바닐라 JavaScript에서 Bootstrap 사용하기
JavaScript #4
BootStrap
반응형 웹 장점
- 모든 스마트 기기에서 접속 가능
- 가로 모드에 맞추어 레이아웃 변경 가능
- 사이트 유지, 관리 용이
적용
- CDN(Content Delivery Network)
컨텐츠를 다운받지 않아도 분산된 서버에서 컨텐츠를 효율적으로 가져올 수 있는 네트워크
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>- npm
npm install bootstrap@5.3.3- yarn
yarn add bootstrap@5.3.3더 있지만 나머지는 Bootstrap 페이지에서 확인 하면 된다.
부트스트랩
https://getbootstrap.com/docs/5.3/getting-started/download/
BootStrap을 활용한 여행관련 사이트 제작
bootstrap에 레퍼런스 + 생성형 AI를 활용하니 거의 무적에 가까운 퍼포먼스를 보여주었다.
다만, 시간이 부족해서 다듬거나 추가적인 기능을 못 낸게 아쉬웠다.
총 기한 : 2일
개발 인원 : 2명
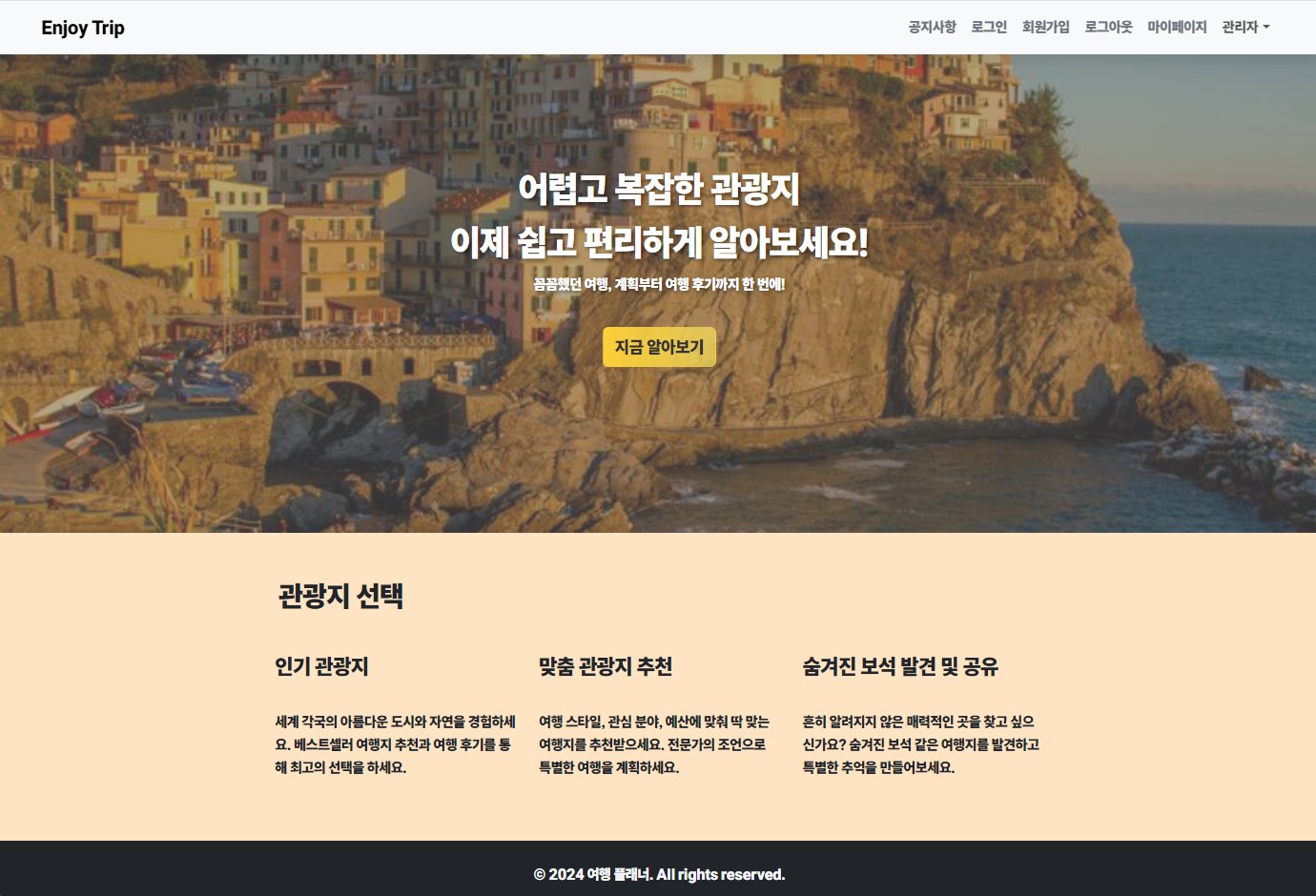
메인 화면
여행 및 관광을 주제로 한 플랫폼을 만들고 싶었다.
화면의 지금 알아보기버튼을 누르면 관광지를 쉽게 검색하고 지도와 리스트로 보여주는 화면을 제작했다.
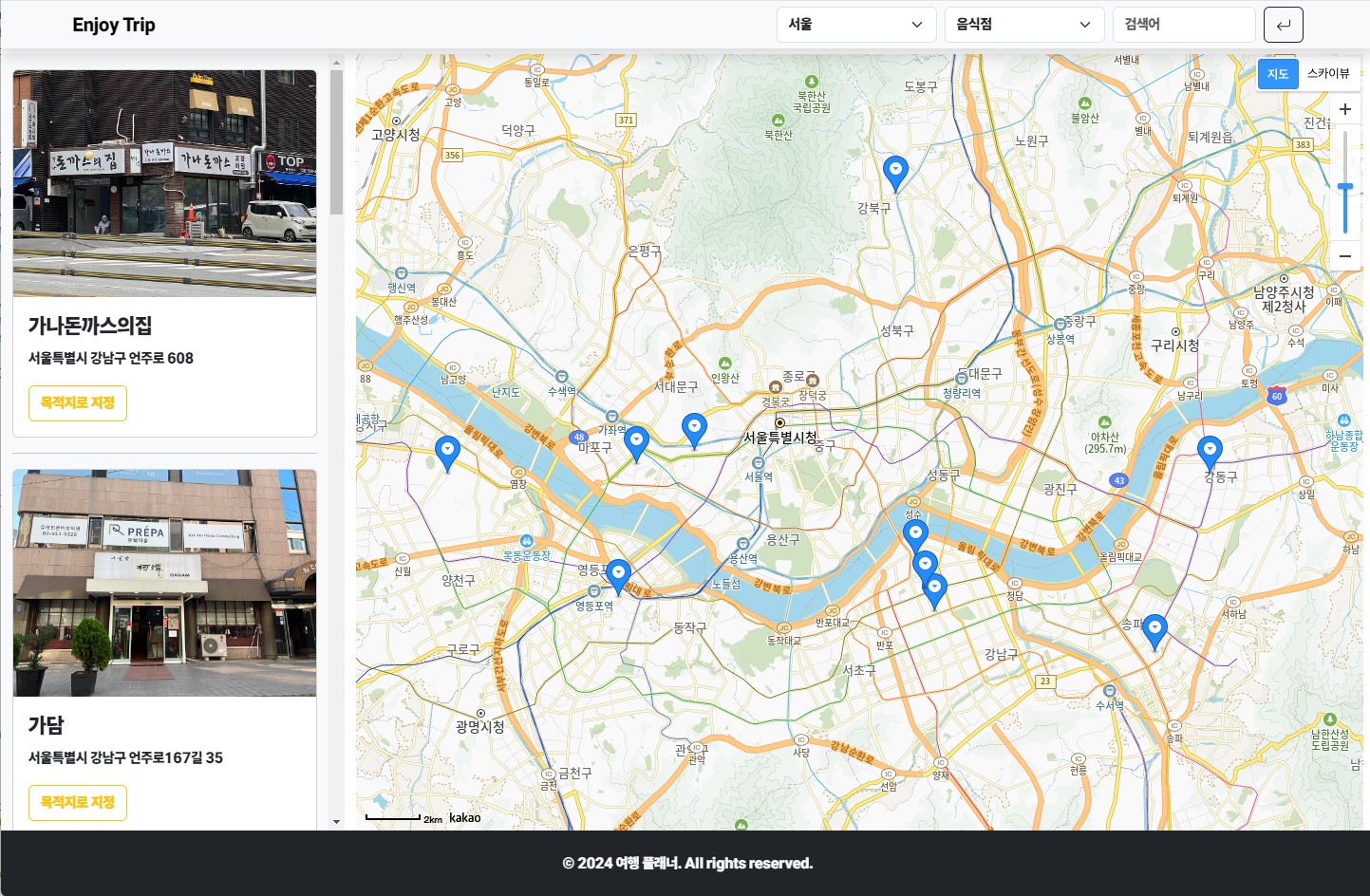
관광지 검색
부족한 점
페이지는 이 두가지고, 추가적인 기능 중 목적지로 검색이라는 버튼 클릭 시 나의 일정에 등록되게 하고 싶었지만...
추가로, 사이드 바에 있는 카드를 누르면 각 마커로 포커싱 되는 기능도 추가해주면 좋을 것 같다.
알게된 점
- 다른 js 파일에 있는 변수를 사용하고 싶을 땐, import/export를 사용하고 html script 태그에는 type="module"이라는 속성을 적용해줘야 사용할 수 있다.
- 화면 페이지를 구성할 때, 절대적인 페이지 크기(width/height)를 정해주면 좋다.
- 점점 코드의 양도 많아지고 비슷한 단어들도 많이 보이다 보니, 수정할 때 어디가 어딘지 헷갈리게 된다. 특히, 개발 시간이 길어질 수록 찾기 어렵다...
그러니, 주석을 꼭 달면서 개발을 하도록 하자.