혼자 공부하는 자바스크립트
p138
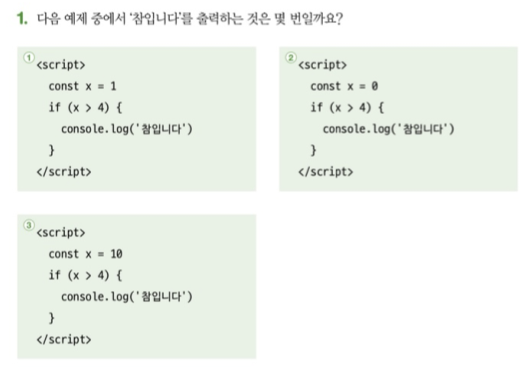
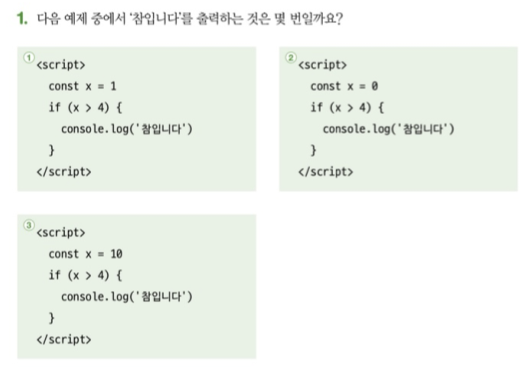
1.

답)
3
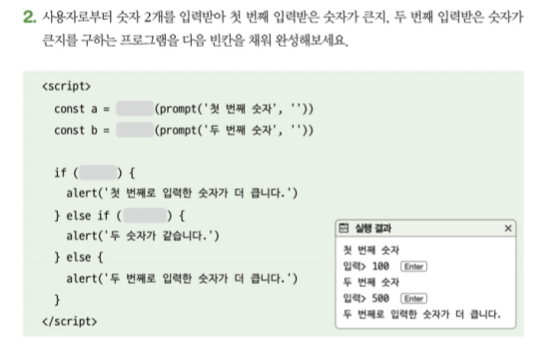
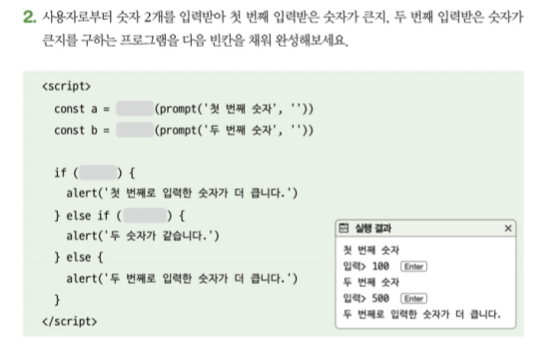
2.

답)
Number
Number
a>b
a==b
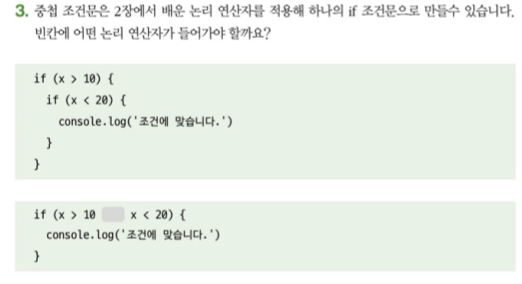
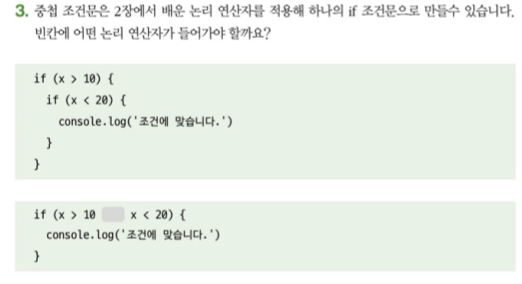
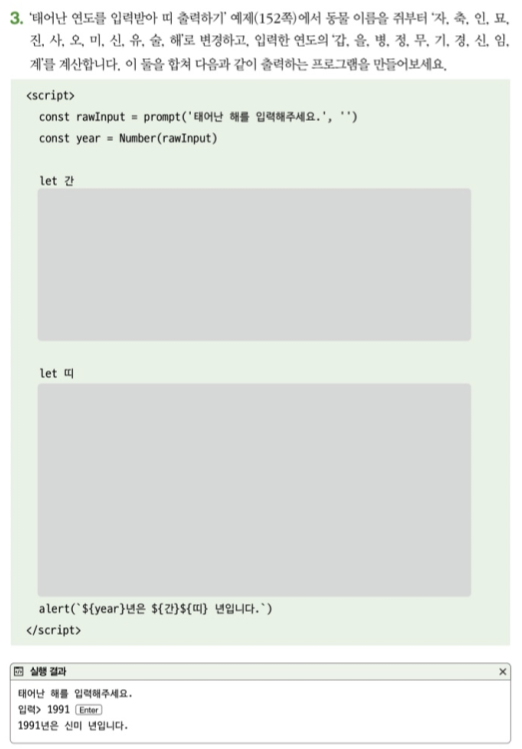
3.

답)
&&
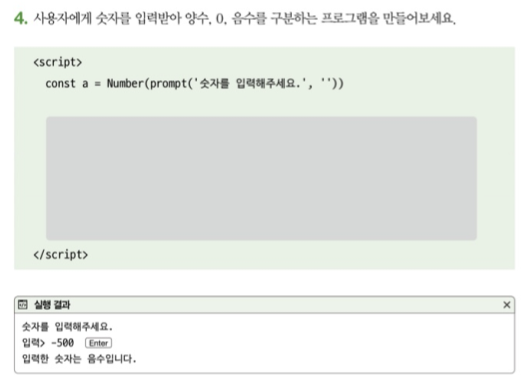
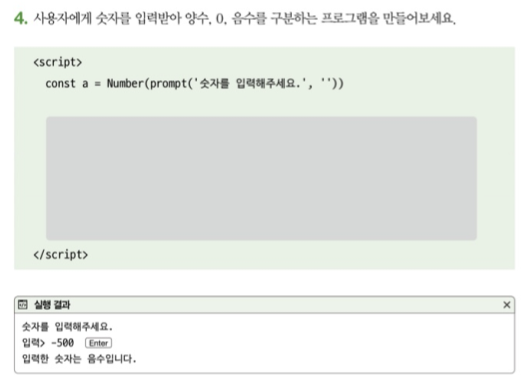
4.

답)
if (a>0){
alert("입력한 숫자는 양수입니다.")
}else if(a==0){
alert("입력한 숫자는 0입니다.")
}else{
alert("입력한 숫자는 음수입니다.")
}
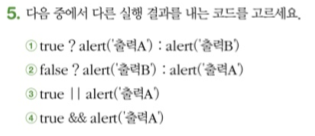
5.

답)
if(a%2 === 0 ){
alert("입력한 숫자는 짝수입니다.")
}else{
alert("입력한 숫자는 홀수 입니다,")
}
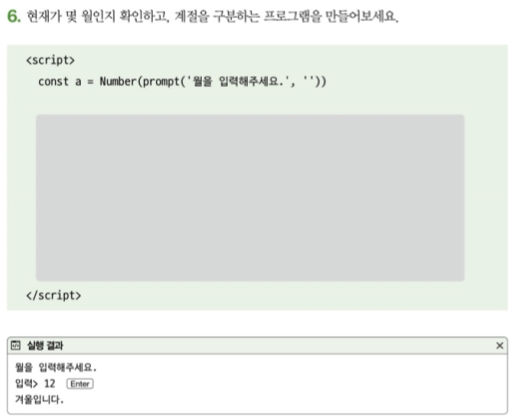
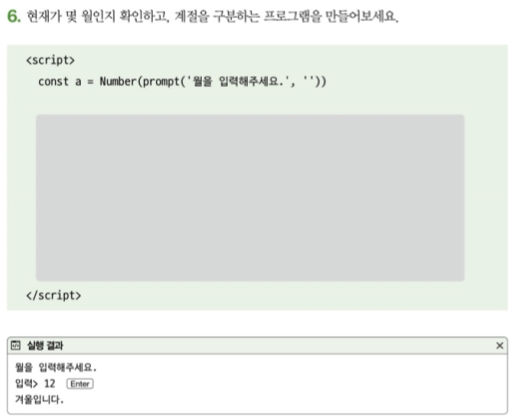
6.

답)
if(a == 3 || a == 4|| a == 5){
alert("봄입니다.")
}else if(a == 6 || a==7 || a==8){
alert("여름입니다.")
}else{
alert("겨울입니다.")
}
p154
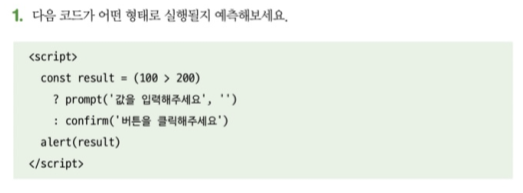
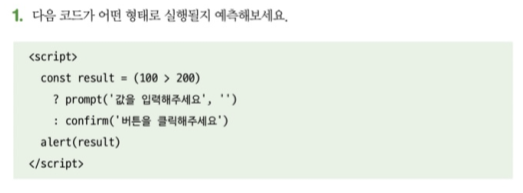
1.

답)
(100>200)이 거짓임이므로 confirm이 실행되어 확인을 누르면 true 취소를 누르면 false가 출력된다.
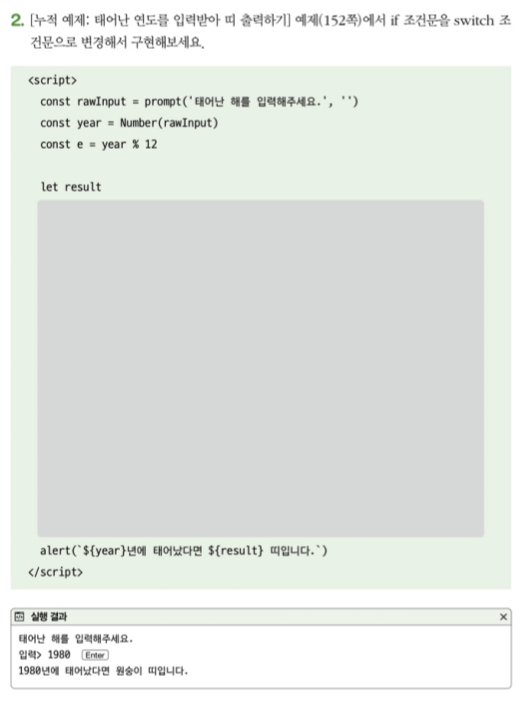
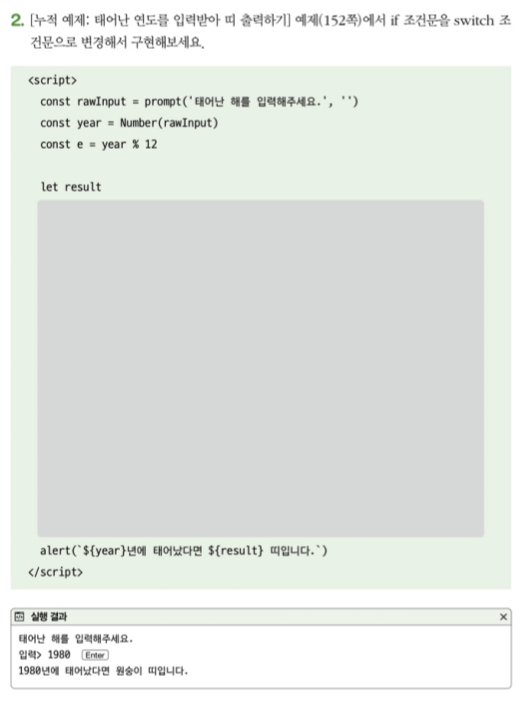
2.

답)
switch(e){
case 0:
result = "원숭이"
break;
case 1:
result= "닭"
break;
case 2:
result = "개"
break;
case 3:
result = "돼지"
break;
case 4:
result="쥐"
break;
case 5:
result ="소"
break;
case 6:
result = "호랑이"
break;
case 7:
result = "토끼"
break;
case 8:
result= "용"
break;
case 9:
result = "뱀"
break;
case 10:
result = "말"
break;
case 11:
result = "양"
break;
}
alert(`${year}년에 태어났다면 ${result}띠입니다.`)
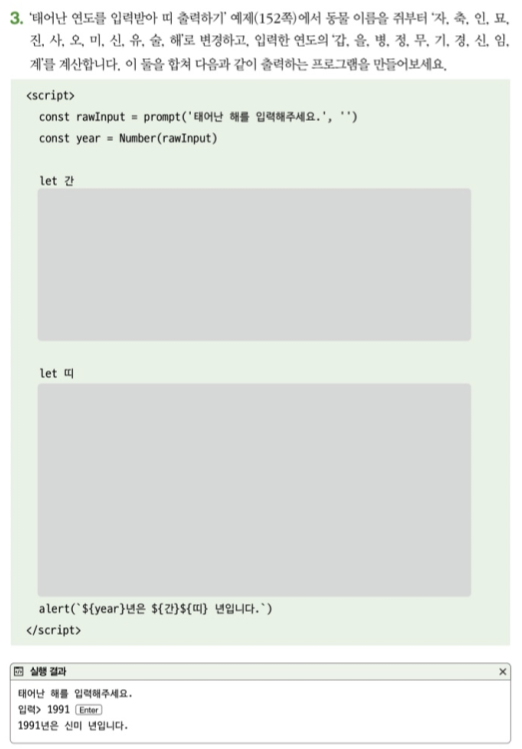
3.

답)
const a = Number(prompt('태어난 해를 입력해주세요.',''))
const year = Number(a)
let 간
let e = year % 10
if(e==0){
간 = "경"
}
else if(e==1){
간 = "신"
}
else if(e==2){
간 = "임"
}
else if(e==3){
간 = "계"
}
else if(e==4){
간 = "갑"
}
else if(e==5){
간 = "을"
}
else if(e==6){
간 = "병"
}
else if(e==7){
간 = "정"
}
else if(e==8){
간 = "무"
} else if(e==9){
간 = "기"
}
let 띠
let tti = year % 12
if(tti==0){
띠 = "신"
}
else if(tti==1){
띠 = "유"
}else if(tti==2){
띠 = "술"
}else if(tti==3){
띠 = "해"
}else if(tti==4){
띠 = "자"
}else if(tti==5){
띠 = "축"
}else if(tti==6){
띠 = "인"
}else if(tti==7){
띠 = "묘"
}else if(tti==8){
띠 = "진"
}else if(tti==9){
띠 = "사"
}else if(tti==10){
띠 = "오"
}else if(tti==11){
띠 = "미"
}
alert(`${year}년은 ${간}${띠} 년입니다.`)
4.

답)
4
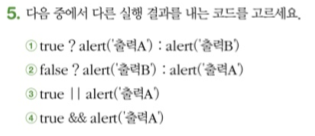
5.

답)
4