JSP를 이용하여 구성할 수 있는 Web Application Architecture는 크게 model1과 model2로 나뉜다.
이 두 모델의 차이는 client의 요청에 대한 로직 처리와 response page(view)에 대한 처리를 모두 하는가, response page(view)에 대한 처리한 하는가가 가장 큰 차이다.
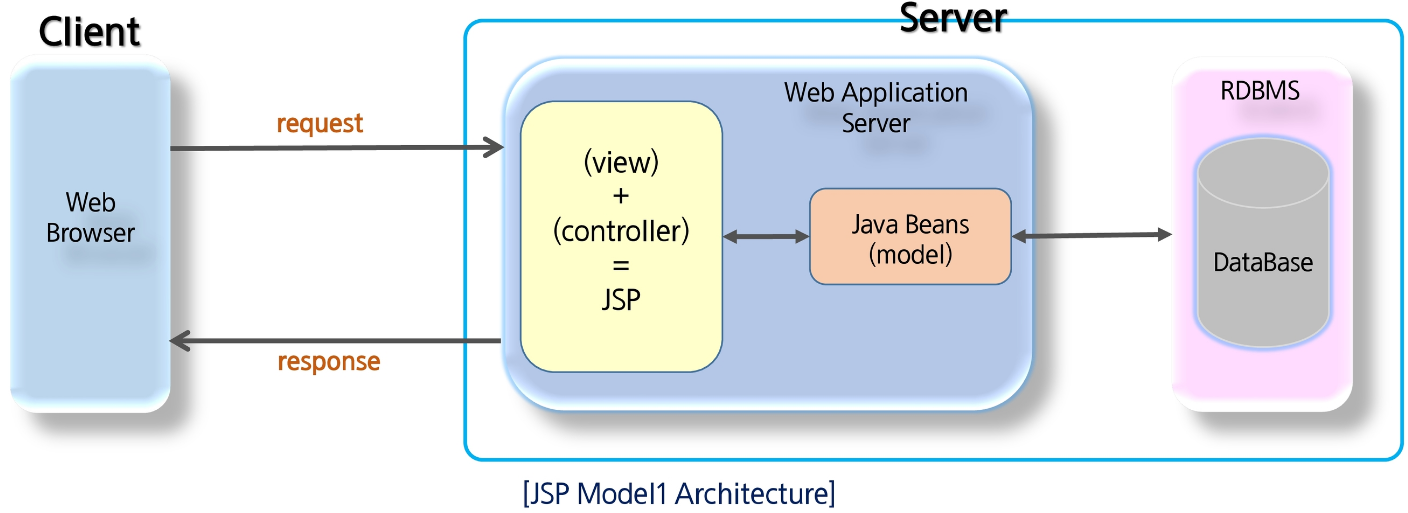
Model1

model1은 view와 logic을 jsp페이지 하나에서 처리하는 구조이다.
client로부터 요청이 들어오게 되면 JSP페이지는 java beans나 별도의 service class를 이용해서 작업을 처리하고 결과를 client에 전달한다.
장단점
-
장점
- 구조가 단순하며 직관적이라 배우는 데에 어려움이 없다.
- 개발 시간이 비교적 짧기 때문에 개발 비용이 감소한다.
-
단점
- 출력을 위한 view(html) 코드와 로직 처리를 위한 java 코드가 섞여 있기 때문에 JSP 코드 자체가 복잡해진다. (= 유지보수성이 떨어진다)
- JSP코드에 Back-End와 Front-End가 혼재되기 때문에 분업이 어렵다.
- 프로젝트의 규모가 커지면 코드가 복잡해진다.
- 확장성이 나쁘다. (신기술 도입, framework 등)
Model2 (MVC)
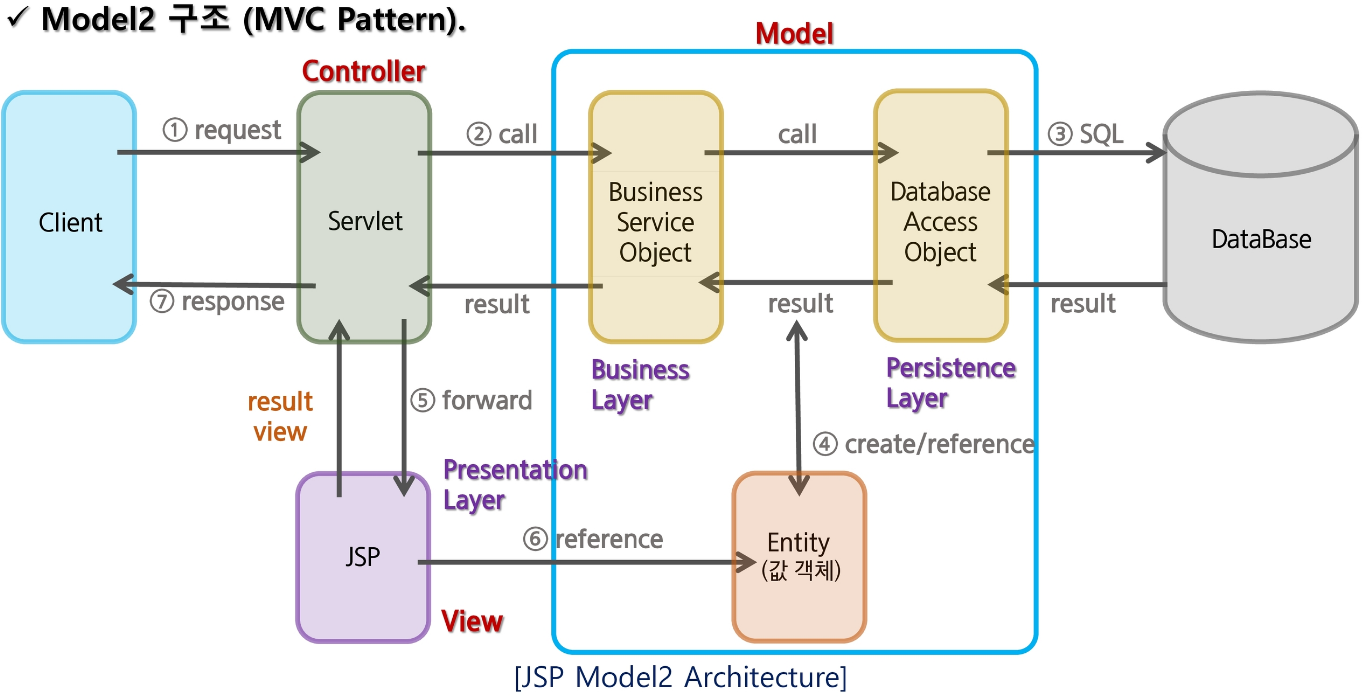
model1과 다르게 client 요청에 대한 처리, logic 처리, 출력 처리를 분업하는 모델이다. 이는 순서대로 servlet, java class, jsp가 담당한다.
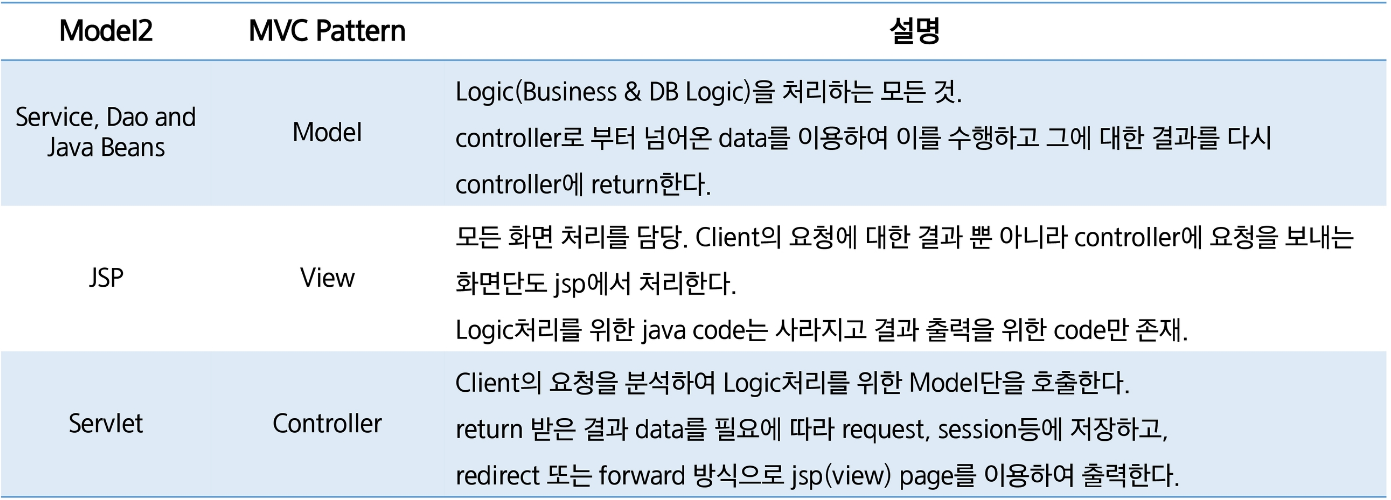
model2는 MVC 패턴을 웹 개발에 도입한 구조며 완전히 같은 형태를 갖는다.

위 표에 대해 간단하게 풀어보자면,
client로 부터 요청이 들어오면 Servlet이 제일 먼저 해당 요청을 받는다. 이를 MVC 패턴의 Controller라고 한다.
Servlet은 요청에 대한 Logic을 처리할 수 있는 java class를 찾는다. 그리고 이러한 비즈니스 Logic을 처리하는 부분을 Service라 하고 MVC 패턴의 Model에 해당된다. Model은 Service뿐만 아니라 DAO, Java Beans도 포함된다.
Model에서 열심히 데이터를 처리하고 client가 원하는 데이터를 얻게 되었다면, client에게 보여줄 화면을 만들어준다. 이를 MVC 패턴의 View라고 하고 JSP에서 담당한다.
해당 설명을 그리므로 보면 다음과 같다.

장단점
- 장점
- 출력을 위한 view(html)코드와 로직 처리를 위한 java코드가 분리 되었기 때문에 JSP는 model1에 비해 코드가 복잡하지 않다.
- 화면과 로직이 분리되어 있어서 분업이 용이하다.
- 기능에 따라 코드가 분리 되었기 때문에 유지보수가 용이하다.
- 확장성이 뛰어나다.
- 단점
- 구조가 복잡하여 초기 진입이 어렵다.
- 개발 시간의 증가로 개발 비용이 증가한다.
그렇다고 모든 웹사이트가 model2(MVC)로 만들어지는 것은 아니다.

