1. TextView 활용
1) res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/txtHello"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>2) MainActivity.kt
package com.example.crack.basic_1_usingsml
import android.grapjics.Color
import android.support.v7.app.AppComaptActivity
import android.os.Bundle
import android.widget.TextView
class MainAcivity : AppCompatActivity(){
override fun on Create(savedInstanceState: Bundle>){
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var txt = findViewById<TextView>(R.id.txtHelle)
txt.text = "안녕하세요"
txt.textSize = 32.0F
txt.setTextColor(Color.parseColor("#FF0000"))
}
}
/*
액티비티에서 뷰 컴포넌트 제어하기
뷰에 대한 참조가 필요: findViewById<뷰클래스>(뷰ID)
뷰 ID 지정 방식: R.<리소스 유형>.<뷰id>
뷰의 속성 변경
뷰참조.속성 = 속성값
* /* findViewById()로 뷰 참조 획득 대한
- builde.gradle(Module)
android {
namespace 'com.example.bmicalculator'
compileSdk 32
buildFeatures {
viewBinding = true
}
*/
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.bmicalculator.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// setContentView(R.layout.activity_main) binding객체의 속성으로 레이아웃의 뷰id 사용
setContentView(binding.root)
binding.txtHello.text = "안녕하세요"
binding.txtHello.textSize = 32.0F
binding.txtHello.setTextColor(Color.parseColor("#FF0000"))
}
}2. Button 활용
1) 버튼 클릭 이벤트 처리
- View.setOnClickListener(핸들러)로 버튼 클릭 시 실행할 코드 작성
- 핸들러는 이벤트가 발생한 뷰 객체 참조를 매개변수로 가짐, it으로 접근 가능
bining.btn1.setOnClickListener(
View.OnClickListener(){
// 코드 작성
}
) //자바 스타일ining.btn2.setOnClickListener {
btn2.apply{
// 코드 작성
}
} //코틀린 스타일/* res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout…>
<TextView
android:id="@+id/txtNormal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Normal Text"…/>
<TextView
android:id="@+id/txtHTML"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Html Text"…/>
</androidx.constraintlayout.widget.ConstraintLayout>
*/
// MainActivity.kt
class MainActivity : AppCompatActivity() {
var nCount : Int = 0
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.txtNormal.setOnClickListener {
binding.txtNormal.apply {
setBackgroundColor(Color.RED)
text = "Clicked!! ${nCount++}"
setTextColor(Color.WHITE)
setTextSize(28.0F)
}
}
binding.txtHTML.setOnClickListener {
// setOnClickListener는 파라메터로 클릭한 Control인 View 객체를 넘겨준다.
// 이름을 따로 정의하지 않으면, it으로 되어 있다.
// it을 TextView로 캐스팅하고 사용할 수 있다.
val htmlText = it as TextView
htmlText.text = Html.fromHtml("<h1>Hi</h1>HTML<p style=\"color:red;\">Red</idv>")
}
}
}3. EditText활용

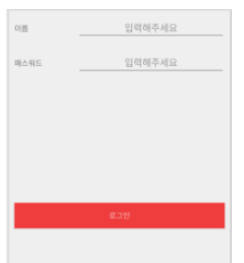
1) res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:orientation="vertical" … >
<LinearLayout
android:orientation="horizontal"…>
<TextView
android:text="이름"…/>
<EditText
android:id="@+id/edtName" …/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"…>
<TextView
android:text="패스워드" …/>
<EditText
android:id="@+id/edtPassWD"... />
</LinearLayout>
<TextView
android:id="@+id/txtViewPassWd"…/>
<Button
android:id="@+id/btnLogin"…/>
</LinearLayout>2) MainActivity.kt
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
//setOnFocusChangeListener(): 이벤트를 발생한 뷰, 포커르를 얻으면 true 아니면 false
binding.edtName.setOnFocusChangeListener() { v, hasFocus ->
val edt = v as EditText
val color = if (hasFocus) {
Color.TRANSPARENT
} else {
Color.LTGRAY
}
edt.setBackgroundColor(color)
}
// addTextChangedListenr(): TextWatcher 익명 구현체
binding.edtPassWD.addTextChangedListener(object:TextWatcher{
override fun afterTextChanged(s: Editable?) {
}
override fun beforeTextChanged(s: CharSequence?,
start: Int, count: Int, after: Int) {
}
override fun onTextChanged(s: CharSequence?,
start: Int, before: Int, count: Int) {
txtViewPassWd.text = s
}
})
}
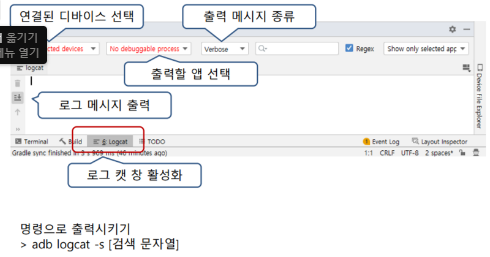
}- LogCat활용

1) Log 클래스

2) 메소드
- v(): Verbose
- i(): ifno
- d(): debug
- w(): warning
- e(): error
- d() 메소드 다음에 ㅍv() 메소드 정도가 많이 사용된다.

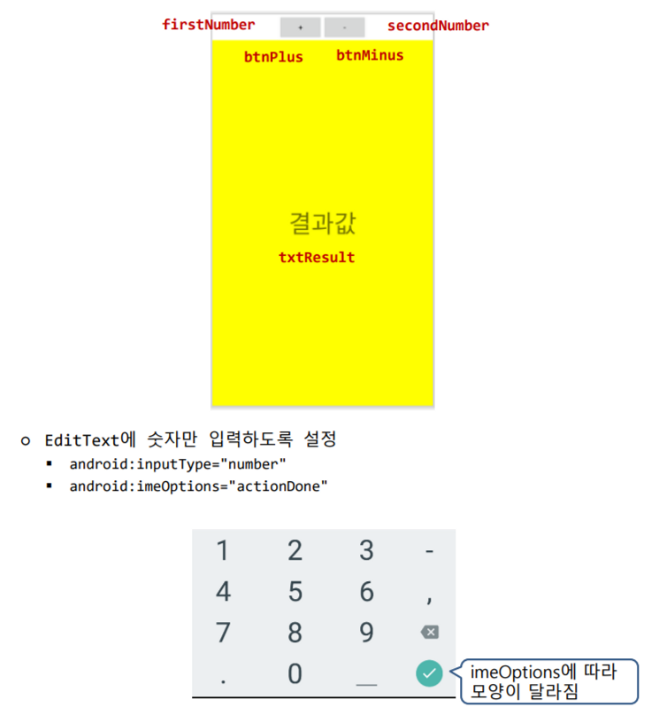
간단한 계산기
1) res/layout/activity_main.xml

2) MainActivity.kt
class MainAcrtivity : AppCompatActivity(){
//빼기 함수
private fun subNumber(i: Int, i1: int) : Int{
return i - i1;
}
// 더하기 함수
private fun addNumber(i: Int, i1: Int) : Int{
return i + i1;
}
// 함수형 예제를 위한 계산함수
private fun calculate(pFunc : (Int, Int) -> Int, num: Int, num2: Int{
return pFunc(num1, num2)
}
overrride funn onCreate(savedInstanceState: Bundle?) {
// 여기에 binding으로 bundle 객체를 받는 객체 생성 해줘야 함
binding.btnPuls.setOnClickListener{ // + 버튼을 눌렀을 때(일반적인 스타일)
// 입력받은 값이 null인지 체크
if(firstNumber.text == null || secondNumber.text == null){
return@setOnClickListener
}
//숫자값을 가져오기
var first = binding.firstNumber.text.toString()
var second = binding.secondNumber.text.toString()
//문자열을 숫자로 변형하는 방법 : toInt()
var result = addNumver(first.toInt(), second.toInt())
binding.txtResult.setText("$result")
}
// 버튼을 눌렀을 때
btnMinus.setOnClickListener{
//입력받을 값을 검증
}
}