A basic example
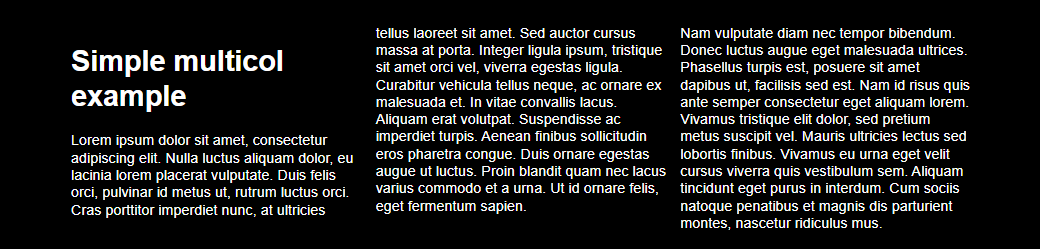
A three-column layout
아래의 HTML 코드는 제목 박스와 2개의 단락 박스가 있다.
<div class="container">
<h1>Simple multicol example</h1>
<p> Lorem ...sapien.</p>
<p>Nam ... mus.</p>
</div>container를 multicol container를 만들기 위해서는 column-count 프로퍼티와 column-width 프로퍼티를 설정하면 된다.
이름과 같이 column-count 는 컬럼의 수를 결정하는 프로퍼티이다.
.container {
column-count: 3;
}
Setting column-width
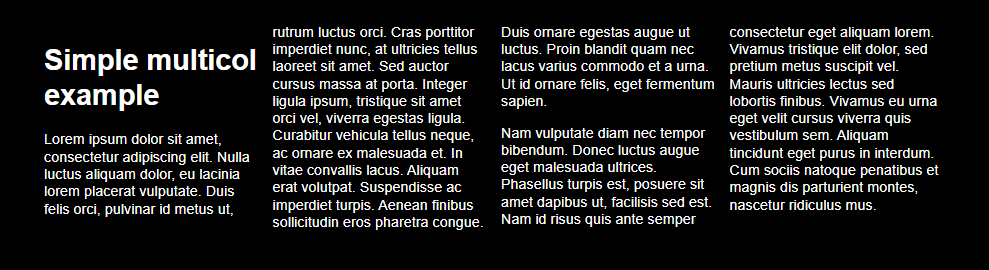
column-width 프로퍼티는 컬럼의 너비를 결정하는 프로퍼티이다.
column-count 프로퍼티 없이 단독으로 사용한다면 너비에 해당하는 만큼 최대한 많은 컬럼이 생성되고 나머지 공간은 컬럼 사이의 갭 공간으로 할당된다.
.container {
column-width:200px;
}
Styling the colummns
multicol로 만든 컬럼들은 개별적으로 스타일을 지정할 수 없다.
예를 들어 하나의 컬럼을 다른 컬럼보다 크게 만들거나, 하나의 컬럼을 대상으로 배경또는 색상을 변경할 수 없다.
컬럼들의 스타일을 변경할 수 있는 2가지 프로퍼티가 있다.
-
column-gap: 컬럼 사이의 갭 공간의 너비를 결정한다. -
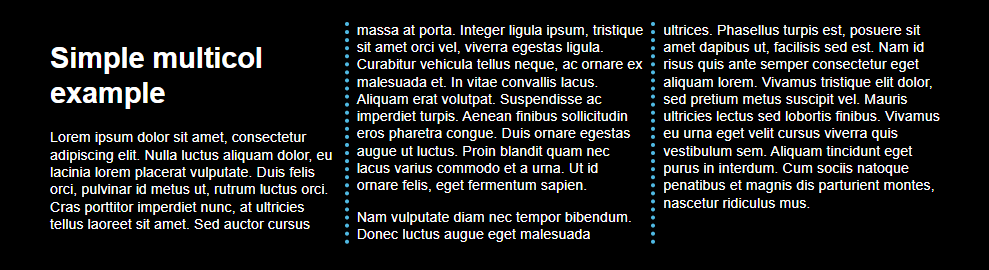
column-rule: 컬럼 사이에 룰을 추가한다.
column-gap 프로퍼티는 굳이 안해봐도 이해가 간다.
하지만 컬럼 사이에 룰을 추가한다는 말은 와닿지가 않는다.
아래의 예제를 보면 바로 이해가 갈 것이다.
.container {
column-count: 3;
column-gap: 20px;
column-rule: 4px dotted rgb(79, 185, 227);
}
코드를 보면 눈치챘겠지만, column-rule 프로퍼티는 column-rule-color + column-rule-style + column-rule-width 의 shorthand 버전이다.
border 프로퍼티와 같은 값을 가지니 외우기도 쉽다.
주의해야 할 점이 있는데 column-rule 프로퍼티로 생기는 선은 그 자체의 너비를 가지지 않는다는 점이다.
따라서 있든 없든 레이아웃에 영향을 미치지 않는다.
만약 컬럼 사이에 너비를 추가하고 싶다면 column-gap 의 사이즈를 조정해야 한다.
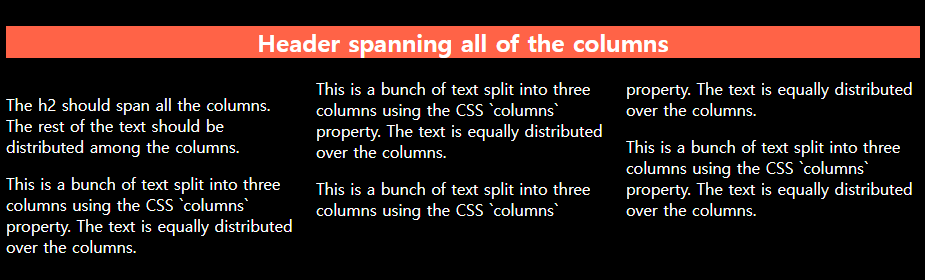
Spanning columns
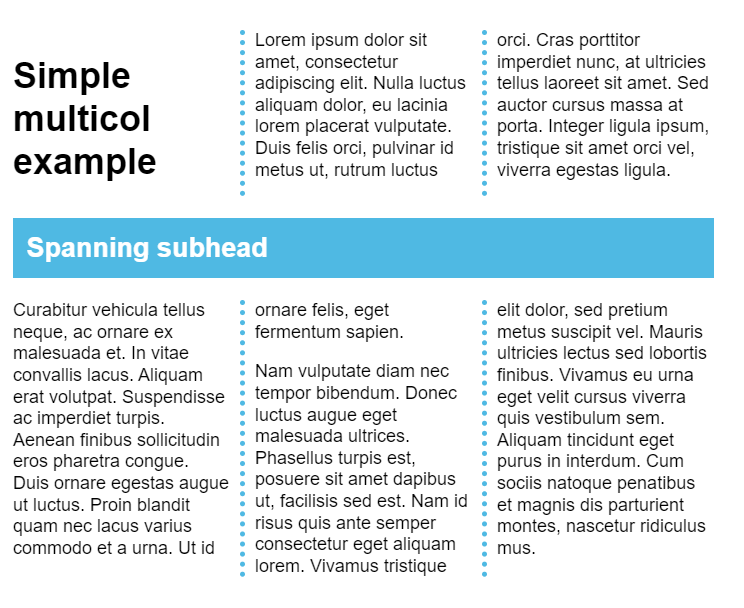
컬럼들을 가로지르는 엘리먼트를 생성할 수 있다.
이때 이 엘리먼트를 Spanning element라고 부른다.

보통 제목같은 경우엔 모든 컬럼을 가로지르도록 레이아웃을 구성한다.
<article>
<h2>Header spanning all of the columns</h2>
<p>
The h2 should span all the columns. The rest of the text should be
distributed among the columns.
</p>
<p>
This is a bunch of text split into three columns using the CSS `columns`
property. The text is equally distributed over the columns.
</p>
<p>
This is a bunch of text split into three columns using the CSS `columns`
property. The text is equally distributed over the columns.
</p>
<p>
This is a bunch of text split into three columns using the CSS `columns`
property. The text is equally distributed over the columns.
</p>
<p>
This is a bunch of text split into three columns using the CSS `columns`
property. The text is equally distributed over the columns.
</p>
</article>article {
columns: 3;
}
h2 {
background-color: tomato;
text-align:center;
column-span: all;
}
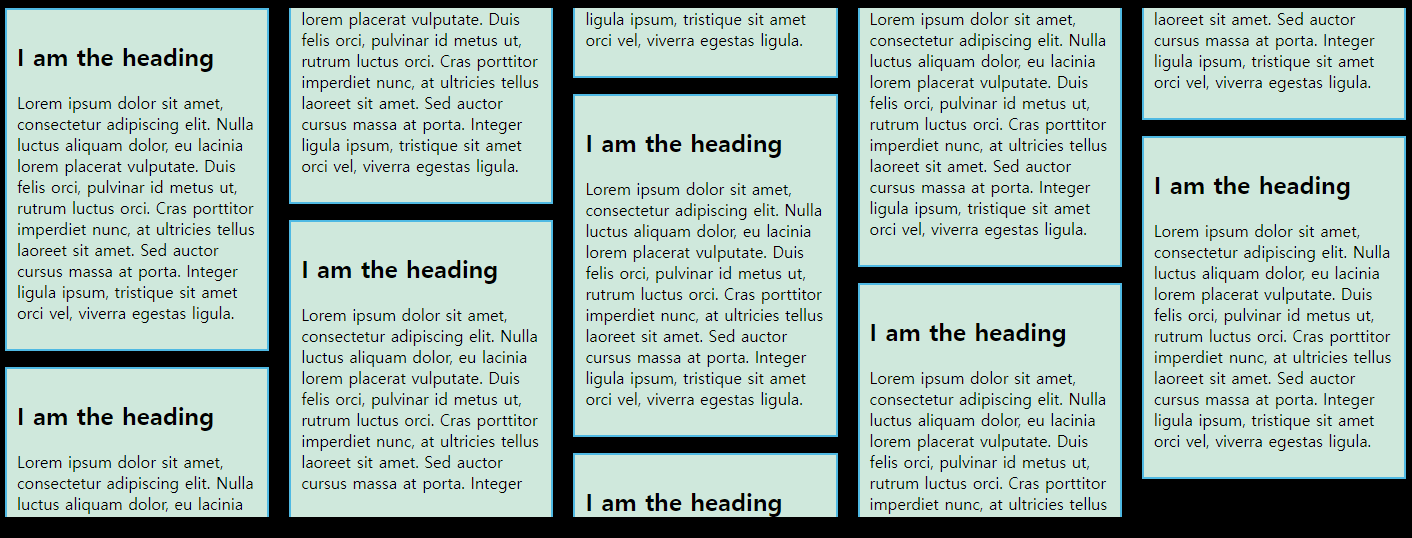
Columns and fragmentation
레이아웃이 multicol 레이아웃으로 변경되면 기존의 엘리먼트들이 조각날 수 있다.

이런 경우, 제목과 단락이 서로 분리가 되어서 가독성이 낮아질 수 있다.
이 동작을 제어하기 위해 CSS Fragmentation 사양의 속성을 사용할 수 있다.
조각난 엘리먼트에 break-inside 프로퍼티의 값으로 avoid 를 추가하면 된다.
이러면 해당 엘리먼트가 하나의 조각으로서 동작한다.

이 사양은 multicol에서 뿐만 아니라 paged media에서도 적용이 된다.
[참고] : MDN
