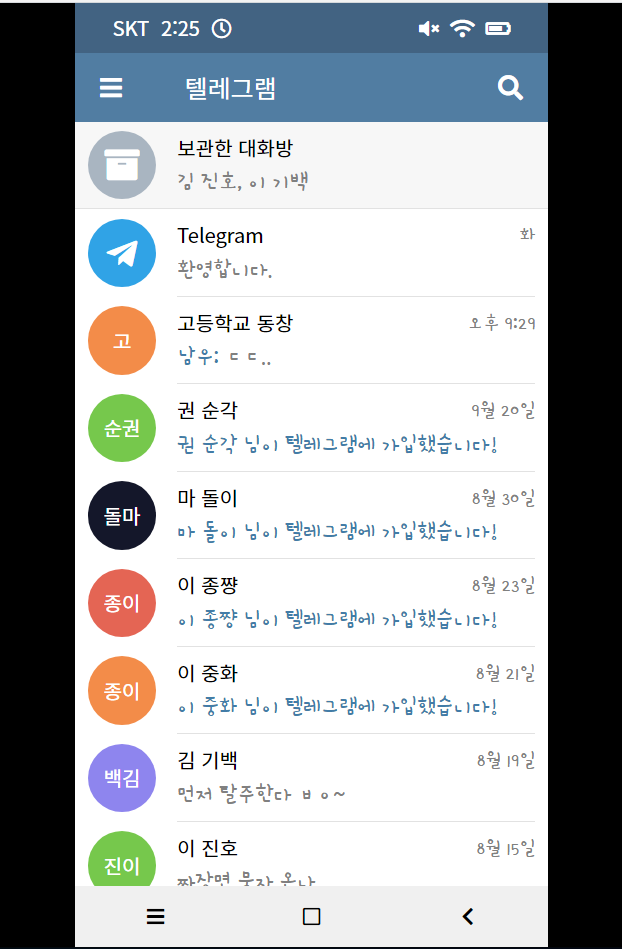
인덱스 페이지

정리

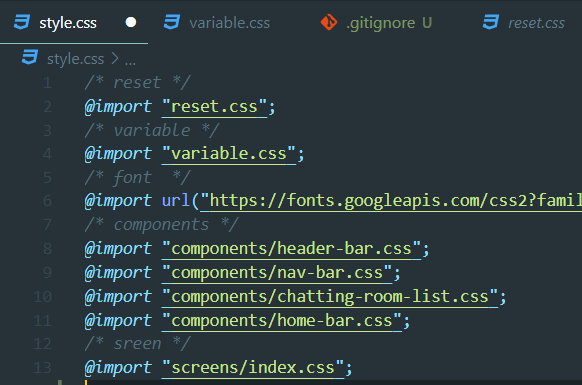
- reset.css로 브라우저에 기본으로 설정되어있는 스타일을 초기화해준다.
- css에서 import 하는 방법 :
- @import "파일명";
- 재사용할 부분은 따로 분리해서 필요할 때 임포트하여 사용한다.
- components, screens 폴더를 만들어서 각각 관리한다.

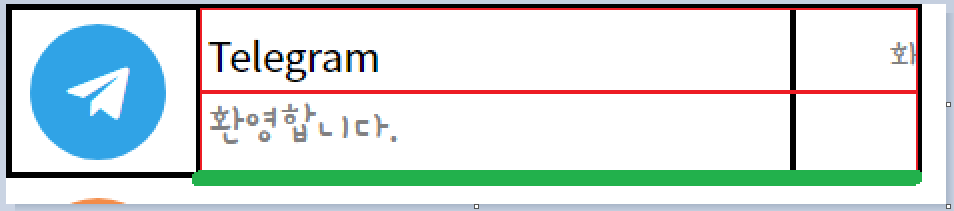
- flex를 사용해서 chatting-room-list 아이템을 3개의 열로 나누고 2번째 3번째 열은 2개의 행으로도 나누었다.
- flex-direction을 사용해서 주축의 방향을 변경하였고, justify-content는 center, align-item은 2번째 열에는 flex-start로, 3번째 열에는 flex-end로 설정했다. 즉, 왼쪽정렬, 오른쪽 정렬을 한것이다.
justify-content : center;를 하면 Telegram 텍스트와 환영합니다 텍스트가 너무 달라붙기때문에 각 행의 높이를 40퍼씩 주고 행 기준으로 또 한번 flex해서 세로기준으로 가운데 정렬을 했다.

-
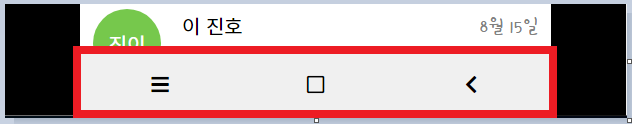
저 맨 밑의 바를 home-bar로 지칭했다.
-
스크롤과 관계없이 고정되어야 하기 때문에 fixed를 했고
bottom : 0px;를 했더니 이런 문제가 생겼다.

-
블럭인데도 불구하고 width가 없어진걸 볼 수 있다.
그래서 100%로 했더니

- body의 패딩(검정부분)을 무시하고 펼쳐진다.
- 가로길이를 재서 width로 설정하면 되겠지라고 생각했는데 반응형이 되지않는다. 왜냐하면 검정부분은 고정 길이 패딩이고 나머지부분은 고정 길이가 아니기때문에 화면 너비에따라 다르게 나오기 때문이다.
- calc() 라는 함수를 사용하면 된다.
width: calc(100% - 120px);- 즉, 100%길이 중에서 120픽셀만 뺀 값을 너비로 주는것이다. 여기서 120픽셀은 body의 패딩값(60+60)이다.

-
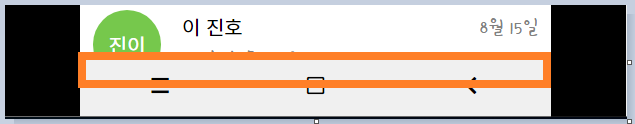
이 부분이 가려져있다. home-bar가 fixed이라서 가려진 것이다.
body 높이를 home-bar만큼 늘리면 된다. -
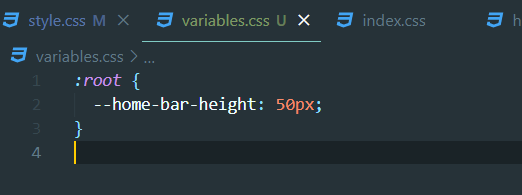
home-bar의 높이가 2번 이상 사용되기 때문에 변수로 따로 만들어 둔다.

-
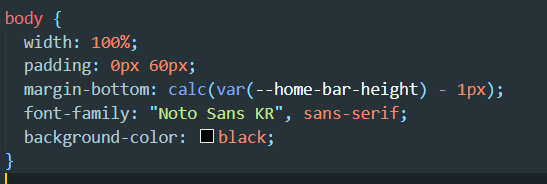
그리고 body의 높이를 수정해준다.

-
margin-bottom : var(--home-bar-height);만 하면 될 줄 알았는데

-
이렇게 조그만 실선이 보인다. 왜그런지는 모르겠다.
그래서 home-bar의 높이보다 1px 작게 설정했다.
margin-bottom: calc(var(--home-bar-height) - 1px);
