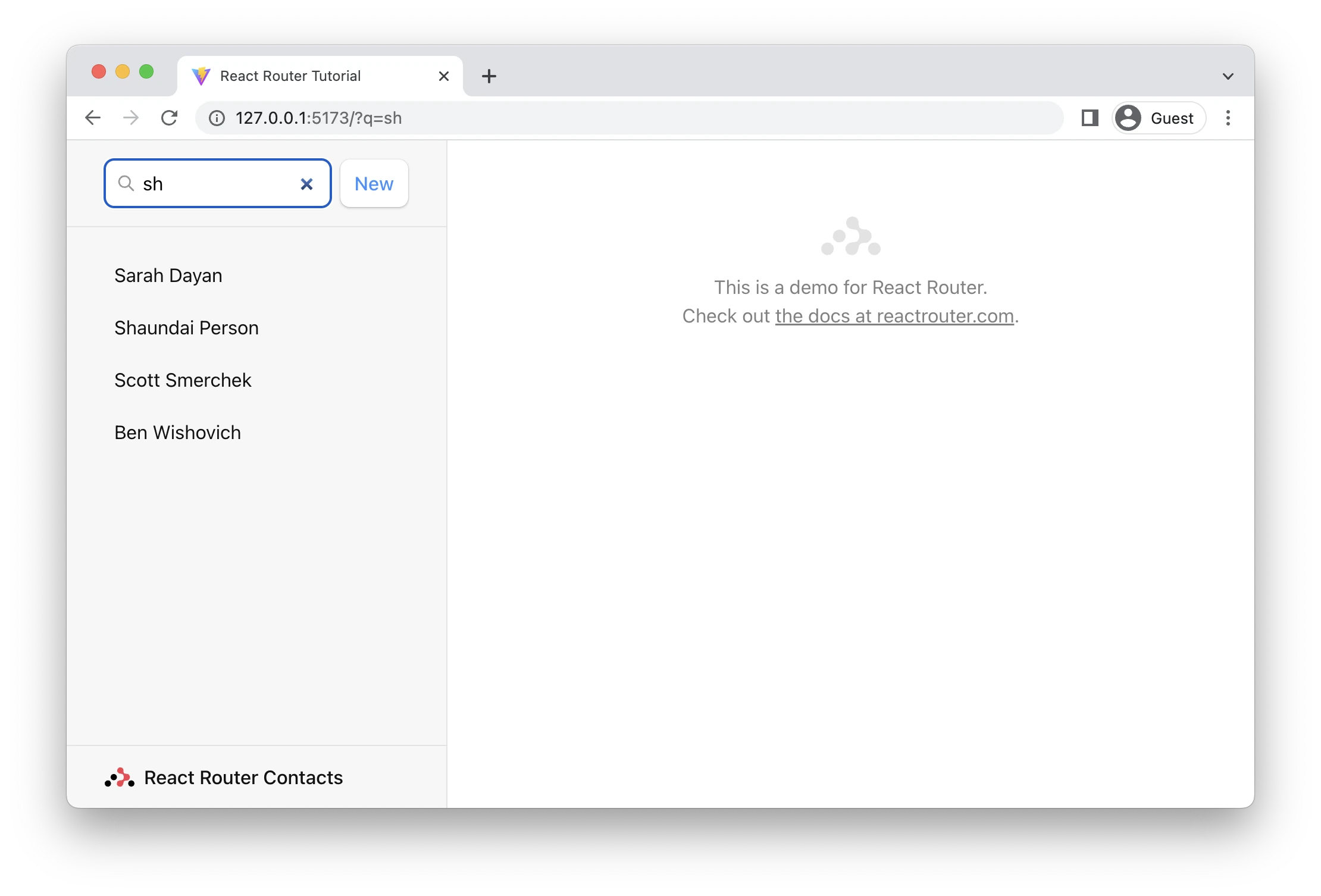
Client side routing을 사용하여 submit하고 사이드에 나온 리스트 항목을 필터링해보자.
Change "<form>" to "<Form>"
// 📄src/routes/root.jsx
<Form id="search-form" role="search">
<input
id="q"
aria-label="Search contacts"
placeholder="Search"
type="search"
name="q"
/>
<div id="search-spinner" aria-hidden hidden={true} />
<div className="sr-only" aria-live="polite"></div>
</Form>Filter the list if there are URLSearchParams
// 📄src/routes/root.jsx
export async function loader({ request }) {
const url = new URL(request.url);
const q = url.searchParams.get("q");
const contacts = await getContacts(q);
return { contacts };
}
이는 POST가 아닌, GET 이기 때문에 React Router는 action 을 호출하지 않는다.
GET 요청은 오직 URL만 변경하는 링크를 클릭하는 것과 같다.
이것이 action 말고 loader 에 필터링 코드를 추가하는 이유이다.
또 이것은 일반적인 페이지 이동을 의미한다.
따라서 원래 위치로 이동하고 싶다면 뒤로가기 버튼을 클릭하면 된다.
출처 : 리액트 라우터 공식 홈페이지➡️
