

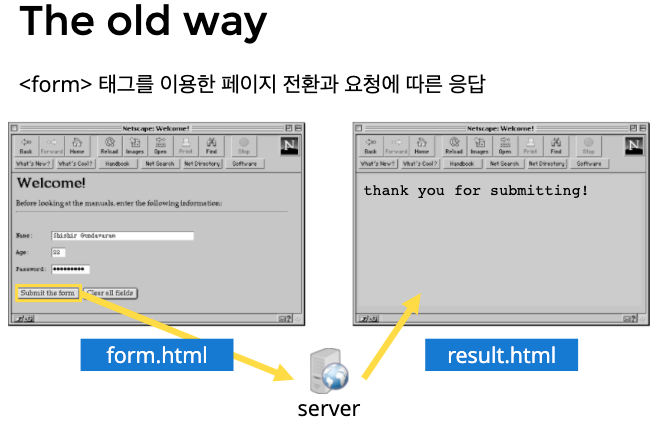
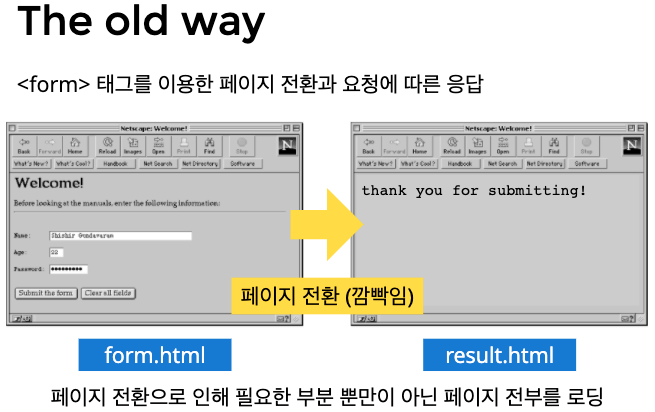
옛날 방식

로딩 시간이 길고 전부 다시 렌더링하는 깜빡임 현상이 생김


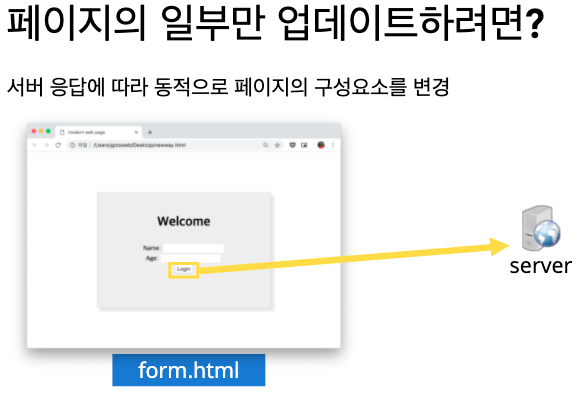
페이지 전체가 렌더링 되는것이 아닌 필요한 부분만 렌더링

위에 것을 구현하기 위해 등장
서버와 자유롭게 통신하기 위해
ㄴ XMLHttpRequest (XHR)의 등장
페이지 깜빡임 없이 seamless 하게 작동하기 위해
ㄴ JavaScript 와 DOM 이용
이 두개를 합쳐서 AJAX
ㄴ Asynchronous JavaScript and XML 이라 함

JQuery 보다 가독성이 좋아서 사용
fetch에서 GET요청 중
최신 기술이라고 fetch가 전부 좋은 것은 아니며, 여전히 XMLHttpRequest는 많이 쓰이는 기술이므로, fetch와 XMLHttpRequest의 차이점을 확인한 후 사용하는 것이 좋다.
