오류에 대해 우리의 앱이 어떻게 반응하지는 알고있는 것이 좋다.
왜냐하면 우리는 새로운 기능보다 새로운 버그를 더 많이 발생시키기 때문이다.
따라서 이러한 오류를 처리하면 좋은 UX를 얻을 뿐만 아니라 개발 시에도 도움이 된다.
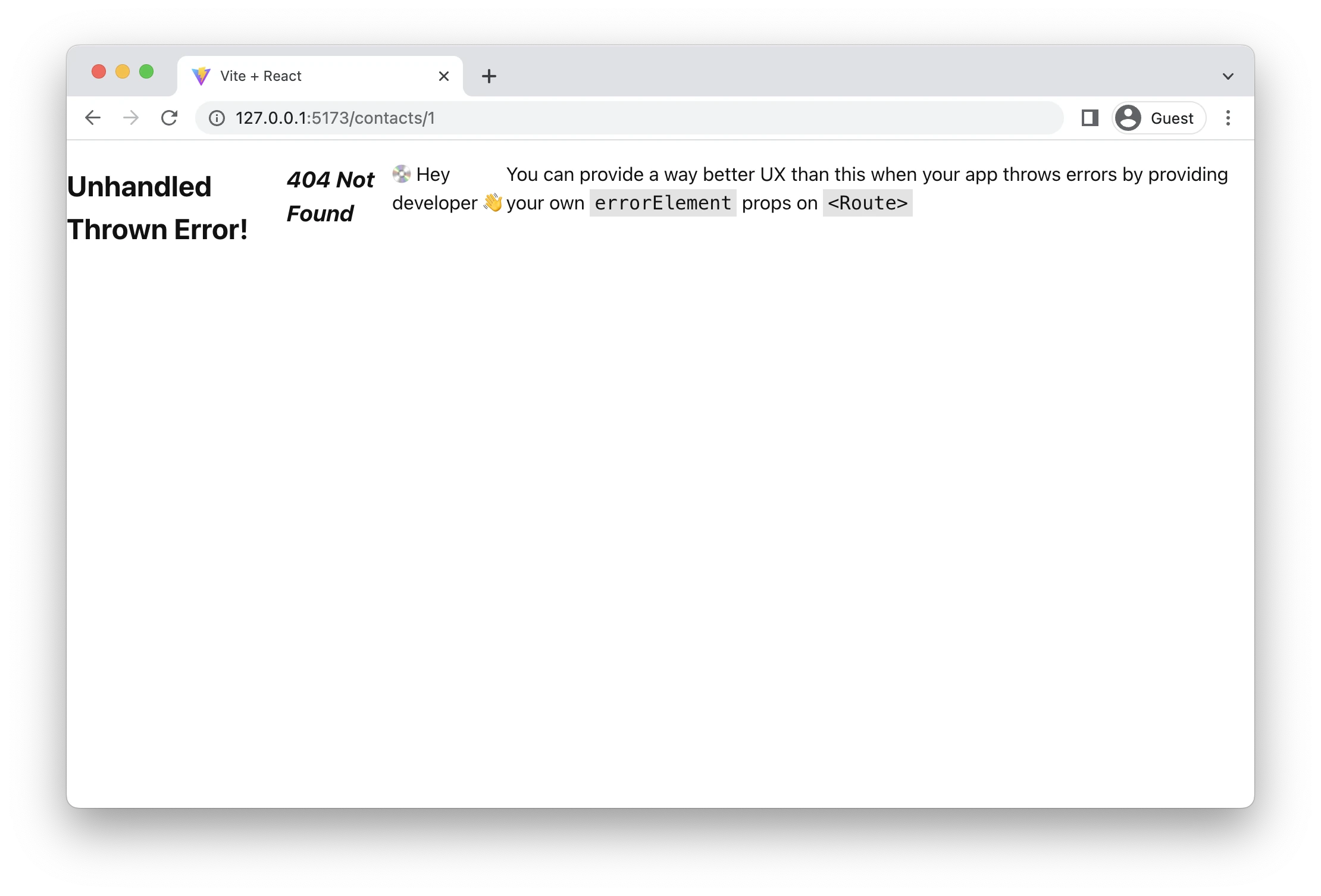
이 앱에 링크를 추가했는데 클릭하면 어떻게 될까?
Click one of the sidebar names

root 엘리먼트에 적용된 Flex box 스타일 때문에 보기에 별로 좋지 않다.
렌더링, 데이터 로딩, 데이터 변경중에 오류가 발생할 때마다 React Router가 이를 catch하여 오류화면을 표시한다.
오류화면을 만들어 보자.
Create an error page component
touch src/error-page.jsx// 📄src/error-page.jsx
import { useRouteError } from "react-router-dom";
export default function ErrorPage() {
const error = useRouteError();
console.error(error);
return (
<div id="error-page">
<h1>Oops!</h1>
<p>Sorry, an unexpected error has occurred.</p>
<p>
<i>{error.statusText || error.message}</i>
</p>
</div>
);
}Set the "<ErrorPage>" as the "errorElement" on the root route
// 📄src/main.jsx
/* previous imports */
import ErrorPage from "./error-page";
const router = createBrowserRouter([
{
path: "/",
element: <Root />,
errorElement: <ErrorPage />,
},
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
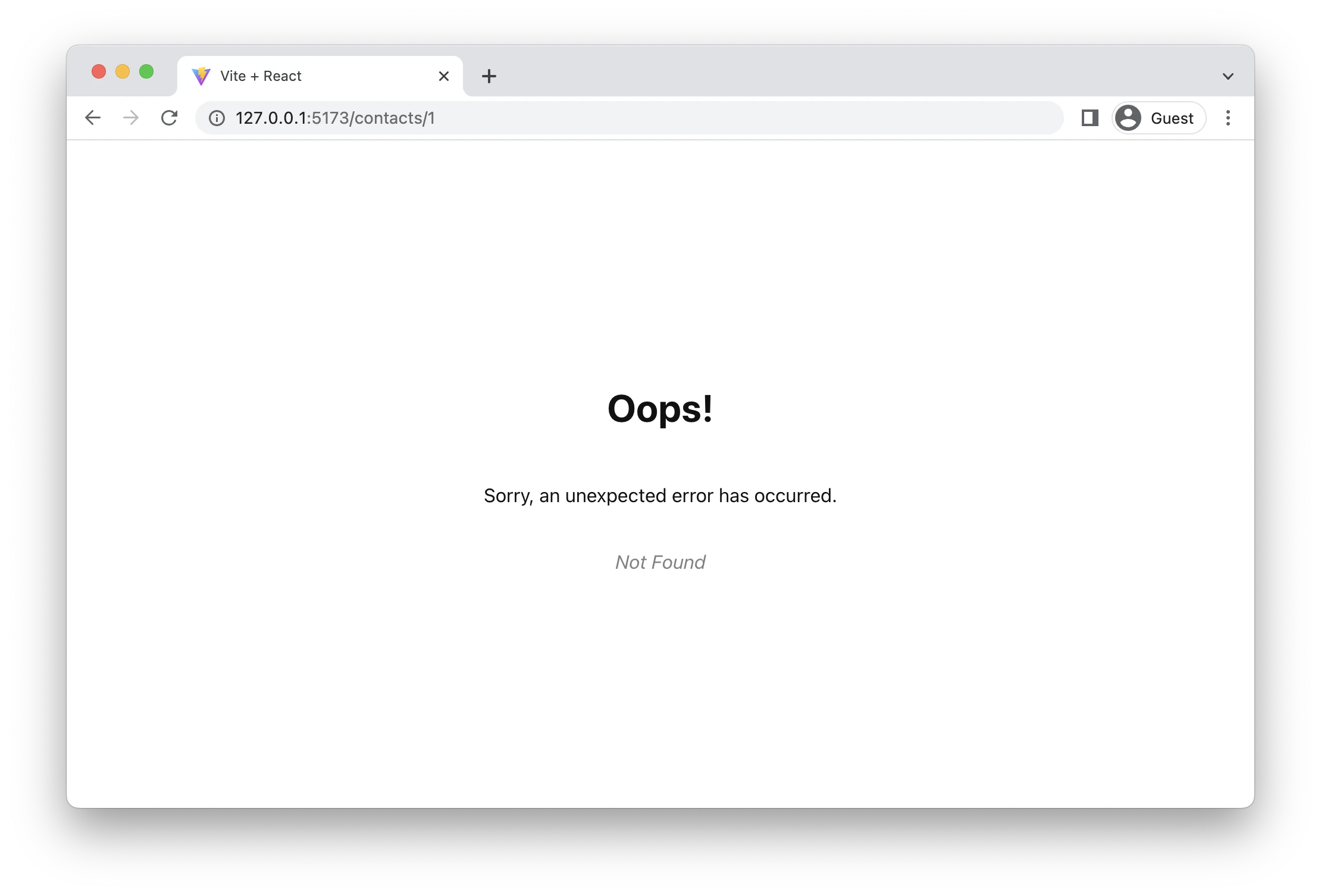
);에러 페이지는 다음과 같이 표시된다.

useRouteError 는 발생된 오류를 제공한다.
사용자가 존재하지 않는 페이지로 이동할 때, 사용자는 "Not Found" statusText를 가진 error response를 얻을 것이다.
몇몇 다른 오류들은 이 튜토리얼의 뒷 부분에 다루기로 하자.
현재로서는 무한히 돌아가는 스피너, 응답하지 않는 페이지 또는 빈 화면 대신에 이 페이지에서 오류 대부분을 처리할 수 있다.
출처 : 리액트 라우터 공식 홈페이지➡️
