React Native 초기 설정
기본적인 설정은
링크에서 참고한다.
Amd Cpu 사용자 설정
amd cpu 사용자는 추가 설정을 해줘야 한다.
윈도우의 '프로그램 및 기능' 으로 들어가
'윈도우즈 기능 켜기/끄기'로 들어간다.
- HYPER-V
- Windows 하이퍼바이저 플랫폼
- 가상 머신 플랫폼
세 가지를 클릭 하고 다시시작을 한다.
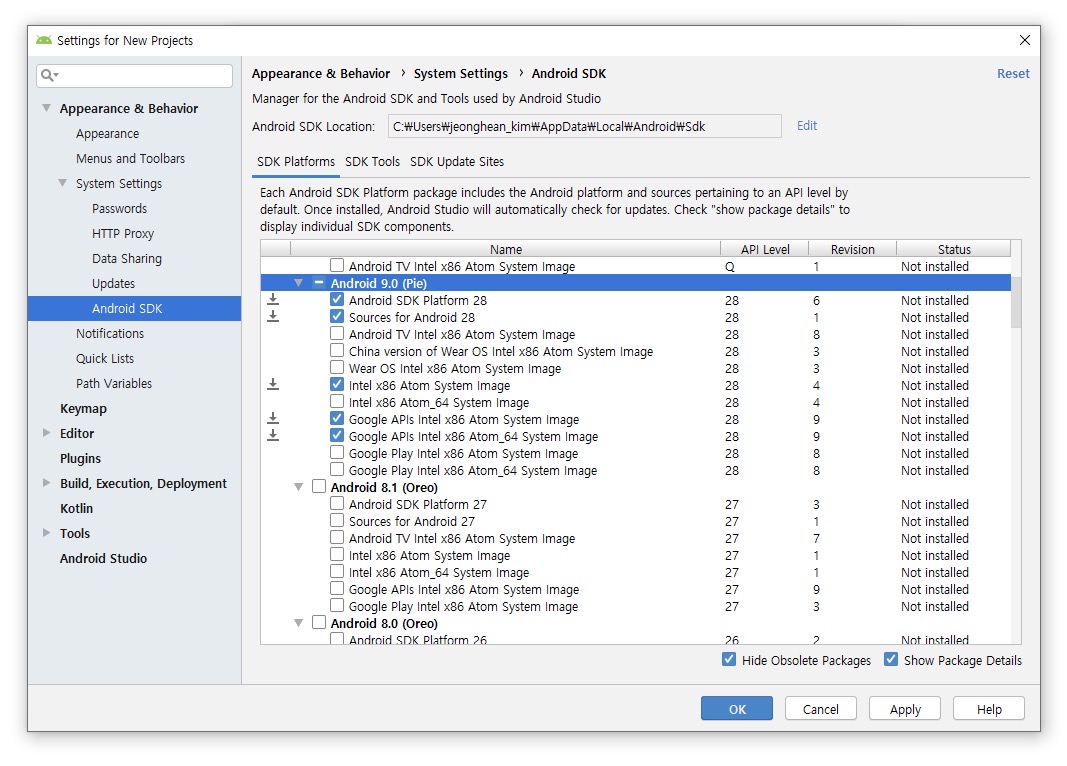
Android SDK 설정

- Android SDK Platform 28
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
네 가지를 설치한다.
오류 발생
맨 위의 링크를 보고 설정을 하여도 오류가 발생 하였는데
에뮬레이터가 없다고 나온다.
확인해보기 위해 터미널에서 확인해본다.
adb devicesList of devices attached
emulator-5554 unauthorized5554 에뮬레이터가 권한이 없다고 나온다.
이럴경우
안드로이드 스튜디오>>AVD Manager>>가성 디바이스 새로 만들기>>하드웨어 선택 >> Target이 Google Apis인 이미지를 다운로드>>생성
후에 다시 확인하면
List of devices attached
emulator-5554 device 잘 나온다.
이제 VSCode 터미널에서
react-native run-android실행을 하면 잘 나온다.
첫 실행인 경우 오래걸린다.
