React State & Props
리액트에 대한 2차적인 수업이 들어가게 되었는데, 리액트의 핵심개념이라고 할 수 있는 State 와 Props에 대한 개념을 배우게 되었다.
Props?
Props는 외부로부터 전달받은 값을 의미한다.
Props의 특징
- 컴포넌트의 특징, 변하지 않는 외부로부터 전달 받은 값, 웹 어플리케이션에서 해당 컴포넌트가 가진 속성
- 부모 컴포넌트로부터 전달받은 값
- React컴포넌트는 자바스크립트 함수와 클래스로, props를 함수의 전달인자처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는 지를 기술하는 리액트 엘리멘트를 반환한다. 따라서, 컴포넌트가 최초 렌더링 될 때에 화면에 출력하고자 하는 데이터를 담은 초기 값으로 사용이 가능.
- 객체 형대 Props로 어떤 타입의 값도 넣어 전달할 수 있도록 Props는 객체의 형태를 가진다.
- Props는 읽기 전용(read-only). 함부로 변경되면 안된다.
props가 읽기 전용이 아니라면, props를 전달받은 하위 컴포넌트 내에서 props를 직접 수정 시 props를 전달한 상위 컴포넌트 값에 영향을 끼치게 때문에, 개발자가 의도하지 않은 효과가 생기고, react의 단방향 흐름원칙에 위배된다.
props의 사용방법 3단계
1. 하위 컴포넌트에 전달하고자 하는 값(data)와 속성을 정의
2. props를 이용하여 정의된 값과 속성을 전달
3. 전달받은 props를 렌더링//예제코드
import "./styles.css";
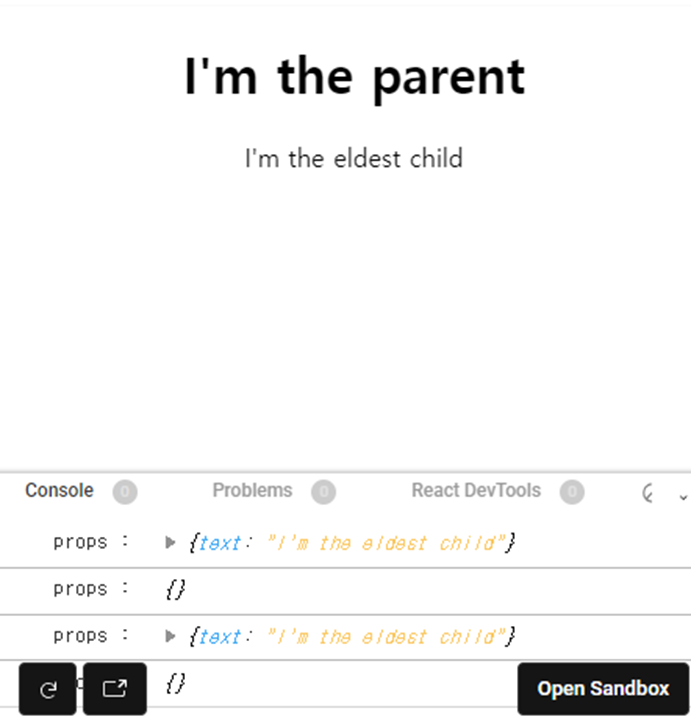
function Parent() {
return (
<div className="parent">
<h1>I'm the parent</h1>
<Child text={"I'm the eldest child"} />
{/* Child 컴포넌트에 또 다른 문자열을 props 로 전달해 보세요 */}
<Child />
</div>
);
}
function Child(props) {
// console 을 열어 props 의 형태를 직접 확인하세요.
console.log("props : ", props);
return (
<div className="child">
<p>{props.text}</p>
</div>
);
}
export default Parent;

State?
State는 내부에서 변하는 값을 의미
Example ) 스위치의 On/Off 상태
useState ?
React State를 다루는 방법 중 하나
사용을 위해선 useState를 불러와야한다.
import { useState } from "react";useState를 호출하는 것은 "state"라는 변수를 선언하는 것과 같다. 일반적인 변수는 함수가 끝날 때 사라지고, state 변수는 react에 의해 함수가 끝나도 사라지지 않음.
Const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);state 변수에 저장된 값을 사용하려면 JSX 엘리멘트 안에 직접 불러서 사용해야한다
//예시
<span>{isChecked ? "Checked!!" : "Unchecked"}</span>이벤트 처리?
React의 이벤트 핸들링은 DOM의 이벤트 처리 방식과 유사함.(문법의 차이 有)
* react에서는 이벤트는 소문자 대신 카멜 케이스를 사용
* JSX를 사용하여 문자열이 아닌 함수로 이벤트처리함수를 전달. //예시
<button onClick = {handleEvent}>Event</button?
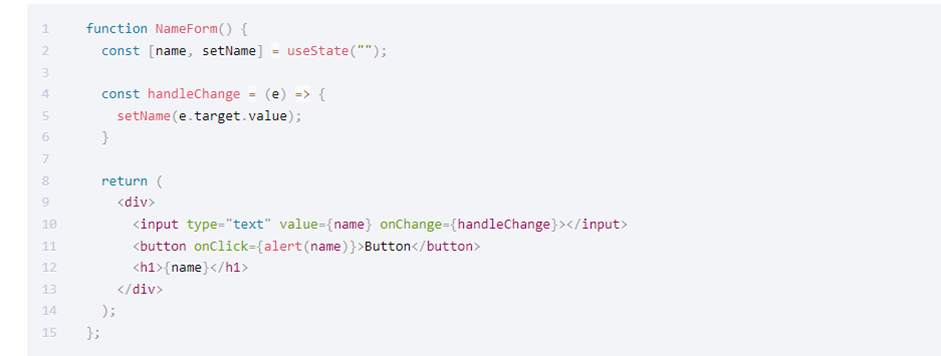
Onclick, OnChange 이벤트를 통해 알아보자.

두가지 방법 모두 arrow function을 사용하여 함수를 정의하여야 해당 컴포넌트가 가진 state에 함수들이 접근이 가능하다.
const handleClick = () => {
alert(name);
}
return (
<div>
...
<button onClick={handleClick}>Button</button>
...
</div>
);
...Controlled Component ?
리액트가 state를 통제할 수 있는 컴포넌트
리액트의 데이터 흐름
테스트가 쉽고, 확장성이 좋다.
페이지를 만들기 이전에 컴포넌트를 먼저 만들고 조립
하나의 컴포넌트는 한 가지 일만한다.
데이터는 위에서 아래로 흐른다.
컴포넌트는 바깥에서 props를 이용해 데이터를 마지막인자 혹은 속성처럼 전달 받을 수 있다.
데이터를 전달하는 주체는 부모컴포넌트
단방향 데이터 흐름이라는 키워드가 리액트를 대표한다.
하나의 State를 기반으로 두 컴포넌트가 영향을 받는다면, 공통 소유 컴포넌트를 찾아서 State를 위치 해야한다.
Bareminimum 진행 후 Advanced 진행
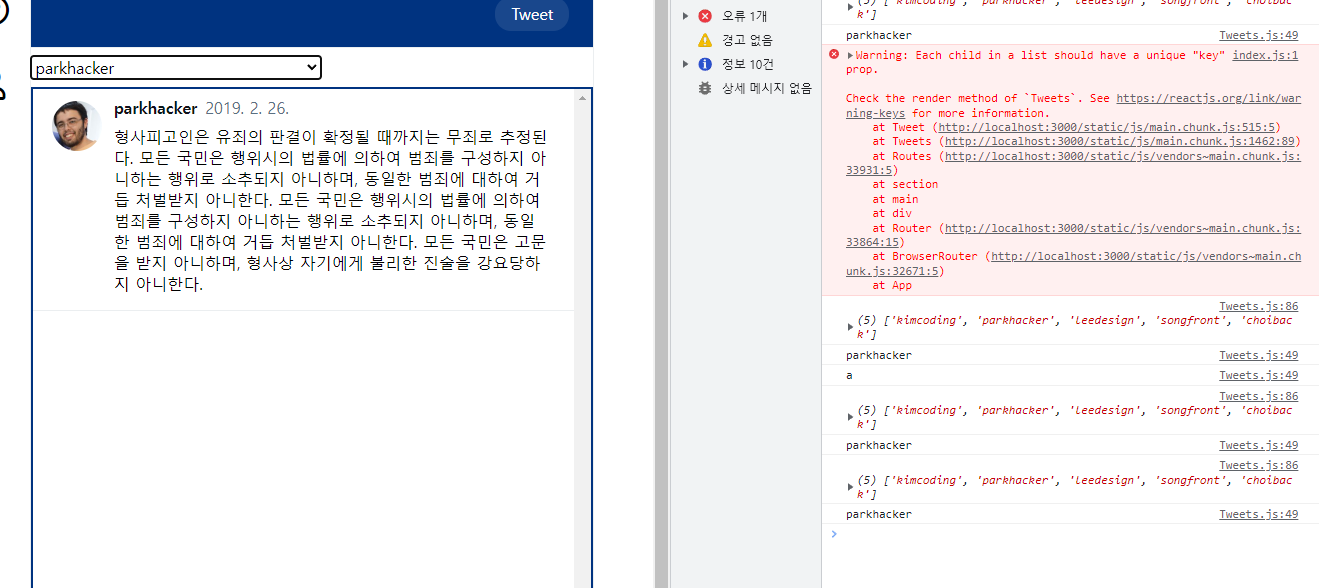
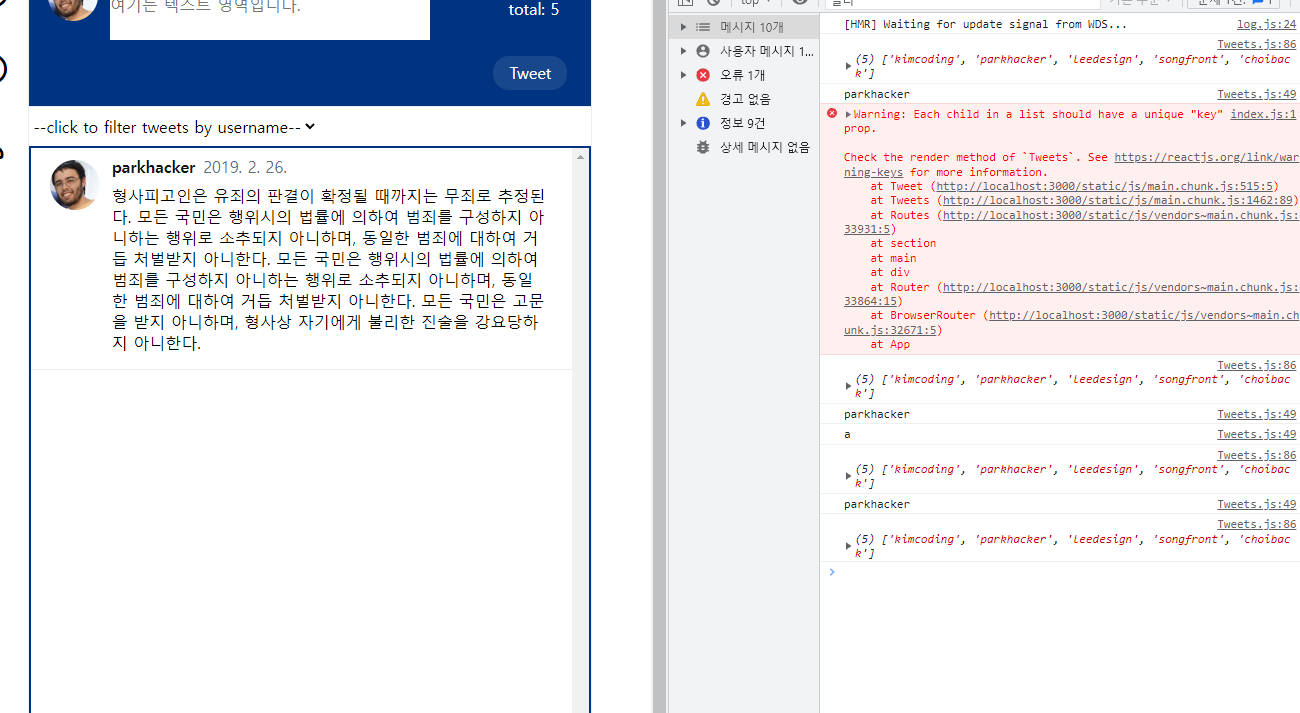
filter를 통해 트윗의 사용자를 필터링을 거쳐 해당 사용자의 트윗내용을 보여준다.
진행하면서 겪은 오류
- 필터를 하는 것은 성공했으나, 드롭다운에서 선택 시 계속 사용자 이름으로 바뀌지않음(두번을 눌러야 바뀐다.)
해결방법
필터를 해서 드롭다운을 리턴해주는 Component를 Tweet Component 내에 만들어주고, 불러왔음 그래서 Tweet 컴포넌트를 렌더링한 후, 드롭다운을 변경할 때 렌더링을 한번 더 거치는 듯 하다. 그래서 필터 Component를 분해하고, 드롭다운을 그대로 Tweet Component 내에 코드를 수정하였더니 해결이 되었다.