
항상 백엔드 프레임워크를 배우면 책을 한 권 다 본 뒤에 관습적으로 하는 것이 있다.
바로 로그인 모듈을 직접 만들어보는 것이다.
실제로 로그인 모듈을 만들어보는 것 만큼 해당 프레임워크를 이해하기 좋은게 없다 생각한다.
DB, Cookie, Token 심지어 Redis등 기타 DB까지 연동할 수 있는 기회가 되므로
이번에 Spring을 배우면서 Access Token을 Authorization header에 담아서 보낼지, Cookie에 담아서 보낼지 고민을 하게 되면서 이글을 쓰게 됐다.
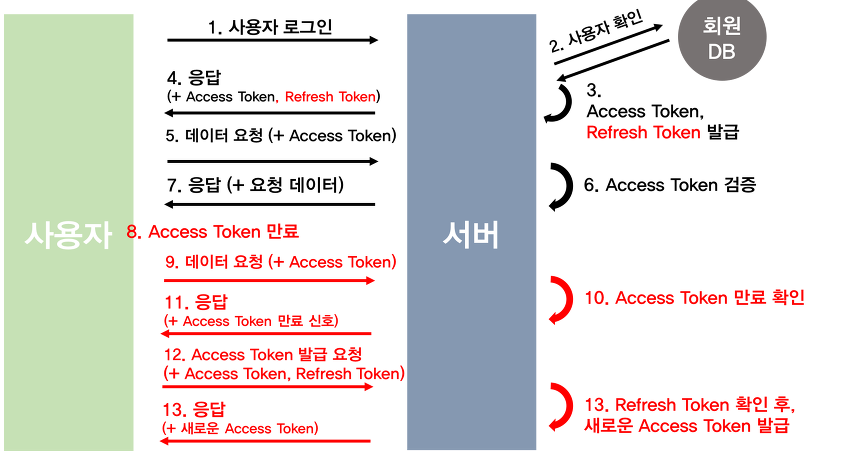
Access Token이란?
사용자가 로그인을 했을 때, 로그인을 어떻게 유지 시키는 방법은 다양한 방법으로 진화해왔다. Cookie, Session 그 다음 단계를 거친 것이 바로 JWT를 이용한 토큰 방식의 사용자 인증 방식이다. 자세한 내용은 다음에 글을 쓰도록 하고, 간략하게 설명하자면 토큰에 사용자 정보를 식별할 수 있는 정보를 담아 놓고, 인증이 필요할 때 이 JWT 토큰을 사용하는 방식이다.
평소에 사용하던 방법은 Cookie를 헤더에 담아서 요청을 하는 방식이었다.
이번에 Spring을 공부하면서 Oauth에 대해서 공부를 하게 됐는데, Oauth는 Authorization Header에 token값을 넣어서 보내는 방법이었다.
어떤 것이 더 나을까 ?
Cookie Header에 저장된 Access Token
요청 Request에 Cookie에 저장된 Access Token을 보내면 어떤 장점이 있을까?
Cookie는 HttpOnly 옵션과 Secure 옵션을 통해서 XSS공격을 방어할 수 있다.
즉 자바스크립트가 쿠키를 조작하는것을 막아버리기 때문에 사용자의 토큰 값이 변경될 염려를 하지 않아도 된다는 장점이 있다.
그렇다면 단점은 무엇인가?
아무래도 CSRF(Cross-site request forgery)에 대한 공격을 막을 수 없다는 것이다.
CSRF 공격을 통해서 옥션이 뚫린 일화도 심심치 않게 볼 수 있다.
Authorization Header에 담긴 Access Token
이 방식은 Authorization Header에 Access Token을 값을 담아 요청을 보내는 방식으로
Oauth2.0에서 사용하고 있는 만큼 XSS공격과 CSRF 공격에 대해서도 안전하다.
실제로 Authorization Header에 값을 담아서 보내는 만큼, 그 값을 조작할 수 있는 경우의 수가 적기 때문이다.
그렇다면 단점은 무엇인가?
항상 거론되는 그렇다면 Header에 담길 Access Token은 결국 또 어디에 저장되느냐 인 것이다.
네이버 로그인, 다음 로그인, 기타 API에 대한 Token은 서버에 값을 저장하여 사용할 수 있기 때문에
서버에 저장하면 안전하게 사용할 수 있다는 장점이 있지만,
유저에 대한 토큰을 저장하기 위해서는 결국 또 Cookie나 Local Storage를 이용해야 되므로 보안측면에서 취약하게 된다.
그렇다면 무엇을 사용해야 하나?
결국 중요한 것은 보안이다. CSRF 공격과 XSS공격을 막을 수 있다면 둘 중 어느 것을 사용해도 된다.
현재 나는 전자(Cookie Header를 사용한)의 방식을 사용하고 있으며,
CSRF에 대한 공격은 CORS를 허용된 URL에서 보내는 요청이 아니면 막는 방법으로 막아뒀다.
현재 전자를 사용하는 이유는 CSRF에 대한 공격만 방지할 수 있다면, 클라이언트 단에서 Authorization 헤더에 토큰 값을 계속 넣어줘야하는 번거로움을 막을 수 있기 때문이다.



동근이형 좋은 글 잘봤습니다~ 화이팅입니다~~