class 와 instance
개요
class 와 instance에 대해서 알아보자
Class
class는 객체 지향 프로그래밍에서 특정 객체(instance)를 생성하기 위해 변수와 메소드를 정의하는 일종의 틀이다. 객체를 정의하기 위한 메소드와 변수로 구성된다. 한 프로그램을 만드려면 여러개의 객체가 필요하다. 여러 객체를 용의 하게 만드려면 객체별 클래스가 필요하다. 결과적으로 프로그램을 효율적으로 만들기 위해서 클래스를 잘 만들어야한다.
👉🏻 ES5 에서의 클래스 사용법
<script>
// ES5 에서는 클래스는 생성자 함수로 정의했다.
function Bicycle(handleBar,chair,whell{
this.handleBar = handleBar;
this.chair = chair;
this.whell = whell;
}
// ES5 에서는 prototype이라는 키워드를 사용해서 매서드를 정의한다.
Bicycle.prototype.inspection = function(){
console.log(`${this.handleBar} 와 ${this.chair} 와 ${this.whell} 을 점검한다!`)
}
</script>👉🏻 ES6 에서의 클래스 사용법
<script>
// ES6 부터는 class라는 키워드를 이용하여 정의 할 수 있다.
class Bicycle{
constructor(handleBar,chair,whell){
this.handleBar = handleBar;
this.chair = chair;
this.whell = whell;
//ES6 부터는 생성자 함수와 함께 안쪽에 묶어서 정의한다.
inspection(){
console.log(`${this.handleBar} 와 ${this.chair} 와 ${this.whell} 을 점검한다!`)
}
</script>instance
class를 설계도에 비유한다면 instance는 설계도로 만들어진 제품 이라고 비유할 수 있다.
하나의 class로 여러개의 인스턴스가 만들어진다.
<script>
//new 키워드를 통해 class의 instance를 만들어 낼 수 있다.
let samchulyBicycle = new Bicycle("samchulyhandleBar","samchulyChair","samchulyWhell");
console.log(samchulyBicycle.whell) // "samchulyWhell"
console.log(samchulyBicycle.inspection()) // "samchulyhandleBar 와 samchulyChair와 samchulyWhell을 점검한다!"
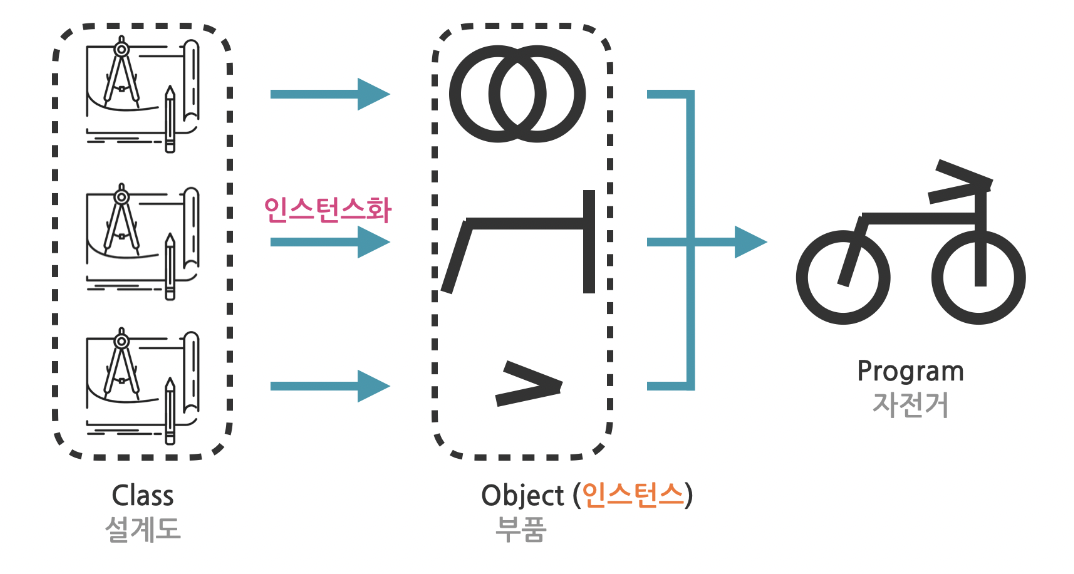
</script>위 내용을 그림으로 표현하면 다음과 같이 표현 할 수 있다.