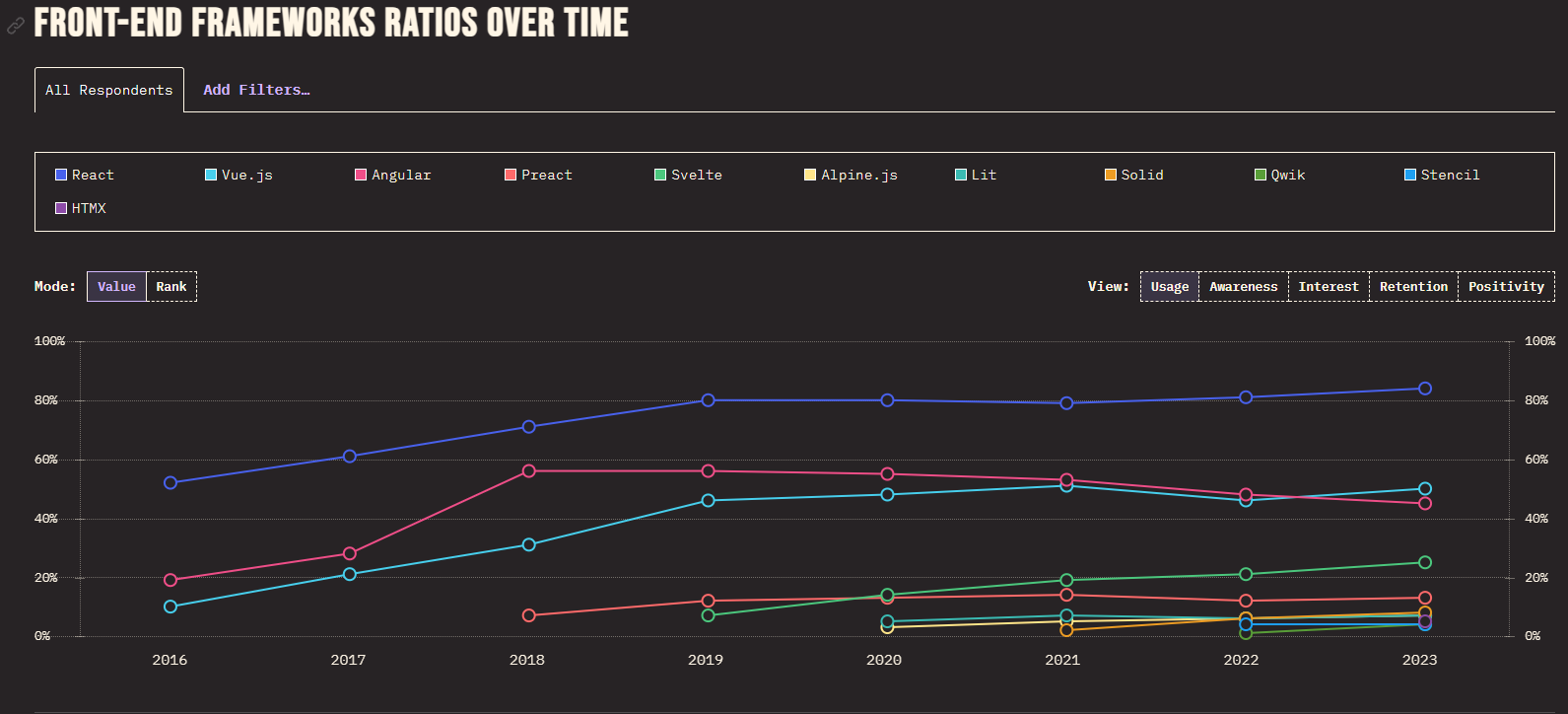
앵귤러한테 지기만 했던 뷰가 역전에 성공!
리액트는 뭐...
# Vue.js, 왜 배워? 프론트 개발을 도와주는 프레임워크 및 라이브러리는 다양하게 있다. 가장 유명한 리액트부터 앵귤러, 뷰, 스벨트 등등 정말 많은 스킬들이 존재하는 가운데 뷰를 공부하는 이유에 대해 알아보자.
-
싸피에서 알려주니깐!
싸피의 교육 과정에는 Vue.js가 들어있다. 그 말은 평가 요소에도 포함이 된다는 뜻!
그러니 금쪽이가 되지 않도록 열심히 공부하자. -
쉽다!
Vue.js를 공부하는 이유 중 하나는 처음에 공부하기 쉽다는 것이다.
왜 쉬움?
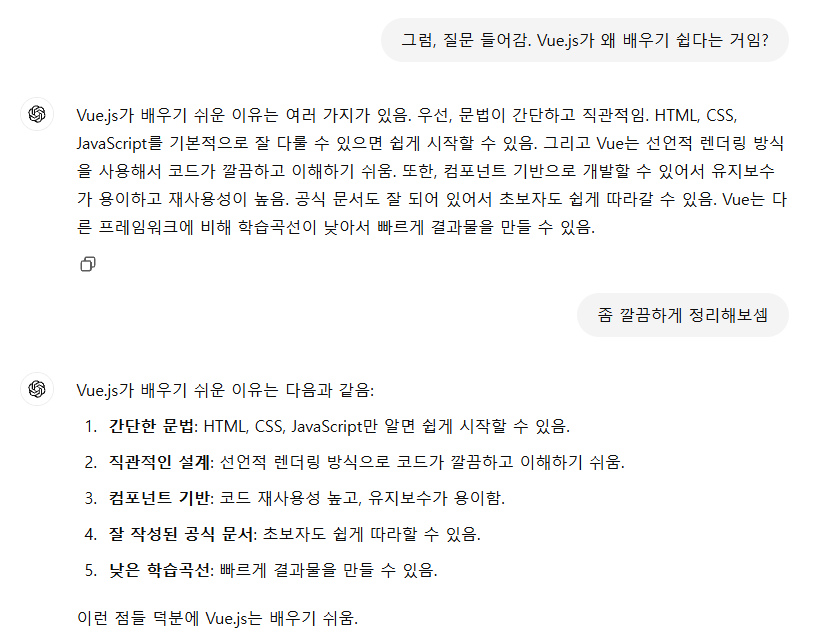
Vue.js는 상대적으로 기존 웹 개발자가 빠르게 익힐 수 있는 문법 구조로 되어 있기 때문이라고 한다. 추가로 Chat GPT (무료) 친구의 말을 빌려보자면,

뭐.. 그렇단다.
뭔가 음슴체로 답변을 해주니 더 신빙성 있어 보이는 건 착각인가..?선언적 렌더링
"어떻게"가 아니라 "무엇을" 렌더링할지 정의하는 방식
즉, 원하는 UI의 결과를 설명하고, 그 결과가 어떻게 렌더링될지는 프레임워크나 라이브러리에 맡기는 방식 -
웹에서 하는 일이 많아짐.
이는 Vue.js 뿐만 아니라 다른 프레임워크나 라이브버리에도 적용되는 이유다.
메타(구. 페이스북)처럼 한 화면서 여러 기능을 제공하는 페이지를 본 적이 있을 것이다. 그럼 한 페이지에 대한 다양한 기능을 하나의 html이나 jsp파일에 담아야 하는데, 그럼 서버에서 렌더링하기에 매우 무거워진다.또한, 개발 이후 유지보수에도 좋지 않기에 이를 효율적으로 처리하기 위해서 SPA(Single Page Application) 방식이 도입되었고, 이를 쉽게 개발할 수 있게 해주는 프론트엔드 프레임워크를 사용한다.
Vue.js 찍먹 레쮸고
Vue.js는 2014년에 발표되면서 이러쿵저러쿵...
찍먹하는 사람한테는 딱히 흥미롭지 않다.
하나 흥미로운 점이 있다면 Angular 개발팀 출신이라는 점..?
작년에 Vue3로 업데이트가 되었는데, 나름 호감도작이 잘 이루어진 듯 하다. Vue2에 비해 Composition API가 추가되었다. 이로 인해 코드 재사용성이 높아지고, 상태 관리가 더 유연해졌다. 또한, 프론트엔드 개발자라면 다들 타입스트립트를 편식하시던데, Vue2에는 지원하지 않던 타입스크립트를 Vue3에서 지원해준다.
그럼, 본격적으로 Vue.js 찍먹 드가자.
첫 실행
Vue는 node.js를 설치해야 한다. Java를 설치하는 것과 비슷한 느낌인 듯 하다.
그리고 아무 vscode를 열어 터미널에
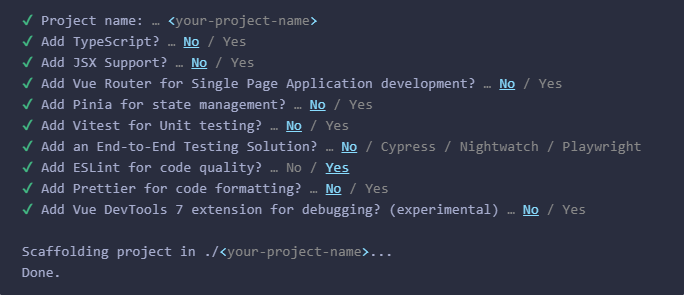
npm create vue@latest하나면 기본적인 Vue 프로젝트가 생성된다.
물론, 아래와 같이 설정하는 게 몇가지 있는데, 맨 아래만 Yes로 하고 나머지는 다 No를 박았다.

솔직히 콘솔로 하는게 좀 멋있어 보였다.
그리고 터미널에
cd <your-project-name>
npm install
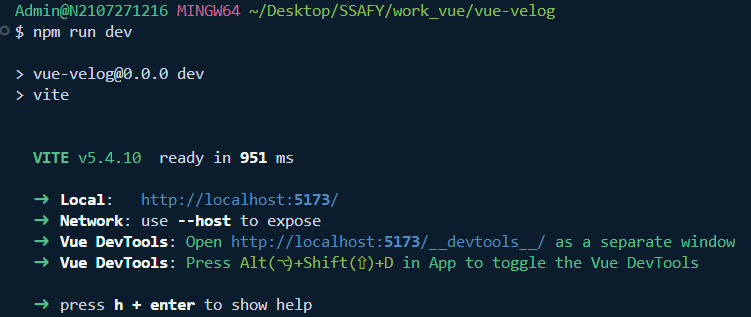
npm run dev
Loacl: 으로 되어 있는 주소를 Ctrl+클릭하거나, cmd에 o하고 엔터치면

이러한 화면이 나온다.
웰컴 페이지 겁나이쁨...
솔직히 Java는 이런거 못하는데...
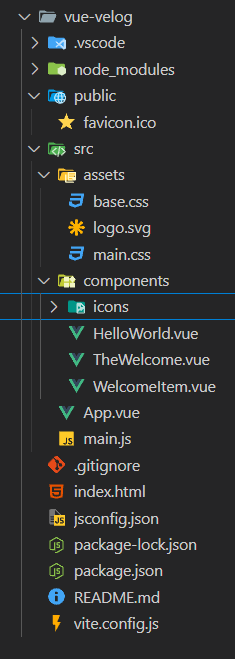
프로젝트 구조

처음 만들어서 실행했다면 이러한 구조가 보일텐데, 앞으로 개발할 부분은 src폴더 밑에 정리하면 될 것이다.
눈에 띄는 폴더도 보이는데 components라는 폴더에 컴포넌트 관련 .vue파일을 관리하나보다.
물론, html에 vue를 적용할 수도 있다. 이건 다음 포스트에 다뤄보겠다.