1. HTML, CSS 기본내용
2. CSS 기초
3. 폰트, 주석, 파일분리
4. 부트스트랩
💡HTML, CSS 기본내용
HTML : 뼈대
CSS : 꾸미기
- 파이참에서 HTML 파일을 생성하면 아래와 같은 코드가 기본으로 생성된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!-- 해당 페이지에 제목(이름?) -->
</head>
<body>
<!-- 페이지의 내용이 들어가는 부분 -->
</body>
</html>< head>의 내용은 페이지에 표시가 되지 않으며 < title> 같은 페이지나 CSS링크, 파비콘, 메타데이터 등이 들어간다.
💡CSS 기초
- CSS(Cascading Style Sheets)는 HTML, XHTML, XML과 같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다.
- CSS를 통해 글꼴, 색깔, 너비와 높이, 위치, 스크린 크기 등을 지정할 수 있다.
꾸민다는 것은 무엇인가를 꾸밀것인지 가르킬 수 있어야(지정해야) 꾸밀 수 있다.
ex)
색깔을 바꿔줘. -> 뭘?? 어떤걸 색을 바꿔줘?? (대상을 지정하지 않았음)
=> 내 바지(대상) 색깔을 바꿔줘. (내 바지라는 대상이 존재)
- 위 예시처럼 내 바지라는 대상이 있듯이 CSS로 꾸며주기 위해 꾸밀 것의 이름을 붙여주고 해당 이름표를 어떻게 꾸며줄지 명령해야 한다.
<head>
...
<style>
.mytitle{ <!-- 이름표를 가져와 꾸며주기, .mytitle 대신 * 넣으면 모두 적용을 의미 -->
color : red;
}
</style>
</head>
<body>
...
<h1 class="mytitle">안녕!</h1> <!-- mytitle이 안녕!이라는 내용의 이름표 -->
</body>- 위 코드처럼 < style> 태그를 < head> 태그 안에 넣고 < body>안에 있는 내용을 지칭하는 class 이름(이름표)를 가져와 꾸며줄 수 있다.
➕ HTML 부조-자식 구조
- 부모(태그)의 CSS 등을 적용한다면 부모 안에 속한 자식(태그)도 똑같이 적용이 된다.
- 부모에 CSS를 적용하더라도 자식을 따로 다시 정의해주면 부모와 다르더라도 해당 정의에 따라 적용이 된다.
➕ 백그라운드(배경)를 넣을때 세트
background-image: url(""); background-size: cover; background-position: center;
💡폰트, 주석, 파일분리
폰트
- 구글 웹 폰트(https://fonts.google.com/?subset=korean)에 들어가 마음에 드는 코드를 고른다.
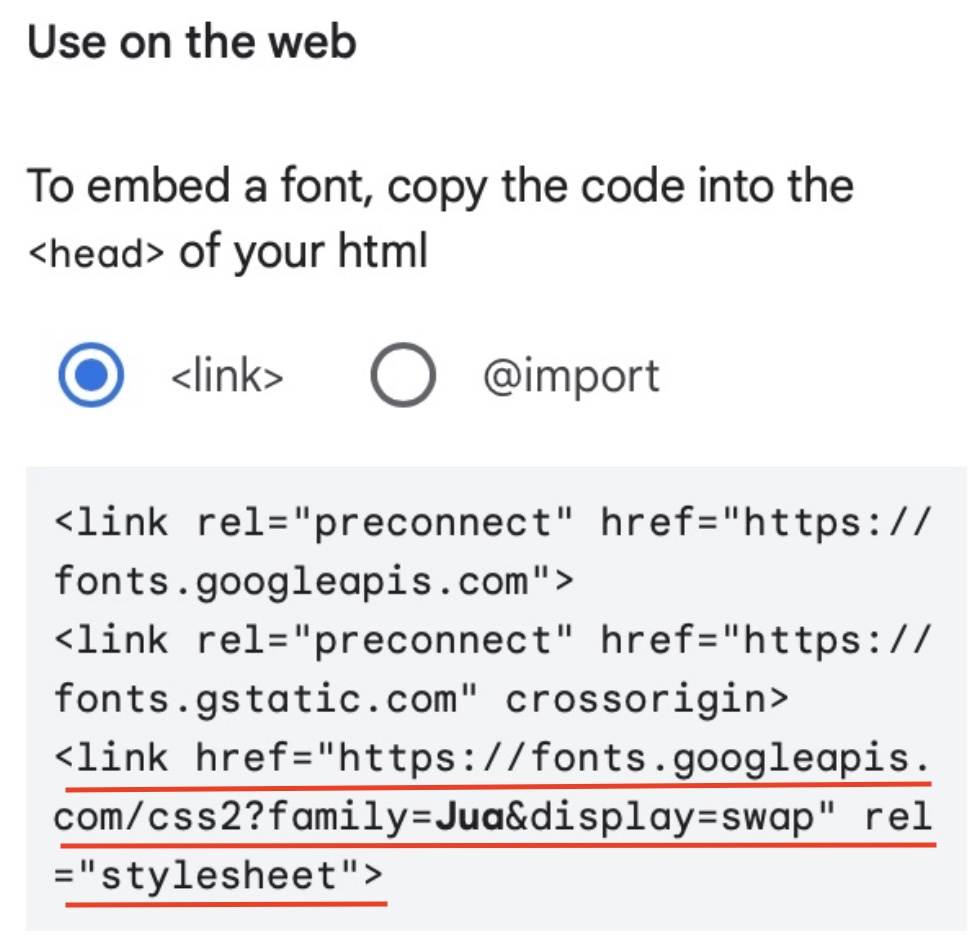
- 웹 상단 우측에 있는 아래와 같은 아이콘을 누른다.

- 아래 그림에서 빨간줄을 친 부분을 복사해서 < title>태그 안에 넣어준다.

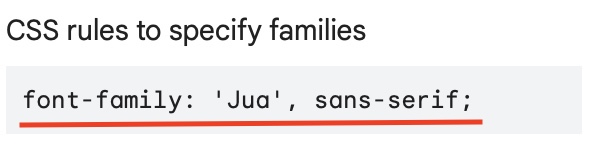
- 아래 그림에서 빨간줄을 친 부분을 복사하여 < style>태그안에 이름표와 함께 넣어주면 폰트가 적용된다.

주석
- 컴퓨터는 읽지 않지만 사람 눈에 보이는 코드.
- 주석을 사용할 때
- 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
- 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다.
- command + / (control + /)를 통해 주석 적용 가능하다.
파일분리
- < style>부분이 너무 길어지면, 한 번에 보기가 힘들어 진다. 이럴 때 파일분리를 하여 CSS 부분을 HTML과 분리할 수 있다.
파일분리 하는 법
ㅇ 새로운 스타일시트 파일을 만들어 준다. (mystyle.css)
ㅇ < style>부터 < /style>안에 있는 내용을 복사한 후 스타일시트 파일에 붙여넣어 준다.
ㅇ HTML 파일 < head>안에<link rel="stylesheet" type="text/css" href = "(css파일이름).css">을 넣어준다.
💡부트스트랩
- 부트스트랩(https://getbootstrap.com/docs/5.0/components/buttons/)이란 프론트엔드 개발을 빠르고 쉽게 할 수 있는 프레임워크로 HTML과 CSS 기반의 템플릿 양식이다.
- 예쁜 CSS, 버튼, 네비게이션 등이 미리 만들어져있어 가져올 수 있다.
➕ 사진 속 글씨 가운데 정렬하게 해주는 세트
display: flex; flex-direction: row; justify-content: center; align-items: center;```
)