What is involved in styling text in CSS?
텍스트 스타일을 만드는 데 사용되는 CSS 속성은 일반적으로 두 가지 범주로 분류된다.
-
글꼴 스타일
-
텍스트 레이아웃 스타일
엘리먼트 내부의 텍스트는 하나의 단일 엔티티로 영향을 받는다.
텍스트 내부에 따로 스타일을 적용시키고 싶다면<span>,<strong>과 같은 엘리먼트로 감싸주어야 한다.
::first-letter,::first-line등과 같은 Pseudo-elements를 사용하면 예외적으로 각각의 정의에 따라 스타일을 지정할 수 있다.
Fonts
Color
color 프로퍼티는 일반적으로 텍스트의 색깔을 설정하지만 text-decoration 으로 설정된 밑줄의 색깔에도 영향을 준다.
Font families
텍스트에 다른 글꼴을 설정하려면 font-family 프로퍼티를 사용한다.
이 프로퍼티를 사용하면 해당 엘리먼트에 원하는 글꼴( 또는 글꼴 목록 )을 지정할 수 있다.
Web safe fonts
모든 시스템에서 사용할 수 있는 글꼴은 몇개 없다.
이러한 몇 안되는 글꼴은 web safe fonts라고 부른다.
거의 모든 시스템에서 사용가능 하기때문에 글꼴이 나타나지 않을 것이라는 걱정없이 사용할 수 있다.
운영 체제가 발전함에 따라 web safe fonts는 변경되지만, 현재로서는 다음의 글꼴들을 web safe font로 간주한다.

Default fonts
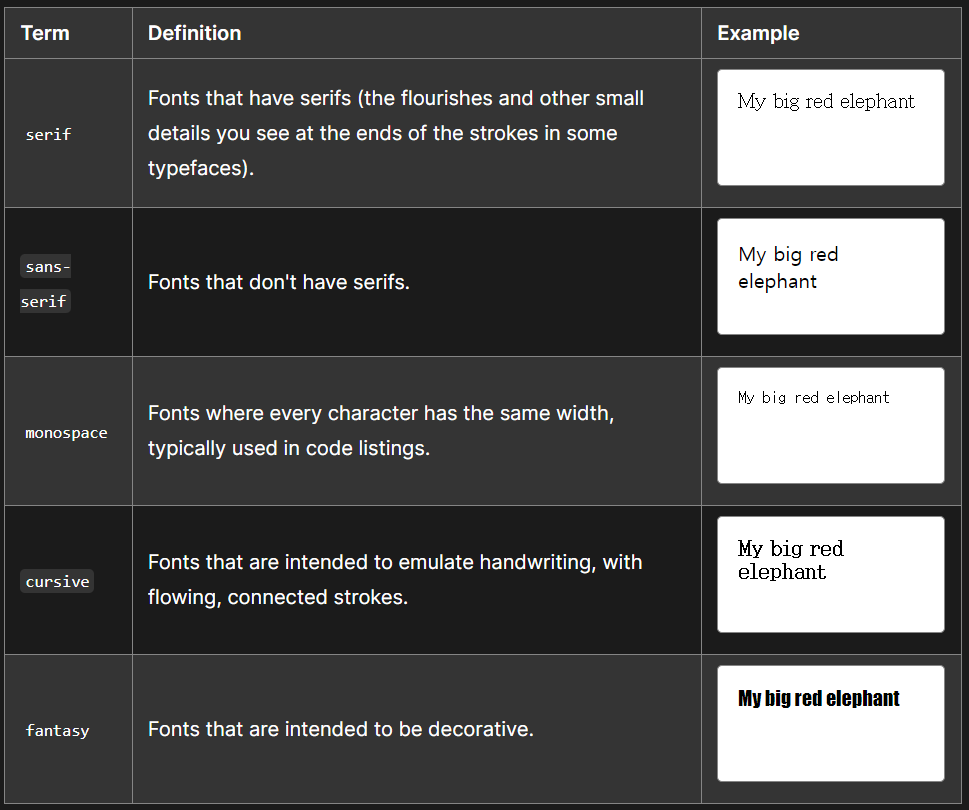
CSS는 다섯 가지의 제네릭 글꼴에 대한 이름을 제공한다.
-
serif
-
sans-serif
-
monospace
-
cursive
-
fantasy
이러한 글꼴은 각 브라우저와 운영체제에 따라 다르게 나타난다.
그나마 serif, snas-serif, monospace는 예측이 가능하나, cursive와 fantasy는 예측하기가 힘들기 때문에 여러 브라우저에서 테스트햐봐야 한다.

Font stacks
사용하고 있는 브라우저에서 해당 글꼴을 지원하지 않을 수도 있기 때문에 2, 3순위 글꼴을 나타내는 글꼴 스택을 제공할 수 있다.
p {
font-family: "Trebuchet MS", Verdana, sans-serif;
}Trebuchet MS 글꼴이 1순위이고 Verdana 글꼴이 2순위 이런식으로 동작한다.
모든 글꼴을 사용할 수 없는 경우를 대비하여 스택 끝에 적절한 제네릭 글꼴 이름을 지정하는 것이 좋다.
브라우저는 모든 글꼴을 사용할 수 없는 경우 default font인 serif를 적용한다.
글꼴이름이 두 단어 이상으로 구성되어 있는 경우 큰 따옴표를 사용해서
<string>값으로 만들어 사용한다.
Font size
폰트 사이즈를 정의하기 위한 값의 단위로 여러가지가 있지만, 흔하게 사용하는 것들은 다음과 같다.
-
px: 절대 크기이다. -
em: 상위 엘리먼트 안에 포함된 대문자 M의 너비를 기준으로 현재 폰트 사이즈가 적용된다. -
rem: IE8이하에서는 지원하지 않는다.
font-size 는 상속되는 프로퍼티이다.
이는 루트 엘리먼트 ( <html> ) 로부터 상속되는데 브라우저에서의 표준 글꼴 크기는 16px이다.
물론 다른 엘리먼트는 기본 사이즈가 다를 수 있다.
예를 들어, <h1> 엘리먼트는 기본적으로 2em 크기로 설정되므로 최종 크기는 32px이다.
Font style, font weight, text transform, and text decoration
CSS는 텍스트의 시각적 weight/강조를 변경하기 위한 4가지 공통된 프로퍼티를 제공한다.
-
font-style: 기울임꼴 텍스트를 설정하거나 해제하는 데 사용된다.
(어떤 이유로 기울임꼴 스타일을 해제하려는 경우를 제외하고는 거의 사용하지 않는다)-
normal: 텍스트를 일반 글꼴로 설정한다(기존 기울임꼴 끄기). -
italic: 가능한 경우 글꼴의 기울임꼴 버전을 사용하도록 텍스트를 설정한다.
기울임꼴 버전이 없는 글꼴이라면 시뮬레이션으로 만든다. -
oblique: 일반 버전을 비스듬히 만들어 만든 italic 글꼴의 시뮬레이션 버전을 사용하도록 텍스트를 설정한다.
-
-
font-weight: 텍스트 굵기를 설정한다.-
normal,bold -
lighter,bolder: 현재 엘리먼트의 굵기를 상위 엘리먼트의 굵기보다 한 단계 더 가얇거나 두껍게 설정한다. -
100~900
-
-
text-transform: 변환할 글꼴을 설정할 수 있다.-
none -
uppercase -
lowercase -
capitalize -
full-width
-
-
text-decoration: 글골에 텍스트 장식을 설정 및 해제한다.
주로 링크의 기본 밑줄을 다룰 때 사용한다.-
none -
underline -
overline -
line-through
-
한 번에 여러 값을 허용할 수 있다.
또한text-decoration은 선, 스타일 및 색상에 대한 shorthand 속성이다.
예를 들어 다음과 같이 사용할 수 있다.
text-decoration: line-through red wavy
Text drop shadows
text-shadow 프로퍼티를 사용하여 텍스트에 그림자를 적용할 수 있다.
아래와 같이 4개의 값을 사용한다.
text-shadow: 4px 4px 5px red;각각의 의미는 다음과 같다.
-
첫 번째 값 : 텍스트에서 그림자의 수평 offset이다.
양수 값은 그림자를 오른쪽으로 이동하고 음수 값은 왼쪽으로 이동한다.
이 값은 생략할 수 없다. -
두 번째 값 : 텍스트에서 그림자의 수직 offset이다.
양수 값은 그림자를 아래로 이동하고 음수 값은 위로 이동한다.
이 값은 생략할 수 없다. -
세 번째 값 : 더 높은 값은 그림자가 더 넓게 분산된다는 것을 의미한다.
이 값이 포함되어 있지 않으면 기본값이 0이므로 흐림이 없음을 의미한다.

흐림이 없다는 걸 볼 수 있다. -
네 번째 값 : 그림자의 기본 색상이다.
이 값이 포함되지 않으면 기본적으로 현재의 색상으로 설정된다.

Multiple shadows
, 로 구분된 여러 개의 그림자 값을 하나의 텍스트에 적용할 수 있다.
h1 {
text-shadow: 1px 1px 1px red, 2px 2px 1px red;
}
multiple shadow 를 이용한 흥미로운 예제를 다루는 기사 : Moonlighting with CSS text-shadow
Text layout
Text alignment
text-align 프로퍼티는 박스 내에서 텍스트가 정렬되는 방식을 제어한다.
사용가능한 값들로는 다음과 같다.
-
left -
right -
center -
justify
Line height
line-height 는 각 텍스트 행의 높이를 설정한다.
이 프로퍼티는 <length> 과 <percentage> 값 뿐만 아니라 단위가 없는 <number> 값도 취할 수 있다.
<number> 값은 배수를 의미하며 일반적으로 길이값과 퍼센트값보다 더 좋은 옵션으로 간주된다.
권장되는 값으로는 1.5 ~ 2 이다.
Letter and word spacing
letter-spacing 과 word-spacing 을 사용하여 문자사이의 간격과 단어사이의 간격을 설정할 수 있다.
Other properties worth looking at
Font styles
Font styles : 뭔가 엄청 많은 프로퍼티가 나열되어 있는데 영어권에서만 적용되는 스타일이라 잘 모르겠다.
필요하면 MDN에서 확인하자.
MDN 폰트 스타일 바로가기
Text layout styles:
-
text-indent -
text-overflow -
white-space -
word-break -
direction -
hyphens -
line-break -
text-align-last -
text-orientation -
overflow-wrap -
writing-mode
[참고] : MDN
