
React가 상태관리를 위한 라이브러리는 아니다.
그러나 상태 관리의 주요 원칙을 배우고 이를 따라간다면, 컴포넌트 간 서로 느슨하게 결합된(loose coupled), 구조적으로 아름다운 코드를 작성할 수 있다.
상태
상태는 변하는 데이터
특별히 UI, 프론트엔드 개발에서는 "동적으로 표현되는 데이터"이다.

Side Effect
함수 (또는 컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인
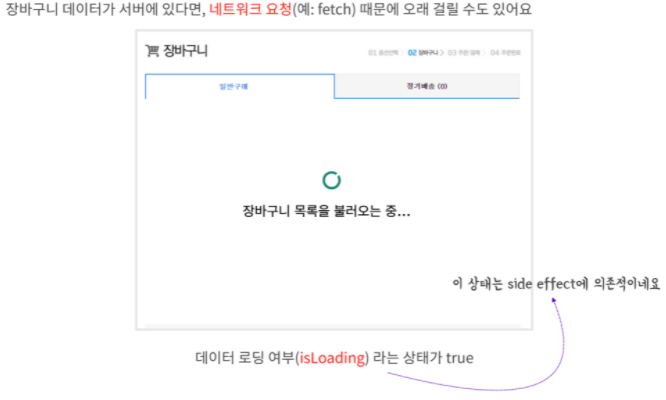
대표적인 예: 네트워크 요청(백엔드 API 요청)
Side Effect를 최대한 배제하고 컴포넌트를 만들어라

만약 그림과 같이 이라는 컴포넌트를 만든다면, fetch와 같은 API 요청이 없어도 이 컴포넌트는 작동해야한다.
어떤 데이터가 들어오는지 상관하지 않고, 설사 데이터가 가짜 데이터라 할지라도 컴포넌트는 표현(presentation) 그 자체에 집중하느 ㄴ것이다.
불가피한 Side Effect와 상태

예를 들어 그림과 같이 "로딩중"을 나타낼 것인지 아닌지 여부는 데이터 전송 여부에 따라 달려있다.
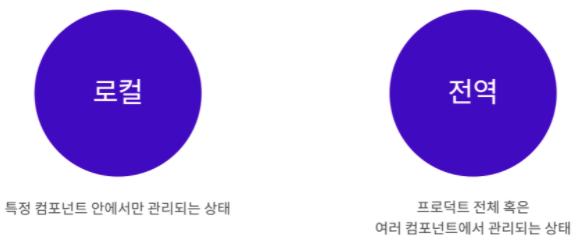
상태의 두가지 구분

로컬 상태는 특정 컴포넌트 안에서만 관리되는 상태이며, 전역 상태는 프로덕트 전체 혹은 여러가지 컴포넌트가 동시에 관리하는 상태를 말한다.
로컬 상태
특정 컴포넌트 안에서만 관리되는 상태

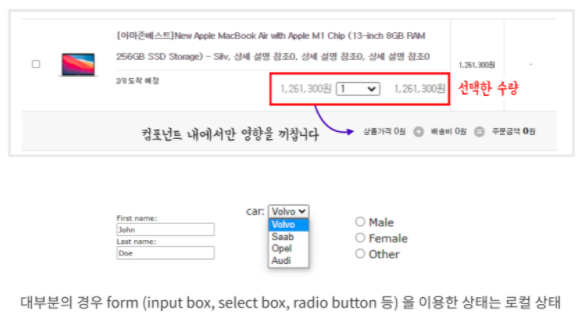
보통 컴포넌트 내에서만 영향을끼치는 상태는 로컬 상태이다.
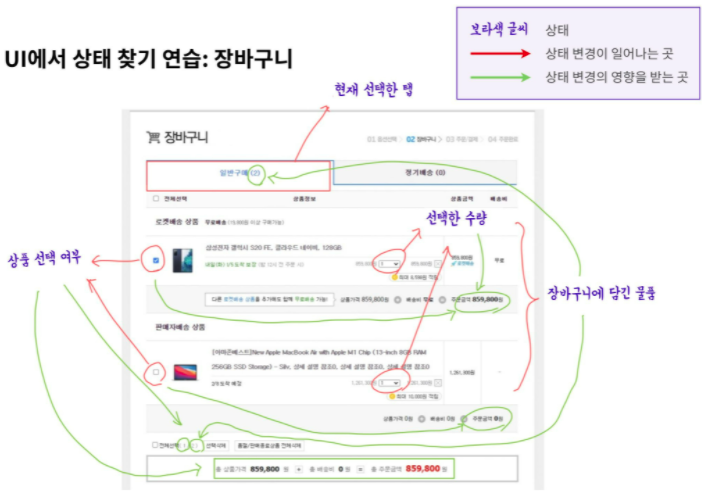
컴포넌트의 경우, "선택한 수량" 이 된다.
원래 가격에 상태를 곱해 컴포넌트 내에 표시되는 주문 금액을 업데이트 하면 된다.
다른 컴포넌트와 데이터를 공유하지 않는 폼(form) 데이터는 대부분 로컬 상태이다.
input box, select box 등과 같이 입력값을 받는 경우가 이에 해당한다.
전역 상태
프로덕트 전체 혹은 여러 컴포넌트에서 관리되는 상태

전역 상태는 다른 컴포넌트와 상태를 공유하고 영향을 끼치는 상태이다.
장바구니에 담긴 물품의 경우, 상품 선택 여부에 따라 총 주문 금액을 업데이트해야 한다.
장바구니에 담긴 물품은 그 갯수 등을 다른 컴포넌트에 전달해주어야 한다.
아까 언급한 데이터 로딩 여부(로딩중) 상태 역시, 앱 전반에 영향을 미친다.

전역 변수를 남용하는 것은 좋지 않다고 배웠지만 경우에 따라 전역 상태가 필요하다.
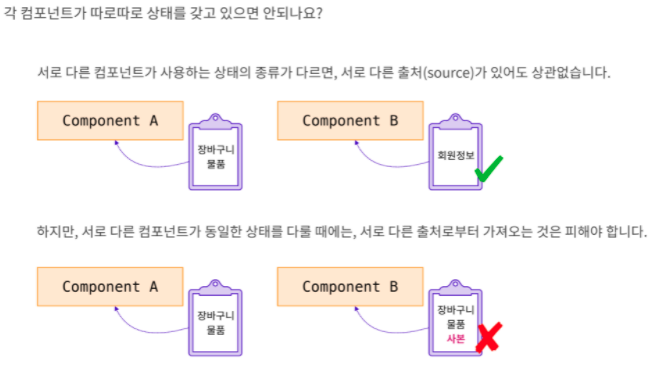
서로 다른 컴포넌트가 사용하는 상태의 종류가 다르면, 꼭 전역 상태일 필요는 없다.
출처(source)가 달라도 된다.
그러나, 서로 다른 컴포넌트가 동일한 상태를 다룬다면, 이 출처는 오직 한 곳이어야 한다.
만일 사본이 있을 경우, 두 데이터는 서로 동기화(sync)하는 과정이 필요한데, 이는 문제를 어렵게 만든다.
한 곳에서만 상태를 저장하고 접근하라.
여기서 '하나의 출처'는 다른 말로 이야기하면 '전역 공간'이라고 볼 수 있다.
전역 상태에서의 데이터 무결성
데이터 무결성이란?
데이터의 정확성을 보장하기 위해 데이터의 변경이나 수정 시 제한을 두어 안정성을 저해하는 요소를 막고 데이터 상태들을 항상 옳게 유지하는 것

Single source of truth: 신뢰할 수 있는 단일 출처
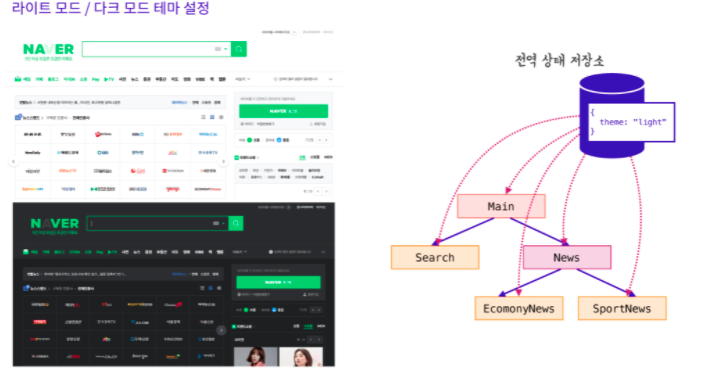
전역 상태 관리

이 경우 모든 페이지, 모든 컴포넌트에 다크 모드 혹은 라이트 모드가 적용이 되어야 하기 때문에 이러한 테마 설정을 전역으로 관리할 수도 있다.
(Globalization 설정(언어 바꾸기), Undo/Redo를 위한 History 기능 등 또한 전역 상태 관리)
상태 관리를 위한 각종 툴
- React Context
- Redux
- MobX
상태 관리 툴은 보통 어떤 문제를 해결하줄까?
- 전역 상태 저장소 제공

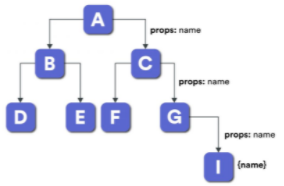
- Props drilling 이슈 해결
이것이 Props drilling(프로퍼티 내려 꽂기) 문제라고 부른다.
상태 관리 툴이 반드시 필요한 것은 아니다.
대부분의 경우 "React 사고하기"를 통해 문제를 해결할 수 있을 것이다.
