Overview
-
뷰의 역할: 1) Displaying Contents, 2) Handing Touch Events, 3) Laying out Subviews
-
윈도우의 역할 : touch event를 올바른 대상으로 전달, 뷰의 container 역할 수행
-
시스템 뷰 소개
-
Text Views
- Label, text field, text view(수직 스크롤 가능)
-
Controls
- Button, switch, slider
-
Content Views
- page Control, Date Picker, Segmented Control, stepper
- image view, picker view, progress view
- activity indicator view(로딩될때), web view, map view
- page Control, Date Picker, Segmented Control, stepper
-
container views
- scroll view, table view, collection view, stack view
-
Bars
- Navigation Bar, Tab Bar, Tool Bar, Search Bar
-
-
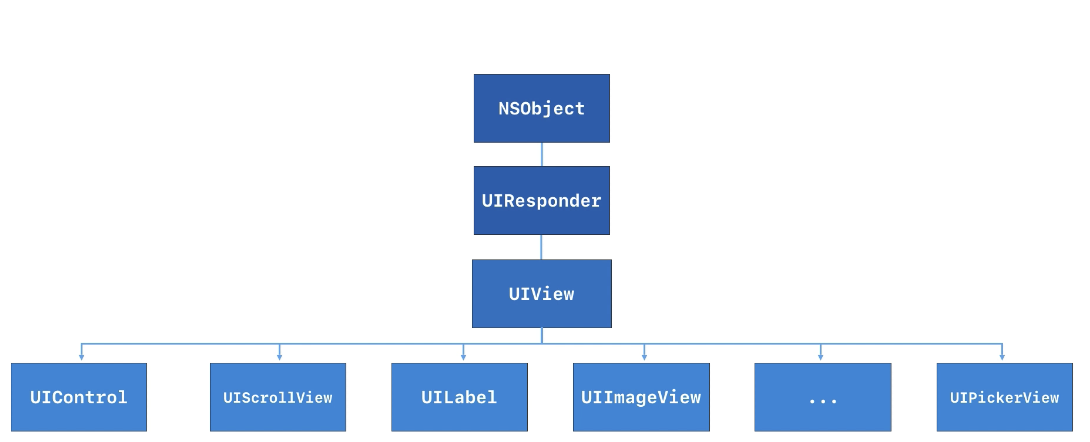
UIKit 프레임워크를 통해 시스템 뷰가 제공된다

UIView
- 뷰의 세 가지 역할
1. Displaying Contents
- On-demand Drawing Mode
- 비트 맵 캐쉬: 자원을 적게 사용하기 위해, 컨탠트를 그릴때 마다 최종 결과를 캐쉬에 저장해두고 재사용한다.
- 비트 맵 캐쉬: 자원을 적게 사용하기 위해, 컨탠트를 그릴때 마다 최종 결과를 캐쉬에 저장해두고 재사용한다.
- Content Mode : 비트 맵 캐쉬를 재사용하는 방법을 Content Mode를 통해 설정
- scale to Fill, aspect fit, aspect fill
2. Handing Touch Events
- 터치 이벤트
- Superview에게 전달 혹은 직접 처리.
- 탭, 더블 탭, 롱 프레스 등등 제스처에 대해서는 나중에..!
3. Laying out Subviews
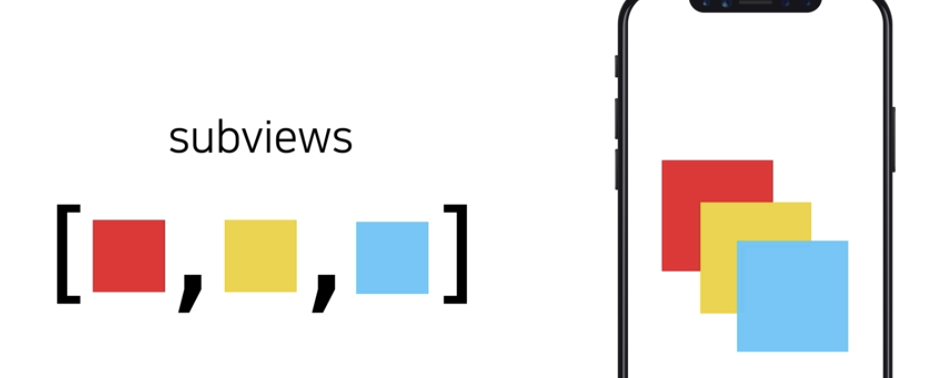
- Superview와 Subview
- superview는 항상 하나!
- Superview는 Subview를 배열로 관리. 배열 순서에 따라 화면에 나타나는 순서가 다름

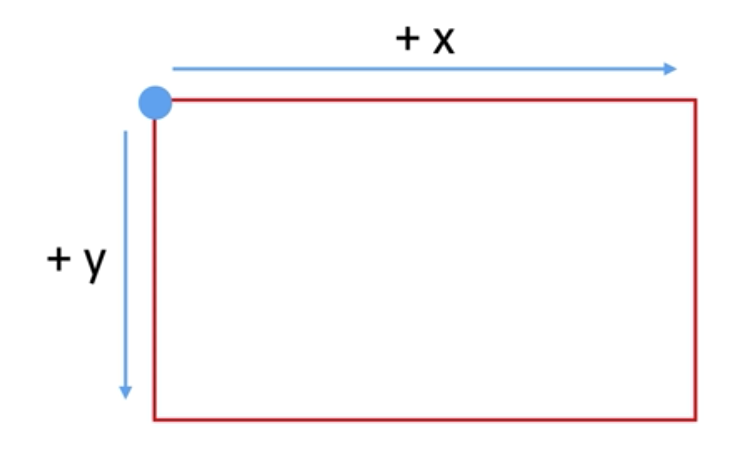
- 뷰 좌표체계
- 왼쪽 상단에서 시작해서 오른쪽으로 갈수록 x값 증가. 아래로 갈 수록 y값 증가

- 왼쪽 상단에서 시작해서 오른쪽으로 갈수록 x값 증가. 아래로 갈 수록 y값 증가
- frame과 bound
- var frame: CGRect -> 슈퍼뷰의 지역 좌표에서 **_뷰의 크기와 위치_** 저장
- var bounds: CGRect -> 현재 뷰의 지역좌표에서 **_뷰의 크기만_** 저장
- 인터페이스 빌더에서 뷰 생성
-> 라이브러리에서 UIView drag & drop
- 코드로 뷰 생성 : frame 만들고 -> UIView 생성 -> rootview에 추가
let frame = CGRect(x: 50, y: 50, width: 100, height: 100)
let v = UIView(frame: frame)
view.addSubview(v)
v.backgroundColor = UIColor.systemBlue- Content Mode
- scale to Fill: frame 크기에 맞게 이미 출력 -> 이미지가 깨지므로 잘 사용하지 않음.
- aspect fit: frame 내에서 비율에 맞게 출력 -> 빈 공간이 생길 수 있다.
- aspect fill: 비율을 유지하지만 frame 크기에 해당하는 부분만 출력
- View Tagging
- 기본적으로 모든 뷰는 0으로 되어있으므로 다른 고유 번호를 View Tagging으로 지정해야한다. 다만 너무 많은 뷰가 있을때는 View Tag를 기억하기 어렵기 때문에 사용하지 않는 것이 좋다.
if let v = view.viewWithTag(100) {
//code
}- 터치 이벤트 제어 & 멀티 터치 이벤트 제어
- 뷰의 attribute inspector에서 interaction를 설정해준다.
- User Interaction Enabled : 손가락 하나 터치
- Multiple Touch : 두 손가락 터치
//코드로 작성
touchView.isUserInteractionEnabled = sender.isOn
touchView.isMultipleTouchEnabled = sender.isOn-뷰가 제공하는 시각적인 속성들
- Alpha
- 0 (투명) <-----------> 1 (불투명)
- superview의 속성은 subview에 영향을 준다.
- subview의 속성은 superview에 영향을 주지 않는다.
- Background Color
- Custom -> 컬러 팔레트 이용 할 수 있다.
- Hidden
- .isHidden
- Clip to Bounds
- Opaque(불투명): 체크되어 있지 않으면 색깔 합성이 필요한지 확인하는 과정이 필요 -> 시간이 든다. -> 성능 저하
- Alpha == 1.0 : 체크 O
- Alpha < 1.0 : 체크 X
- Clears Graphics Context
- 그리기 성능과 관련있음.