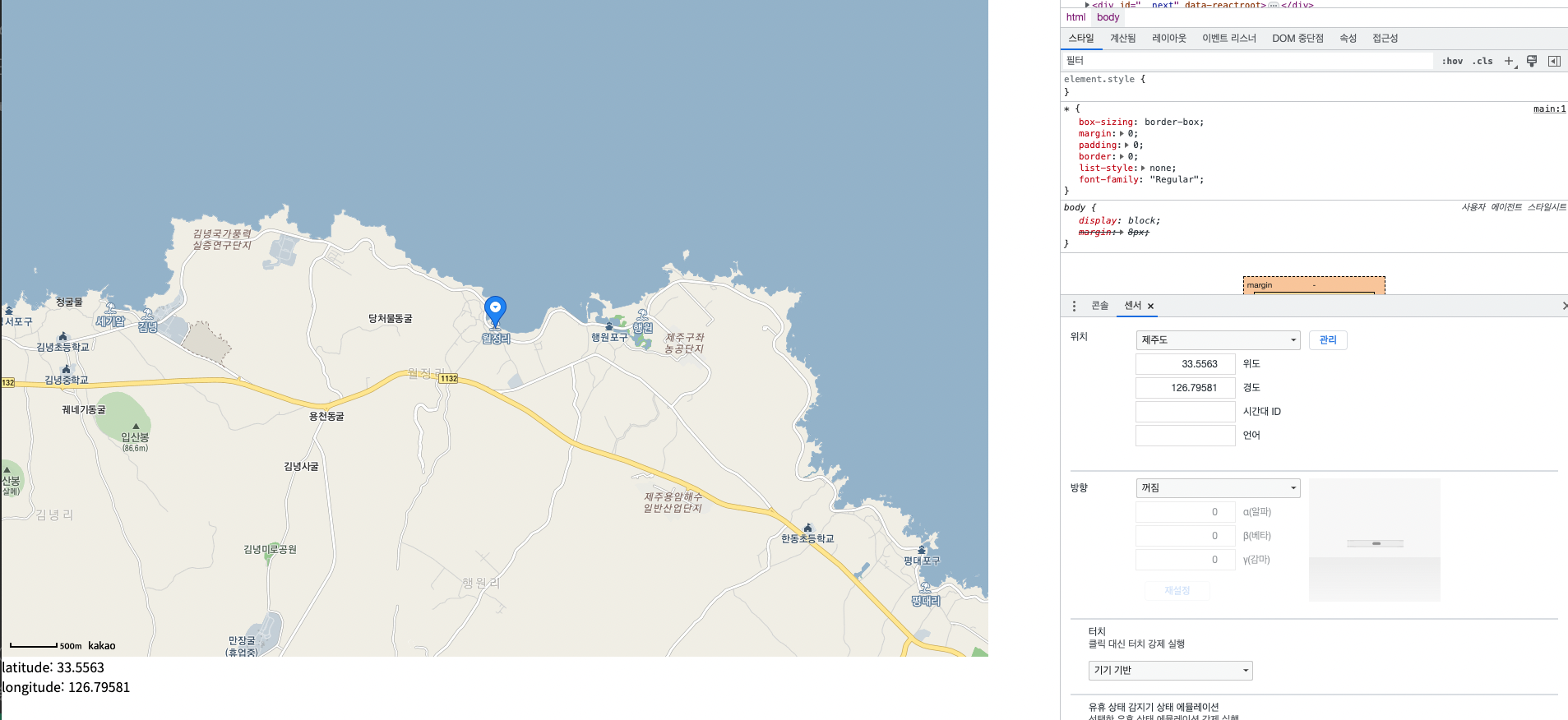
그리고 도구 더보기에서 센서부분을 클릭하면 된다.

이렇게 위도 경도를 바꾸면서 테스트가 가능하다!!