Welcome page 만들기
src -> main -> resources -> static > 우측버튼 -> new File
index.html을 만든다.
이것이 이제 welcome page가 된다.
<!doctype html>
<html>
<head>
<title>This is the title of the webpage!</title>
</head>
<body>
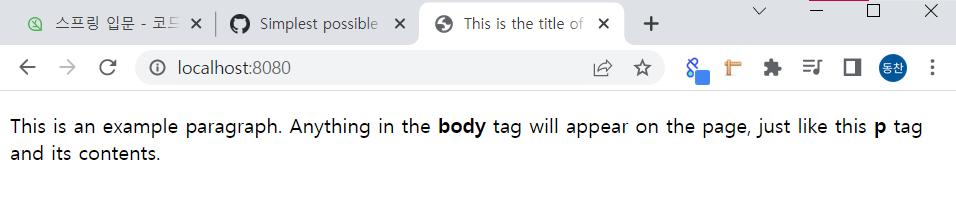
<p>This is an example paragraph. Anything in the <strong>body</strong> tag will appear on the page, just like this <strong>p</strong> tag and its contents.</p>
</body>
</html>그리고 localhost:8080에 들어가면

page 생성!
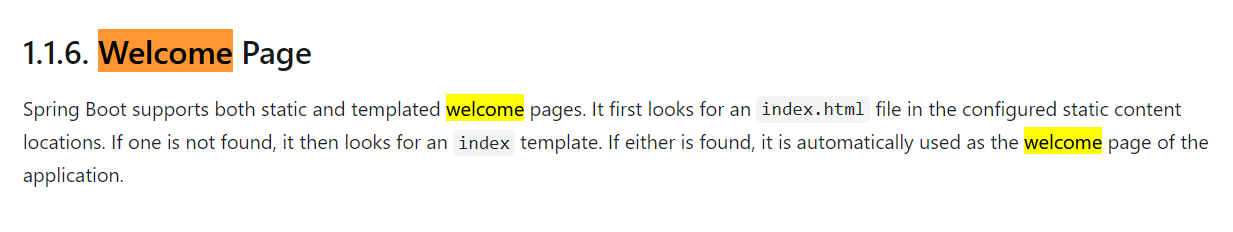
이 전에 spring.io라는 사이트에 들어가서 projects -> spring boot -> learn -> reference doc에 접속

그러면 welcome page를 만드는 방법에 대해서 나온다.
개발자라면 이렇게 document site 정보에 대해서 찾는 법을 알아야 한다!
위에까지 한것은 모두 정적 페이지이다. 파일을 그냥 웹 브라우저에 넘겨버리는 것이다. 이제 다른걸 써보겠다.
thymeleaf 템플릿 엔진
webapplication에서 첫 진입점이 controller이다.
src -> main -> java -> hello.hellospring -> 우측 버튼 -> package -> hello.hellospring.controller
다음, controller에서 java class를 만든다 -> HelloController
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.servlet.tags.EditorAwareTag;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model)
{
model.addAttribute("data", "hello!");
return "hello";
}
}
spring은 annotation으로 @Controller라고 명칭을 해주어야 한다.
@getMapping("hello")의 뜻은
localhost:8080/hello <- 이 hello를 뜻하게 된다.
MVC의 M이 Model이다.
model.addAttribute("data", "hello!");
data를 hello!라고 넘긴다는 뜻이다.
이 다음, resources -> templates -> new file -> hello.html을 만든다.
<!doctype html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>This is the title of the webpage!</title>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
여기서 th는 thymeleaf를 뜻하는 것이다.
그러면
HelloController에서 model.addAttribute("data", "hello!");
return "hello"
기본적으로 templates 폴더에 있는 hello라는 파일을 찾아서 data값에 hello!를 삽입해주고 이 hello.html을 thymeleaf 템플릿이 엔진 처리한다.