
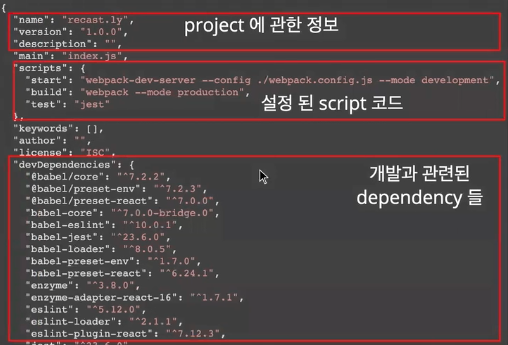
Package.json?
NPM으ㄹ 활용 하기 위한 정보들이 모여 있는 파일
뿐만 아니라 project 전반에 관한 정보가 들어있다.

recast.ly 의 package.json
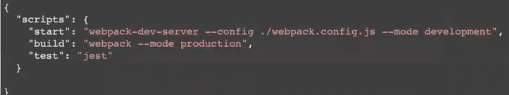
run script?

cli 에서 해당 코드를 실행 시킨다
npm start가 무엇이냐면 사실 package.json에 설정 되어 있다.
보통 서버 start 코드의 셋팅
nodemon을 쓰고 싶다면?
script코드를 직접 수정해야한다.
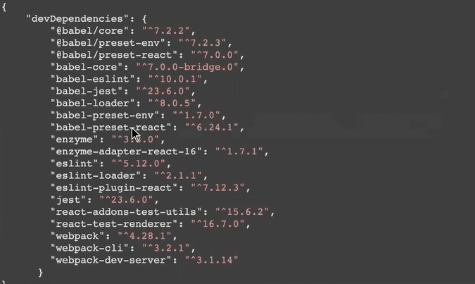
dev-dependency

production과 관계 없는 개발만을 위한 dependency
$ yarn add @babel/core —dev
or
$ npm install @babel/core —save-dev
—dev 옵션을 줘서 등록한다.
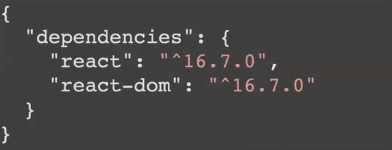
dependency

직접 productio과 관련 있는 dependency
$ yarn add react
or
$ npm install —save react
npm을 쓸 때는 —save 옵션을 줘야한다.
why save?
우리가 흔히 하는 npm install은 package.json에 있는 dependency를 바탕으로 설치
만약 dependency에 등록 되어 있지않다면?
코드에서는 해당 모듈을 쓰고 있지만 npm install 로는 설치 되지 않는다.
