Redirect to the new record's edit page
// 📄src/routes/root.jsx
import {
Outlet,
Link,
useLoaderData,
Form,
redirect,
} from "react-router-dom";
import { getContacts, createContact } from "../contacts";
export async function action() {
const contact = await createContact();
return redirect(`/contacts/${contact.id}/edit`);
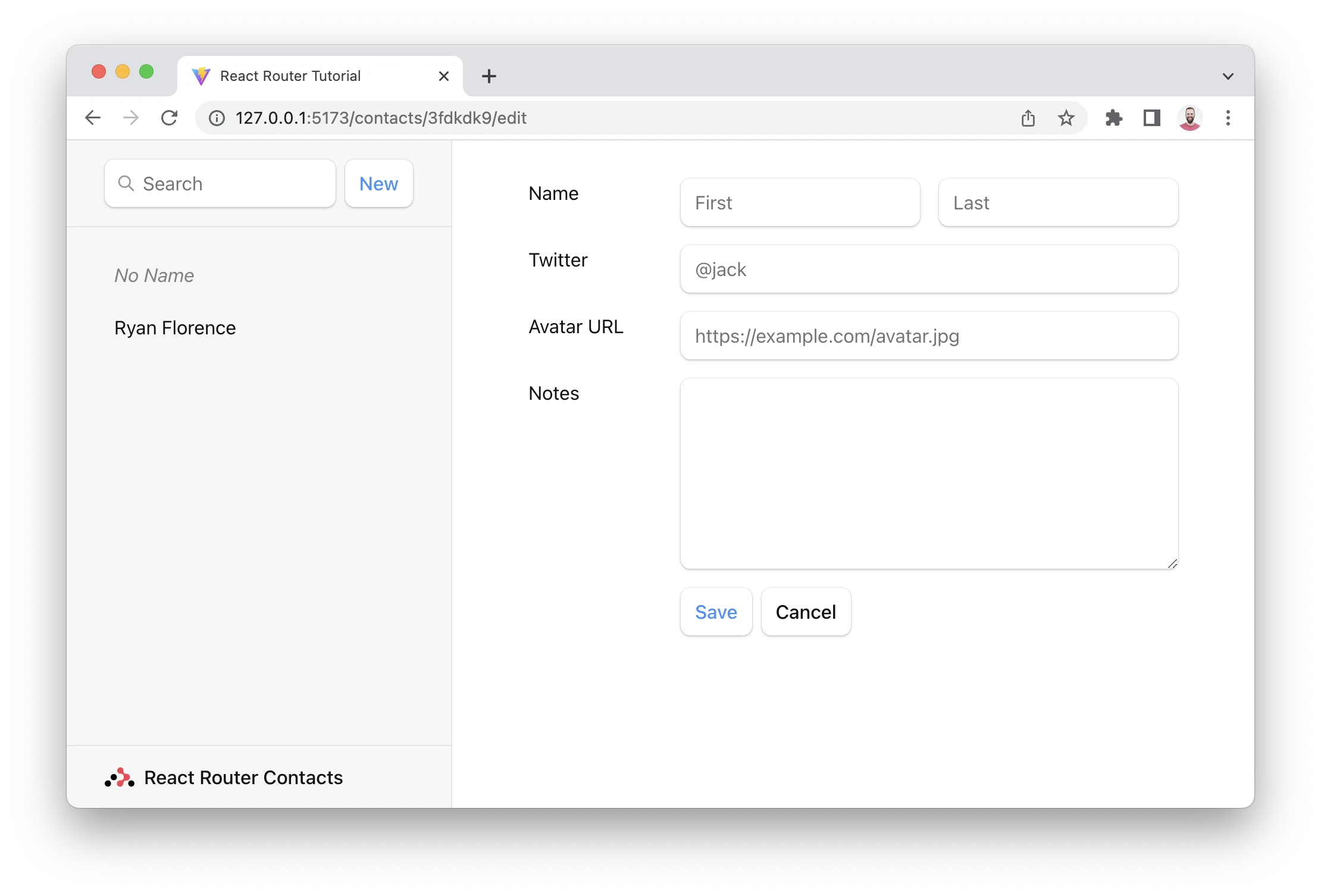
}"New" 버튼을 누르면 edit page로 연결된다.

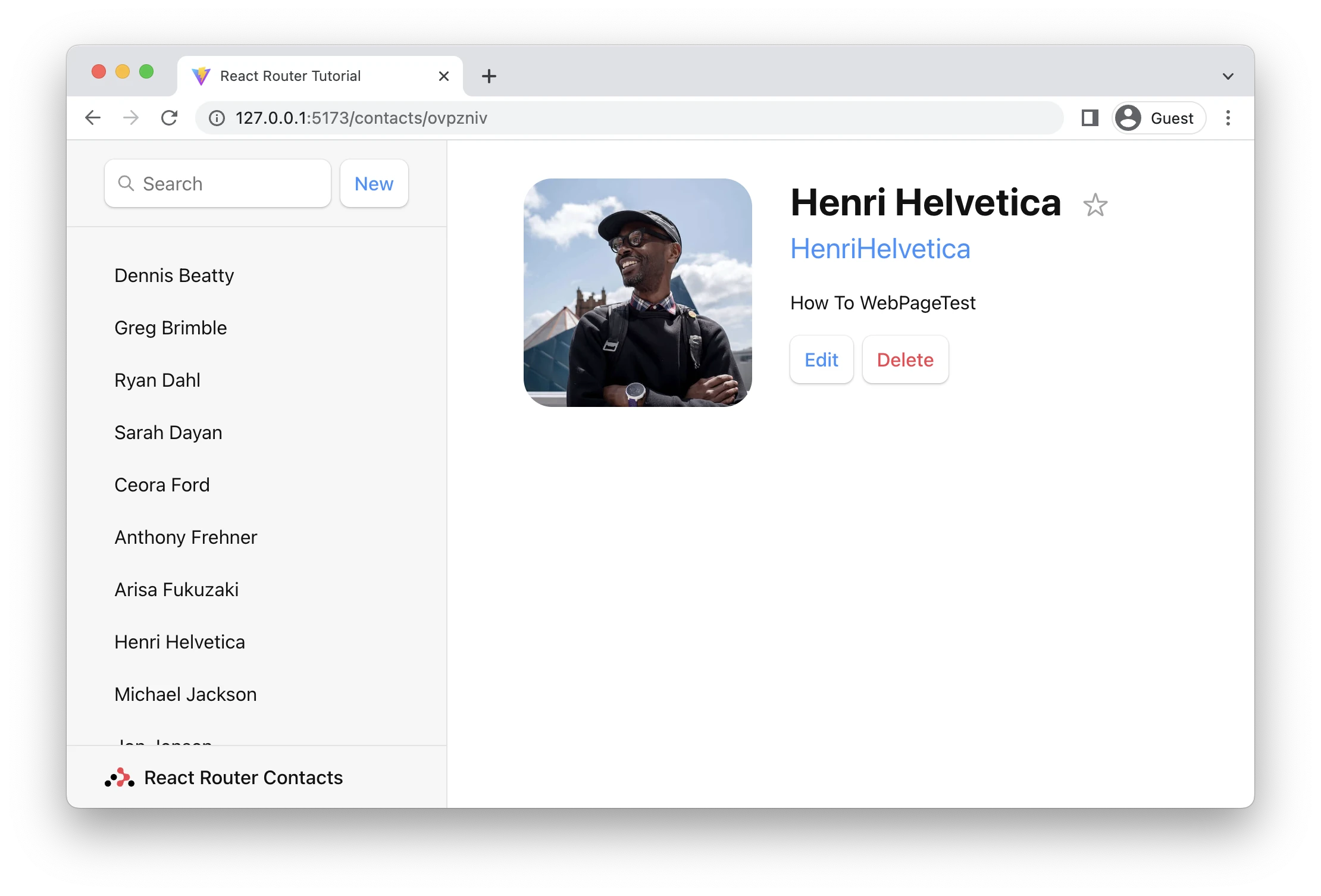
Add a handful of records
몇 가지 레코드를 추가해보자.

[출처] : 리액트 라우터 공식 홈페이지➡️
