
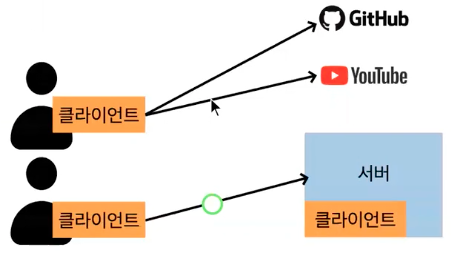
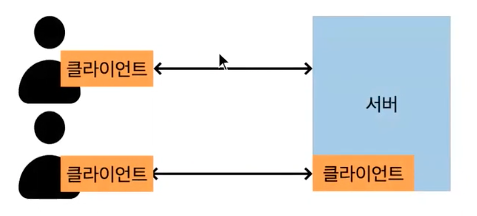
옛날의 서버 클라이언트

서버에서 내려받은 클라이언트로 통신

서버는 Same Origin이기 때문에
의심의 여지가 없다고 생각
고도화 된 최근의 앱

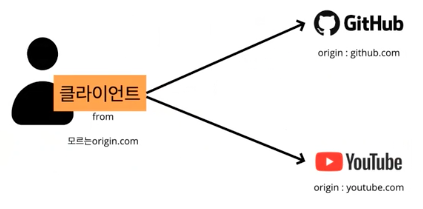
여러 곳에 있는 리소스를 활용할 필요가 생겼다.

Same Origin이 아니라 Cross Origin 요청을 해야한다.
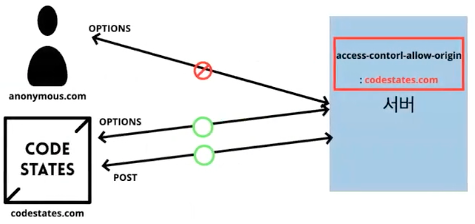
Cross Origin Resource Sharing(CORS)
- Cross Origin에서 리소스(서버자원)을 요청하여 사용한다.
- 다른 서버에 있는 리소스 자원을 요청하여 사용하기 위해
- 브라우저에서 크로스 도메인 요청은 기본적으로 제한 되어있다.(보안상의 이유)
- 웹 애플리케이션 고도화를 위해 개선 요청
- 서버가 Allow 한 범위내에서 Cross Origin 요청 허용

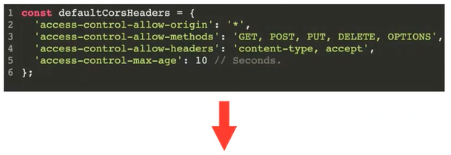
- 모든 도메인(*)을 허용한다.
- 메소드는 GET POST DELETE OPTIONS만 허용 한다.
- 헤더에는 content-type과 accept만 쓸 수 있다.
- preflight request는 10초 까지 허용된다.

요약하자면 서버에서 Allow하는 조건들을 다 맞추고 있는가?
사전에 서버에 확인 하는 요청
