1. 사용자의 이름 또는 닉네임을 입력 받는다.
2. 화면에 이름이 출력되면서, 이름 입력창이 시계로 바뀐다.
3. Create My To-Do-List 버튼을 누르면 작성 페이지로 이동한다.
4. 작성 폴더를 만들고 삭제할 수 있는 페이지가 먼저 나온다.
5. 더블 클릭을 통해 To-Do-List 작성 페이지로 넘어갈 수 있다.
6. Drag, Drop 기능으로 폴더를 삭제할 수 있다.
7. 한번 클릭 시 미리보기 모달창을 띄워준다.
8. To-Do-List 작성 창은 폴더와 비슷하다.
이번에 한 작업은 위의 요구사항에는 나와있지는 않다.
요구사항을 잘못설정했네...
일단은 javascript파일을 기능마다 나눠주는 작업을 진행했다.
한개의 파일에 모든것을 넣으니 코드가 너무 복잡해져서이다.
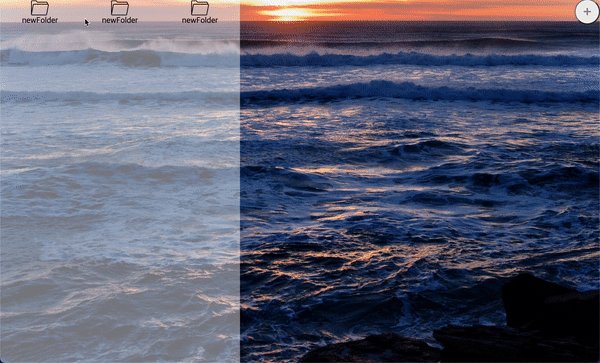
먼저 폴더를 생성하는 페이지는 다음과 같이 구성했다.
폴더를 만들 수 있는 버튼과 폴더를 쌓아두는? 컨테이너로 간단한 구성이다.

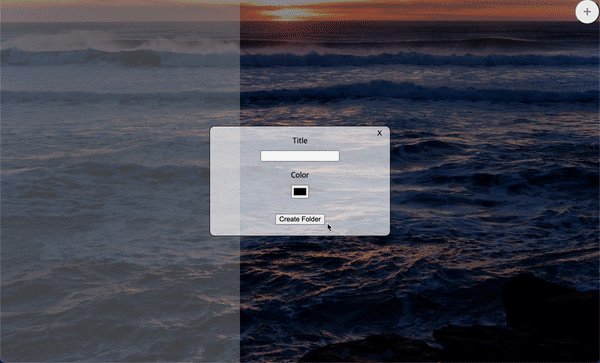
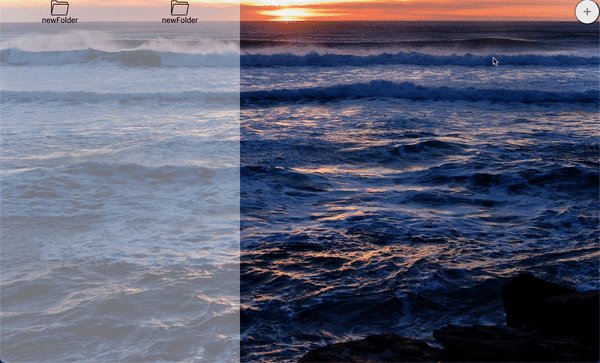
여기서 폴더 추가 버튼을 클릭하면 폴더의 제목과 색깔을 결정할 수 있는 모달창이 나오게 되고, create folder 버튼을 누르면 폴더가 추가된다.

이제는 추가한 폴더가 새로고침해도 없어지지 않게 정보를 저장하는 것과, 이미지에 색깔을 넣는 작업을 진행해야한다. 또한 폴더가 만들어진 날짜도 추가할 예정이다. 또한 폴더가 3개가 만들어진 컨테이너는 놔두고 새로운 컨테이너를 만들어 폴더를 추가하는 기능도 넣어야한다.
