
Redux
- Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너이다.
- 상태는 오직 읽기 전용이어야 하며, 오로지 액션만이 상태 변경을 할 수 있다.
- 변경은 무조건 새로운 스태이트를 만들어야만 한다.
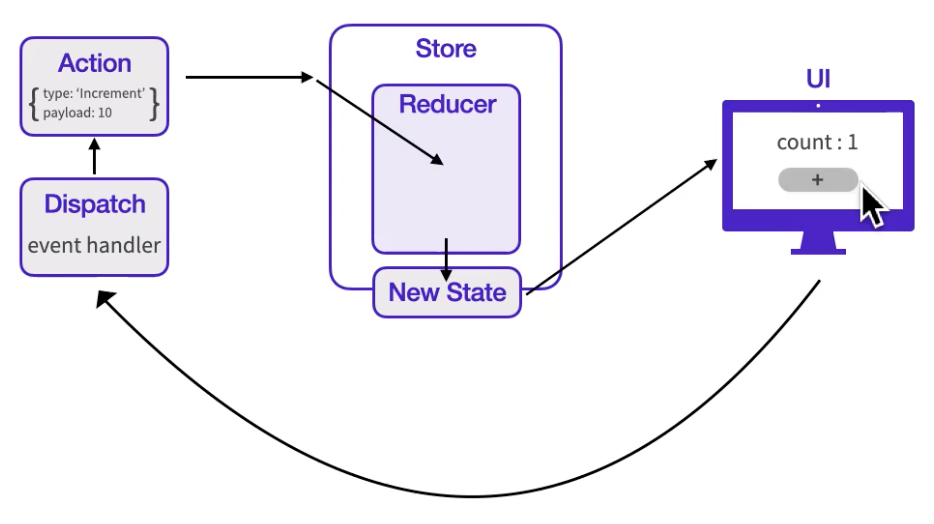
- dispatch(action) -> reducer -> new state
- 리듀서 함수는 순수 함수어야만 한다.
Redux의 장점
- 상태를 예측 가능하게 만들어준다.
- 유지보수
- 디버깅에 유리하다. (action과 state.log 기록 시)
- 테스트를 붙이기 쉽다.

Store

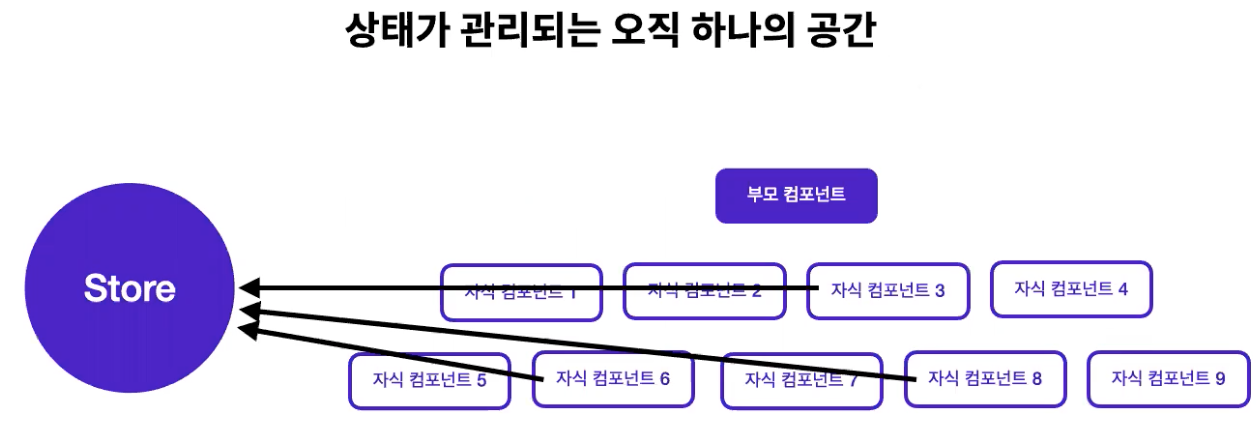
state가 관리되는 오직 하나뿐인 저장소의 역할을 한다.
Redux 앱의 state가 저장되어 있는 공간이다.
다음은 createStore 메소드를 이용해 reducer를 연결하는 방법
createStore와 더불어 다른 리듀서의 조합을 인자로 넣어서 store를 생성할 수 있따.
const store = createStore(rootReducer);Action

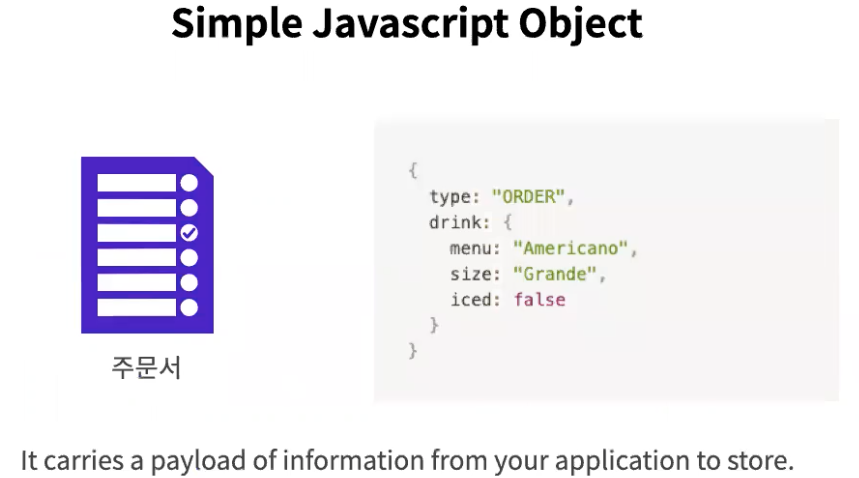
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
{ type: "ADD_TO_CART", payload: request }보통 다음과 같은 모양으로 구성된다.
여기서 type은 필수로 지정해 주어야 하며, 그 외의 것들은 선택적으로 사용할 수 있다.
이렇게 모든 변화를 action을 통해 취하는 것은 우리가 만드는 앱에서 무슨 일이 일어나고 있는지 직관적으로 알기 쉽게 하는 역할을 한다.
Reducer

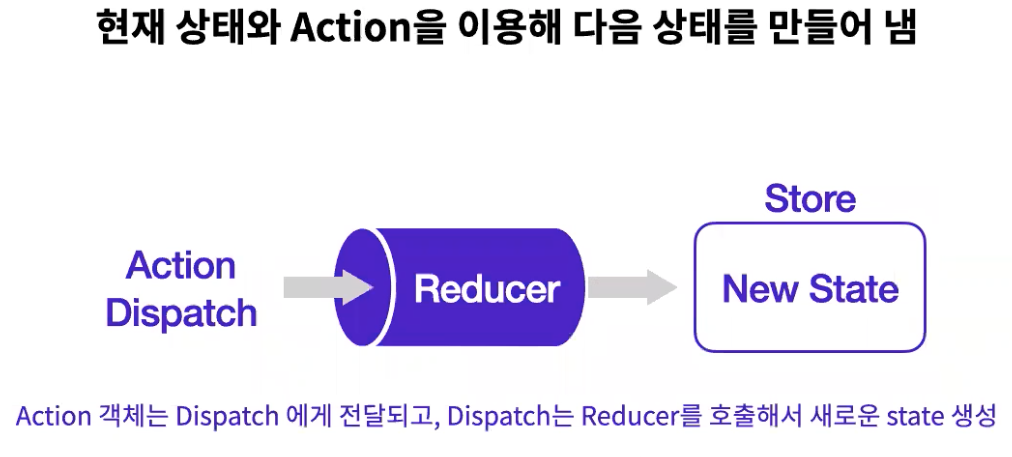
Reducer는 현재의 state와 action을 이용해서 새로운 state를 만들어 내는 pure function이다.
또한 보이는 코드는 쇼핑몰에서 크게 볼 수 있는 장바구니 추가 액션에 대한 코드이다.
const itemReducer = (state = initialState, action) => {
switch (action.type) {
case ADD_TO_CART:
return Object.assign({}, state, {
cartItems: [...state.cartItems, action.payload]
})
default:
return state;
}
}보통 위와 같은 모양으로 구성된다.
Reducer와 Immutabillity(불변성)
Reducer함수를 작성할 때 주의할 점이 바로 Redux의 state 업데이트는 immutable한 방식으로 변경해야 한다는 것이다.
Redux의 장점 중 하나인 변경된 state를 로그로 남기기 위해서 꼭 필요한 작업이다.
Dispatch
Dispatch는 Action을 전달하는 메소드이다.
dispatch의 전달인자로는 Action 객체가 전달된다.
그리고 Reducer를 호출해 state의 값을 바꾸는 역할을 한다.
Redux hooks
여러가지 훅이 있지만 먼저 2가지만 알아보자
useSelector()
먼저 useSelector()는 컨포넌트와 state를 연결하는 역할을 한다.
컴포넌트에서 useSelector의 전달인자로는 콜백 함수를 받으며 콜백 함수의 전달인자로는 state값이 들어간다.
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해주는 메소드이다.
Action 이 일어날만한 곳은 클릭 등의 이벤트가 일어나는 컴포넌트일 것이다.
