어떤 컴포넌트가
Mount(화면에 첫 렌더링)
Update(리 렌더링)
Unmount(화면에서 사라질 때)
특정 작업을 처리할 코드를 실행시키고 싶으면 useEffect를 사용하면 된다.
useEffect는 콜백함수 인자를 받는다. 함수 안에 우리가 원하는 작업을
작성하면된다. useEffect는 아래 코드와 같은 형태로 사용한다.
useEffect(() => {
// 작업
})
컴포넌트가 렌더링 될 때마다 실행
useEffect(() => {
// 작업
},[value]) // 의존성 배열
// 화면이 처음 렌더링 될 때 1번 실행되고 이후에 [value] 값이 변경될 때만 실행
useEffect(() => {
// 작업
return () => {
// 작업 정리
}
},[value])간단한 count 컴포넌트를 통해 예시를 살펴보자
const Count = () => {
const [count, setCount] = useState(0)
const [name, setName] = useState('')
const handleCountUpdate = () => {
setCount(count+1)
}
const handleInputChange = (e) => {
setName(e.target.value)
}
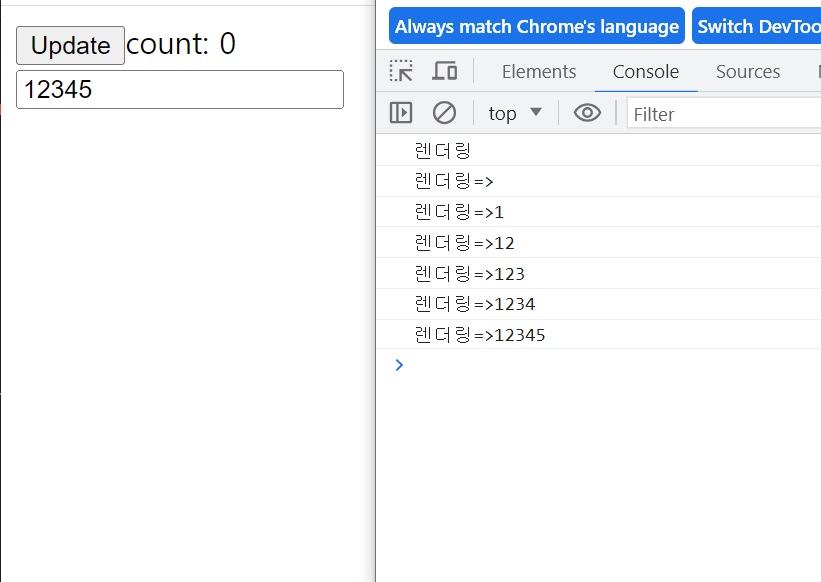
useEffect (()=> {
console.log('렌더링')
})
useEffect (()=> {
console.log('렌더링')
}) // 처음 화면이 렌더링 될 때만 내부 로직이 실행
return (
<div>
<button onClick={handleCountUpdate}>Update</button>
<span>count: {count}</span>
<input type='text' value={name} onChange={handleInputChange} />
<span>name: {name}</span>
</div>
)
}위 코드에서 어떤 경우에 리렌더링이 일어날까?
1) count 값이 변경되었을 때
2) name 값이 변경되었을 경우 => input창의 value 값이 setName으로
State로 선언이 되었기 때문에 한글자씩 타이핑 할때마다 렌더링이 일어난다

렌더링이 너무 자주 일어나면 성능이 저하되기 때문에 수정이 필요해 보인다.
이럴때 의존성 배열을 사용할 수 있다. 특정 값이 변경될 때만 렌더링이
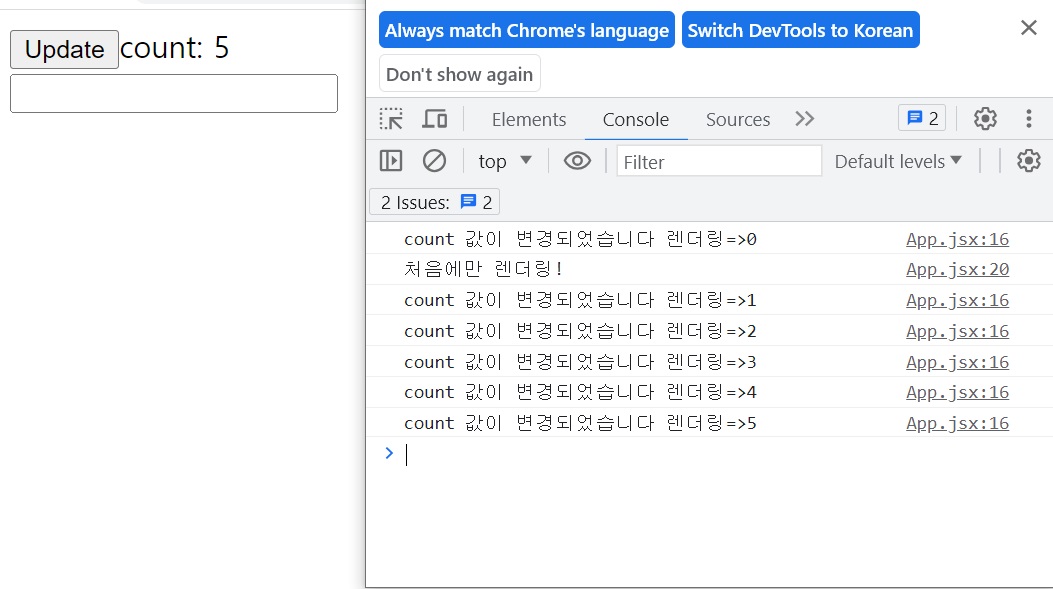
일어나도록 설정할 수 있다 count 값이 변경될 때만 렌더링을 일으키고 싶다면?
useEffect (()=> {
console.log('count 값이 변경되었습니다 렌더링=>'+ count)
},[count]) // count 값이 변경될 때마다 내부 로직이 실행
useEffect (()=> {
console.log('처음에만 렌더링!')
},[]) // 처음 화면이 렌더링 될 때만 내부 로직이 실행
변경 후 특정값이 변할 때만 렌더링 시켜주며 훨씬 좋은 성능을 유지할 것이다!
useEffect를 잘 적재적소에 잘 사용해서 좋은 성능을 유지하자!
웹의 성능을 최적화 하기 위한 다양한 React-hook을 더 공부해봐야 겠다!