1. 프로젝트 제목 / 간단설명
- 프로젝트 제목
- 간단한 설명
- 회원가입과 로그인을 통해 로그인한 사용자 개인의 스케줄 페이지를 보여줘 스케줄을 추가할 수 있다.
- 추가된 스케줄은 '완료'버튼을 통해 빗금을 그어 해당 스케줄이 완료되었음을 알 수 있다.
- 완료가 되어 빗금이 그어진 스케줄은 '완료'버튼 대신 '취소'버튼이 생겨 완료가 되어 빗금이 그어진 스케줄을 원래 상태(완료가 되어지지 않은 상태)로 되돌릴 수 있다.
2. 와이어프레임
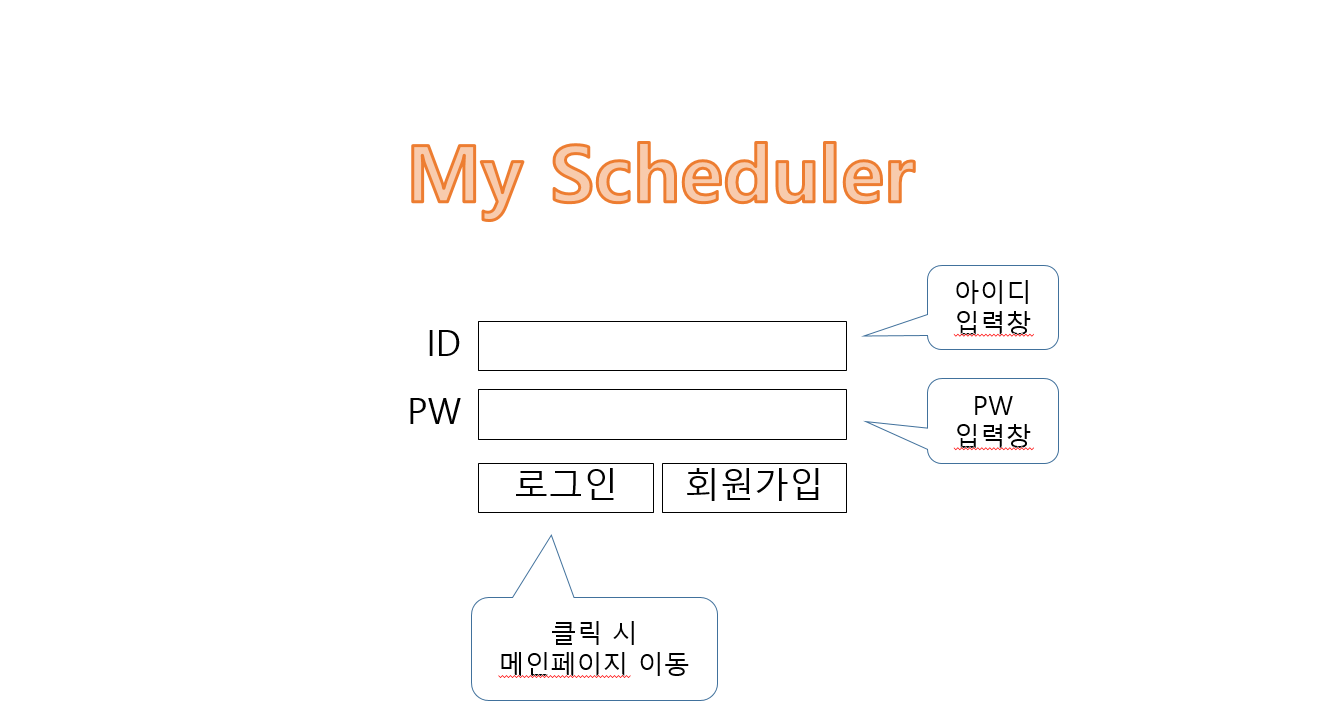
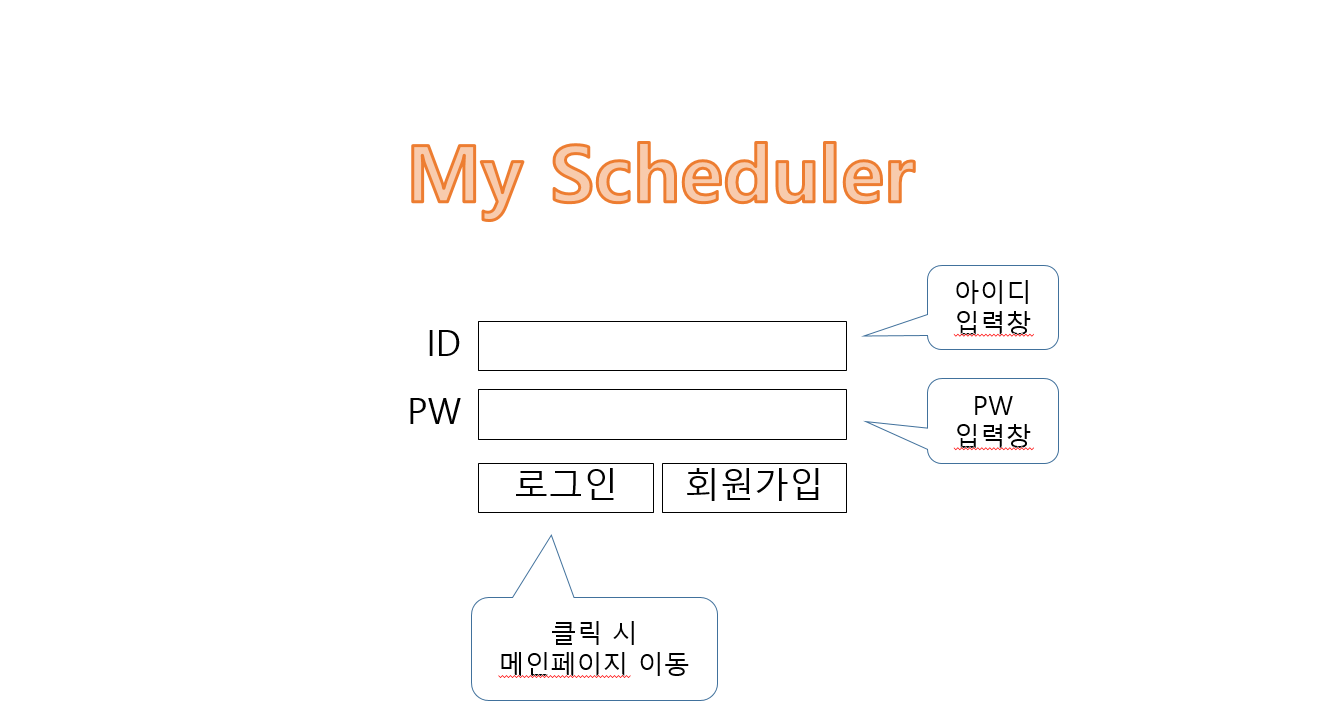
- 로그인 화면

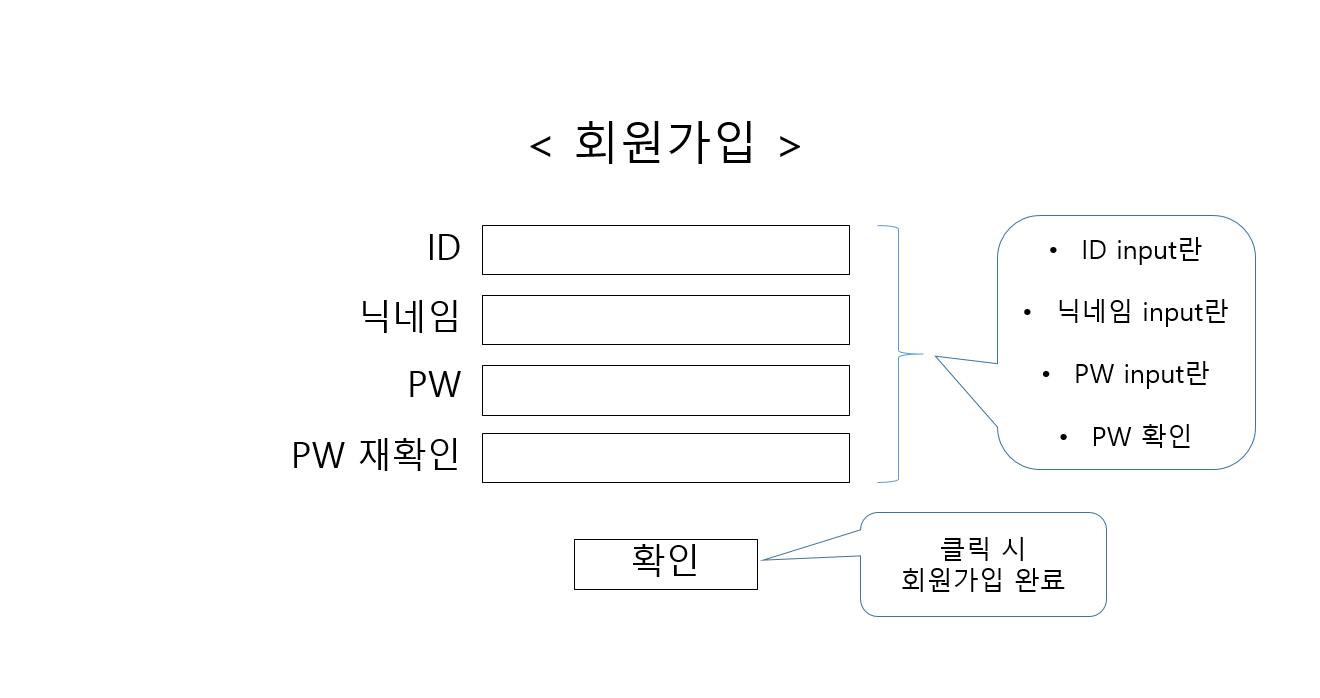
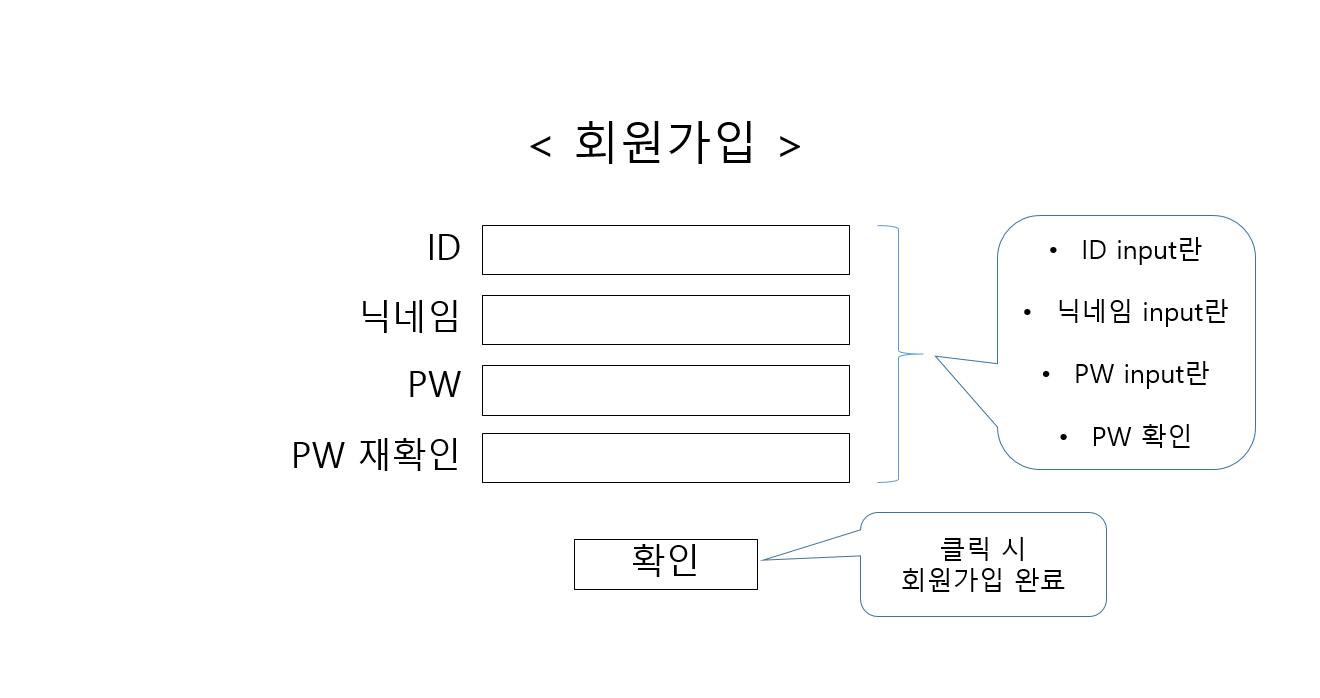
- 회원가입 화면

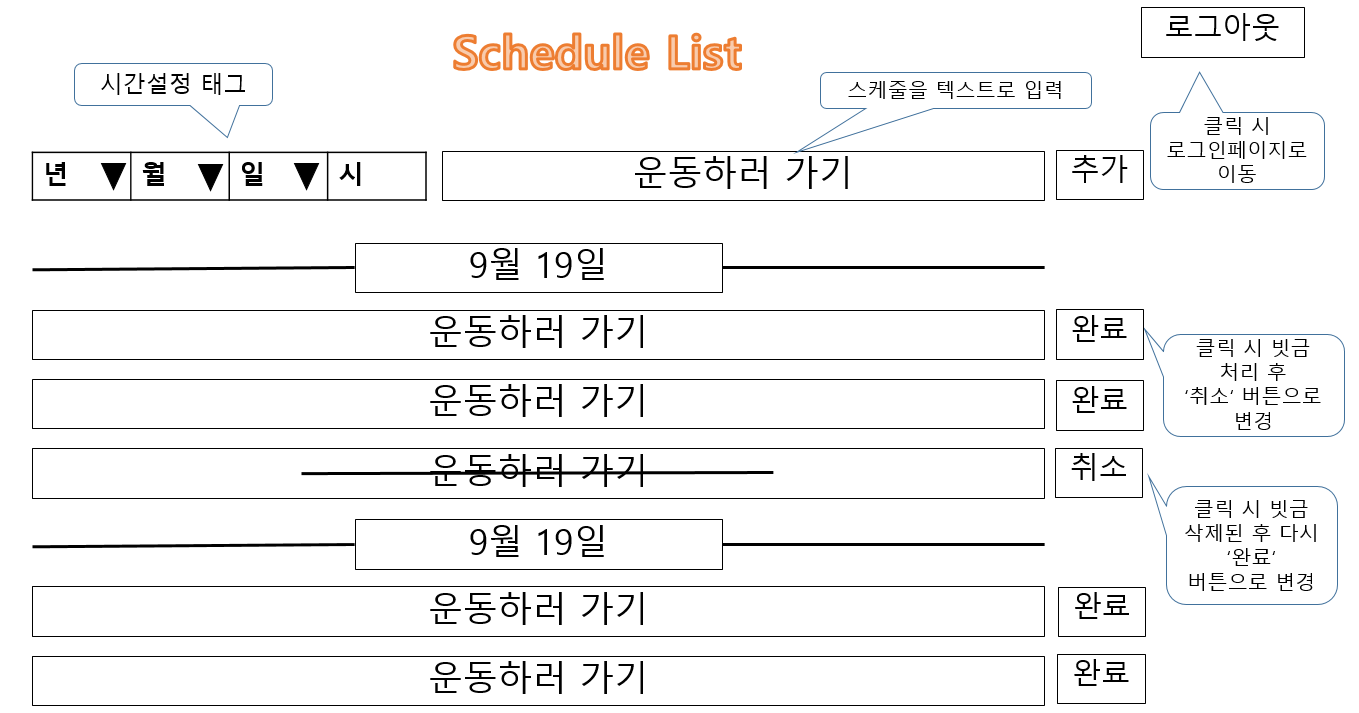
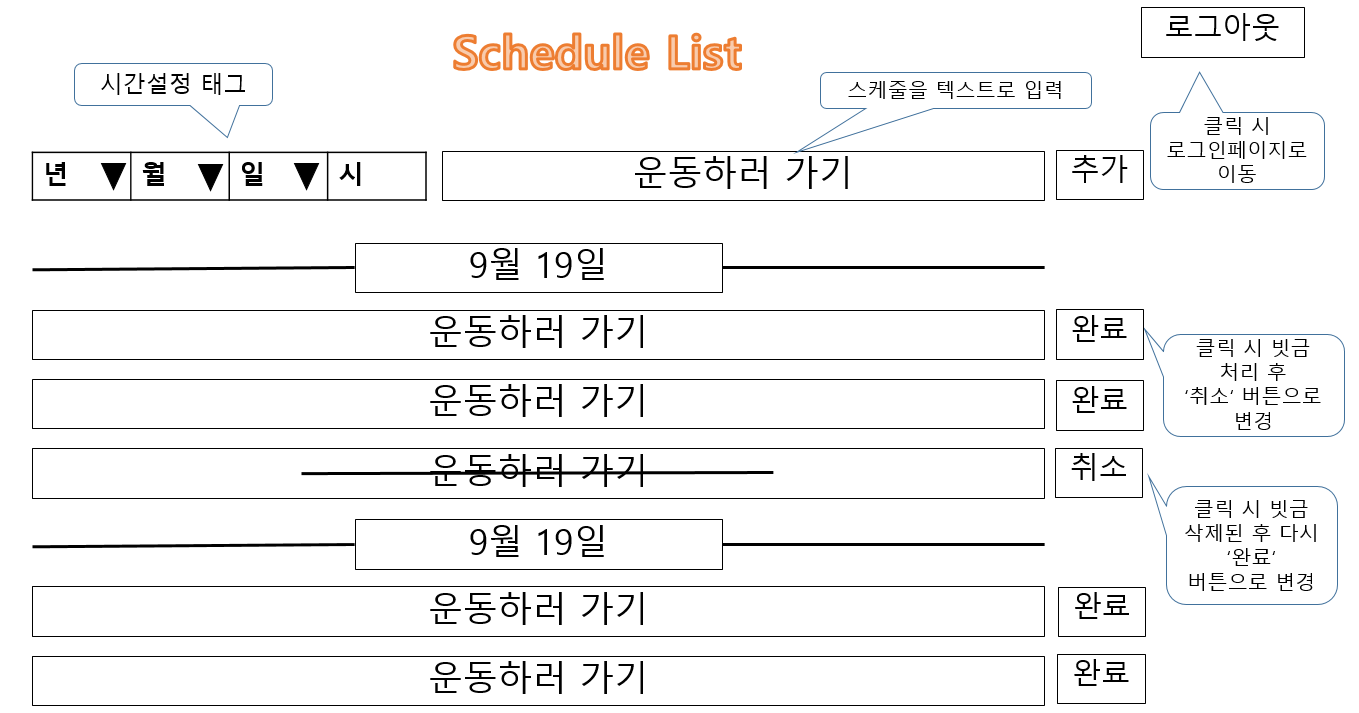
- 메인 화면(스케줄)

3. API(개발해야 할 기능들)
| 기능 | Method | URL | request | reponse |
|---|
| 스케줄 추가 | POST | /schedule | {'year':year, 'month':month, 'day':day, 'time':time, 'contetnt':content} | 사용자 스케줄 데이터 post |
| 스케줄 목록 전체 조회 | GET | /schedule | | 로그인한 후 메인 페이지에 스케줄 표시 |
| 스케줄 완료 | POST | /schedule/done | {'num':num} | 스케줄 완료 시 완료 버튼 눌러 스케줄에 빗금 표시 |
| 스케줄 취소 | POST | /schedule/cancle | {'num':num} | 완료된 스케줄 다시 되돌리고 싶을 때 취소 버튼을 눌러 빗금 삭제 |
4. public github repo 주소
https://github.com/irupa94/hanghae99