Typescript란?
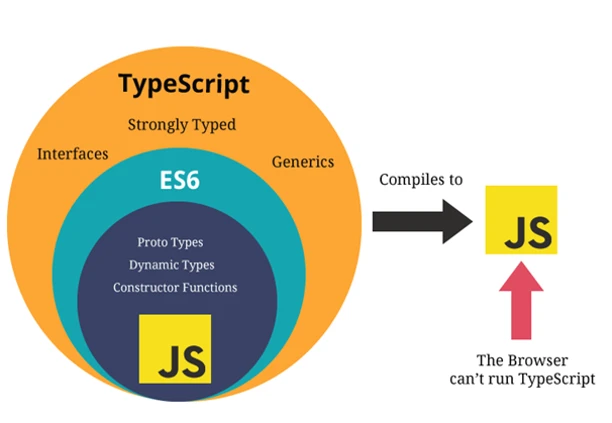
타입스크립트는 MS에서 개발한 오픈소스로, 자바스크립트의 상위 집합(Superset)인 정적 타입 언어이다.
동적 타입 언어인 자바스크립트에 강한 타입 시스템을 적용해서 컴파일 환경에서 대부분의 에러를 확인할 수 있게 된다.
TS는 JS가 실행되는 모든 환경, 플랫폼에서 사용될 수 있고, 최신 ECMAScript 기능을 지원한다.
또한 객체 지향 프로그래밍 환경을 제공함으로 class, interface, extends, 제네릭 등을 그대로 사용할 수 있다.

타입스크립트의 장점
- 정적 타입 - 컴파일 단계에서 오류를 포착할 수 있는 장점
- 도구의 지원 - IDE와 같은 도구에 타입 정보를 제공함으로써 높은 수준의 코드 어시스트, 타입 체크, 리팩토링 등을 지원받을 수 있으며 이러한 도구의 지원은 대규모 프로젝트를 위한 필수 요소이다.
- 강력한 객체지향 프로그래밍 지원 - Java, C# 등의 클래스 기반 객체지향 언어에 익숙한 개발자가 자바스크립트 프로젝트를 수행하는데 진입 장벽을 낮추는 효과가 있다.
- ES6 / ES NEXT 지원 - 현재 ES6를 완전히 지원하지 않고 있는 브라우저를 고려하여 Babel 등의 트랜스파일러를 사용해야 하는 현 상황에서 TypeScript가 새로운 스펙의 유용한 기능을 안전하게 도입하는데 유리하다.
타입스크립트 사용
1. npm i typescript
2. tsconfig.json 설정
- tsconfig.json에서 typescript를 어떻게 javascript로 변환하는지 정해준다.
- tsc --init으로 생성
{
"compilerOptions": { // 실제 컴파일 할 경우 적용되는 옵션들
"module": "commonjs", //어떤 모듈 방식으로 컴파일할지 설정
"target": "ES2015", // 어떤 버전으로 컴파일할지 작성
"sourceMap": true, // 해당하는 .map 파일을 생성
"outDir": "dist" // 컴파일한 것들을 dist에 저장
},
"include": ["src/**/*"], // 컴파일할 경로 설정
"exclude": ["node_modules"] // 컴파일 대상을 제외하는 옵션
}3. 컴파일
타입스크립트는 .ts확장자를 가진 파일로 작성할 수 있고, index.ts 파일을 작성하고 터미널에 tsc를 입력하면 index.js 와 index.map이 생성된다.
(tsc --watch 명령어를 사용하면 트랜스파일링 대상 파일의 내용에 변경이 감지되었을 때 자동으로 트랜스파일링이 실행된다.)
node.js는 typescript로 이해하지 못하기 때문에 일반적인 javascript코드로 컴파일하는 작업이 필요하다.
타입(Types)
- Typescript는 일반 변수, 매개 변수, 객체 속성 등에 타입을 지정할 수 있다.
// Javascript
const name = "kevin",
age = 24,
gender = "male";
const sayHi = (name, age, gender?) => { // gender 뒤에 ?는 필수가 아닌 선택적으로 값을 받는다는 의미
console.log(`Hello ${name}, you are ${age}, you are a ${gender}`);
};
sayHi(name, age, gender);// TypeScript
const sayHi = (name: string, age: number, gender?: string): string => {
return `Hello ${name}, you are ${age}, you are a ${gender}`;
};
console.log(sayHi("kevin", 24, "male"));
export {};타입 선언
1. 불린: Boolean
let isDone: boolean = false;2. 숫자: number
let num: number;
let num: number = 24;
let float: number = 3.14;3. 문자열: string
let str: string;
let name: string = "kevin"
let myName: string = `my name is ${name}`4. 배열: array
let color: string[] = ["red", "white", "black"];
// or
let color: Array<string> = ["red", "white", "black"];
let array: (string | number)[] = ["red", 1, 42, "black"];
// or
let array: Array<string | number> = ["red", 1, 42, "black"];
// 항목의 값을 단언할 수 없다
let arr: any[] = [0, 4, {}, [], 'str', false];5. 튜플: Tuple => 정해진 타입의 고정된 길이(length) 배열
// Tuple
let user: [number, string, boolean] = [1234, 'Hello', true];
console.log(user[0]); // 1234
console.log(user[1]); // 'HEROPY'
console.log(user[2]); // true
// readonly 키워드를 사용해 읽기 전용 튜플을 생성
let a: readonly [string, number] = ['Hi', 123];6. 열거형: Enum
// 기본적으로 0부터 시작하며 값은 1씩 증가
enum Week {
Sun, //0
Mon, //1
Tue, //2
Wed, //3
Thu, //4
Fri, //5
Sat //6
}
// 수동으로 값을 변경할 수 있으며, 값을 변경한 부분부터 다시 1씩 증가
enum Week {
Sun, //0
Mon = 22, //22
Tue, //23
Wed, //24
Thu, //25
Fri, //26
Sat //27
}7. 모든 타입: any
// 자주쓰지 않는걸 추천
const any: any[] = [1, "hi", true]8. 알 수 없는 타입: undefined
let a: any = 123;
let u: unknown = 123;
let v1: boolean = a; // 모든 타입(any)은 어디든 할당할 수 있습니다.
let v2: number = u; // 알 수 없는 타입(unknown)은 모든 타입(any)을 제외한 다른 타입에 할당할 수 없습니다.
let v3: any = u; // OK!
let v4: number = u as number; // 타입을 단언하면 할당할 수 있습니다.9. 객체: object
let obj: object = {};
let arr: object = [];
let func: object = function () {};
let userA: { name: string, age: number } = {
name: 'kevin',
age: 123
};
let userB: { name: string, age: number } = {
name: 'kevin',
age: false, // Error
email: 'kevin@gmail.com' // Error
};interface
- interface 키워드를 사용해 값이 특정한 형태를 제약하고 interface는 컴파일 되지 않는다.
interface Human {
name: string;
age: number;
gender: string;
}
const person = {
name: "kevin",
age: 24,
gender: "male"
};
const sayHi = (person: Human): string => {
return `Hello ${person.name}, you are ${person.age}, you are a ${
person.gender
}!`;
};
console.log(sayHi(person));
export {};classes
- interface는 컴파일되지 않지만 classes는 컴파일이 되고 코드를 컨트롤 할 수 있게 해준다.
- 클래스가 어떤 속성을 가져야하는지 그 속성이 어떤 권한을 가지고 있는지 선언해야한다.
접근 제한자
- public(어디서든 접근 가능)
- private(외부 접근 불가)
- protected(내부 접근 가능, 서브클래스 접근 또한 가능)
class Human {
public name: string;
private age: number;
public gender: string;
constructor(name: string, age: number, gender: string) {
this.name = name;
this.age = age;
this.gender = gender;
}
}
const lynn = new Human("Lynn", 18, "female");
const sayHi = (lynn: Human): string => {
return `Hello ${lynn.name}, you are ${lynn}, you are a ${
lynn.gender
}!`;
};
console.log(sayHi(lynn));
export {};