
REpresentational State Transfer (표현 상태 전달)
웹서비스를 만드는데 사용되는 제약(contraint)모음
web 을 망가뜨리지 않고, 어떻게 http 를 개선할 수 있을까?

리소스 마다 서로 다른 API 규칙

조건을 따지지 말고 API를 만들어보자!
해서 만든게 RESTful API
이것을 구현하기 위해서 조건이 필요하다
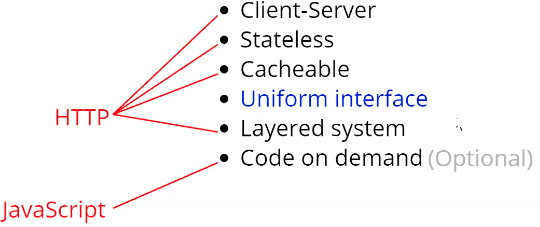
6가지 Contraints

- Client-Server
- Stateless
- 맥락이 없다
- 하나의 요청에 이 요청을 처리하는데 필요한 모든 정보를 다 넣어줘야한다
- 내가 누군지 서버는 기억하지 않는 것
- Cacheable
- 특정 정보들을 미리 서버에 저장할 수 있게 해야한다
- Uniform interface
- 같은 스타일의 API
- Layered system
- 클라이언트와 서버가 하나씩만 있으면 서버가 어떤 방식으로 구현이 되고 구동되는지 나는 몰라도 된다.
- Code on demand
- 자바스크립트 같은 실행할 수 있는 코드를 내려줄 수 있어야 한다.
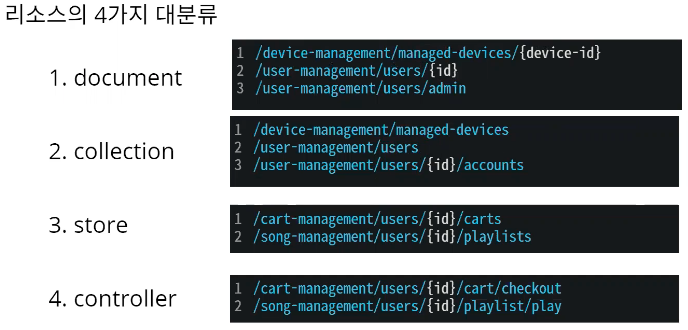
Resource
REST에서 정보의 가장 핵심적인 추상화는 리소스다.
이름 붙일 수 있는 정보면 어떤 것이든 리소스가 될 수 있다.
Uniform Interface
위에서 다른 Contraints는 HTTP와 JavaScript를 이용할 수 있지만 Uniform Interface은 불가
Uniform Interface를 만들기 위해서는 4가지 조건이 필요
- Identification of resources
- 리소스를 식별할 수 있어야 한다.
- manipulation of resources through representation
- 리소스를 표현(보내는 것)에 의해서 작동할 수 있어야한다.
- self-descriptive messages
- 어떤 정보를 조작하기 위해서 보내는 메시지는 거기에 필요한 모든 정보가 있어야한다.
- Hypermedia As The Engine Of Application State(HATEOAS)
- 링크가 있어야 한다.
Beast Practices
API 사용자가 API에 익숙해지고 나면, 다른 요청도 쉽게 만들 수 있어야 한다.
- 리소스를 나타내는 데 명사(nouns)를 사용하라
- 일관성이 핵심!
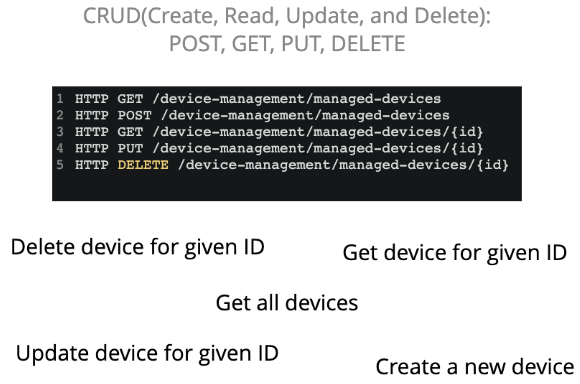
- CRUD 기능 이름은 URI에 사용하지 마라(create, read, updata, delete)
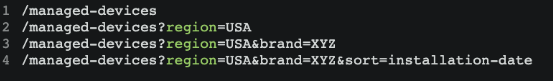
- filter가 필요하면 query component를 사용하라
1. 리소스를 나타내는 데 명사를 사용하라

2. 일관성이 핵심!
- 계층구조를 나타낼 때는 / 를 사용하라
- URI 끝에 / 를 붙이지 마라
- URI의 가독성을 높이기 위해 - 를 사용하라
- _ 를 사용하지 마라
- URI에 소문자를 사용하라
- 파일 확장자를 사용하지 마라
3. CRUD 기능 이름은 URI에 사용하지 마라

별도의 문서 없이 API 만으로도 충분히 기능을 유추할 수 있다
4. filter 가 필요하면 query component를 사용하라

추가로 공부하면 좋은 자료
restfulapi.net
"그런 REST API로 괜찮은가" - Naver DEVIEW 2017
가능하다면...? Roy Fielding의 박사학위 논문
