
🍀 DOM(Document Object Model)
Document는 HTML 요소로, 자바스크립트로 조작이 불가능하다. DOM을 사용하면, 원래는 조작이 불가능한 HTML을 자바스크립트의 객체로 모델링하여 조작할 수 있다. 한편, 같은 목적으로 CSS를 자바스크립트로 조작하기 위한 모델을 CSSOM이라고 한다. DOM과 CSSOM이 합쳐져 렌더트리(Render Tree)를 구성하게 되고 이 렌더트리를 토대로 웹 페이지가 빌드된다.
DOM은 트리 형태의 데이터 구조를 가지고 있다. 이 트리는 Node로 이루어져 있고, Node는 루트에서부터 가지를 치며 아래로 내려간다. 즉 <html> element부터 여러 element들이 뻗어나오며 결국 최하단 Node에는 각 element의 콘텐츠가 위치하게 된다.
또한 DOM은 HTML 문서를 제어하기 위한 수많은 프로퍼티(⊃메서드)를 제공한다.
🌱 DOM의 객체
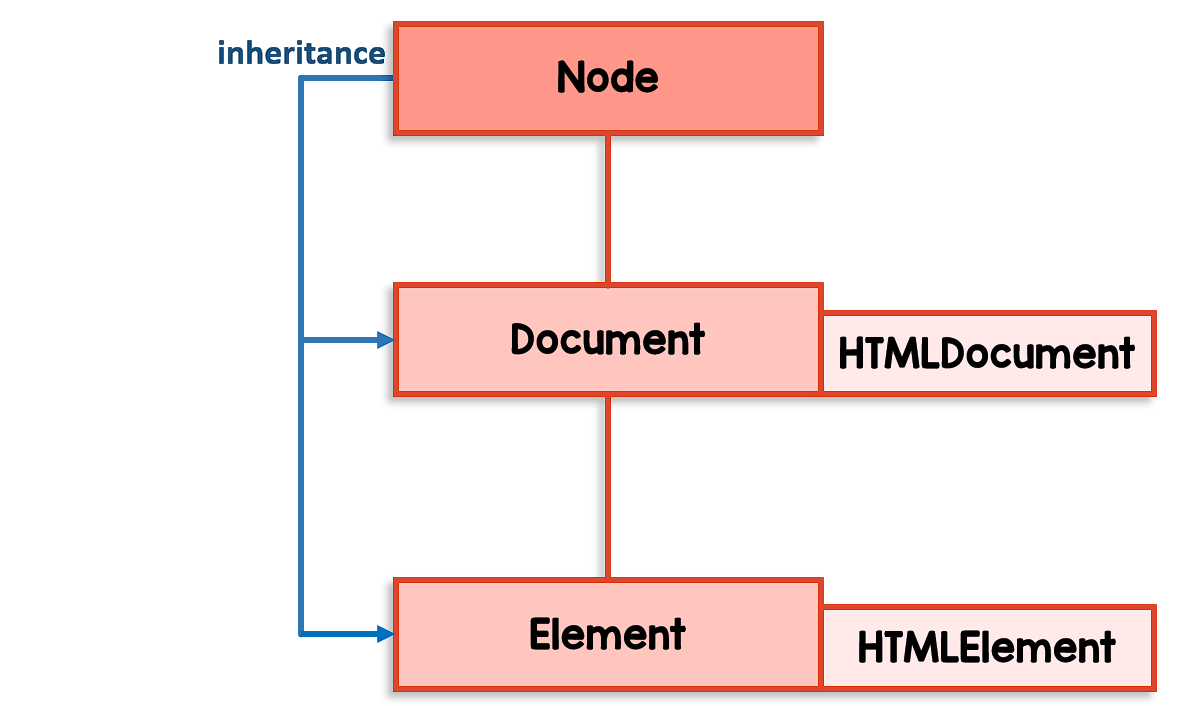
DOM은 최상위 객체로 Node가 존재하고 그 하위에 많은 객체들이 존재한다. 대표적인 하위 객체로 Document와 Element가 있다.
🧩 Node
Node는 DOM 객체 가운데 최상위 객체(루트 객체)로, 태그는 물론 comment, text 등도 Node에 포함된다.
모든 하위 객체들이 상속받는 객체이다. 즉 Document, Element에서도 Node의 프로퍼티를 사용할 수 있다.
Node에 접근하는 기능, Node를 추가·삭제하는 기능, nodeType을 확인하는 기능 등을 하는 프로퍼티를 가진다.
💫접근 관련 주요 프로퍼티
Node.NodeName
: 현재 Node의 이름을 반환 또는 설정한다.Node.NodeValue
: 현재 Node의 값·콘텐츠를 반환 또는 설정한다.Node.childNodes
: 현재 요소의 자식 Node가 포함된 NodeList를 반환한다. 이 NodeList에는 element 뿐만 아니라 comment, text를 포함한다.Node.hasChildNodes()
: 주어진 Node를 자식 Node로 가지고 있는지, 없는지에 대한 Boolian 값을 반환한다.Node.firstChild
: 첫번째 자식 Node를 읽어온다.Node.lastChild
: 마지막 자식 Node를 읽어온다.Node.parentNode
: 현재 Node의 부모 Node를 반환한다.Node.contains()
: 주어진 인자가 Node의 자손인지, 아닌지에 대한 Boolean 값을 반환한다.Node.textContent
:<script>나<style>태그와 상관없이 해상 Node가 가지고 있는 텍스트 값을 그대로 읽어온다.
💫추가, 삭제 관련 주요 프로퍼티
Node.appendChild()
: 한 Node를 특정 부모 Node의 마지막 자식으로 붙인다.Node.removeChild()
: 자식 Node를 제거하고 제거된 Node를 반환한다.Node.replaceChild(param1, param2)
: 기존의 자식 Node(param1)를 새로운 Node(param2)로 대체한다
💫nodeType 관련 프로퍼티
Node.nodeType
: nodeType을 상수로 반환받는다.
반환 상수 노드 유형 예시 1 ELEMENT_Node <body>,<div>,<p>3 TEXT_Node HTML 문서 내 텍스트로 줄바꿈, 공백 등을 포함한다 7 PROCESSING_INSTRUCTION_Node 8 COMMENT_Node <--! 주석! --> 9 DOCUMENT_Node document 10 DOCUMENT_TYPE_Node <!DOCTYPE html>11 DOCUMENT_FRAGMENT_Node
🧩🧩 Document
HTML 문서 및 XML 문서의 루트 객체이다. nodeType은 DOCUMENT_Node로, 9를 반환한다. 하위 객체로 HTMLDocument가 존재한다.
특정 Node를 찾는 기능, Node를 생성하는 기능, 이벤트를 생성하는 기능, 이벤트 모델 기능 등을 하는 프로퍼티를 갖는다.
💫주요 메서드
document.querySelector()
: 처음으로 마주친 유효한 식별자를 한 개를 반환하여 자바스크립트로 가져온다.document.querySelectorAll()
: 유효한 식별자 모두를 Nodelist 형태로 반환하여 자바스크립트로 가져온다.document.createElement()
: 지정한 태그명의 HTML 요소를 만들어 반환한다.document.createTextNode()
: 텍스트 Node를 만들어 반환한다.📌ES6 이후 잘 안 쓰이는 메서드
- ❌
document.getElementsByTagName('tagName')
: tagName을 통해 HTMLCollection 형태로 반환한다.- ❌
document.getElementById('id')
: id를 통해 HTMLElement 형태로 반환한다.- ❌
document.getElementsByClassName('className')
: className를 통해 HTMLCollection 형태로 반환한다.👉실행결과가 하나인 경우는 HTMLElement를, 복수인 경우는 HTMLCollection을 반환한다.
👉ES6 이후document.querySelector(),document.querySelectorAll()를 통해 tag-Name, id(#), class(.)를 모두 가져올 수 있기 때문에 잘 쓰이지 않는다.
windowvsdocument❓❓❓
window객체: 브라우저의 창이다. window 객체는 HTML 요소가 아니고 그 안에 document 객체가 HTML 요소이다.
document객체: 브라우저 창의 HTML 문서이다. 즉 window객체 안에 document객체가 프로퍼티로 존재한다.
📌 HTMLDocument
Document의 생성자이자 하위 객체로, Node, Document 객체의 프로퍼티를 상속받는다.
🧩🧩🧩 Element
comment, text를 제외한 태그로 표현된 Node이다. nodeType은 ELEMENT_Node로, 1을 반환한다. 하위 객체로 HTMLElemnt가 존재한다.
태그 이름을 확인하는 기능, 프로퍼티 제거 기능, 속성값을 구하고 설정하는 기능, 이벤트와 관련된 기능 등을 하는 프로퍼티를 갖는다.
💫주요 프로퍼티
Element.classList
: element의 클래스 목록을 DOMTokenList 형태로 반환하는 읽기 전용 프로퍼티이다.
Element.classList.add()
: 지정한 클래스 값을 추가한다. 만약 추가하려는 클래스가 엘리먼트의 class 속성에 이미 존재한다면 무시한다.Element.classList.remove()
: 지정한 클래스 값을 제거한다.Element.classList.item()
: 콜렉션의 인덱스를 이용하여 클래스 값을 반환한다.Element.classList.toggle()
: 클래스 값을 토글링한다. 하나의 파라미터만 있을 때, 해당 파라미터의 클래스가 존재한다면 제거하고 false를 반환하고, 존재하지 않으면 추가하고 true를 반환한다. 두 개의 파라미터가 있을 때, 두 번째 파라미터가 true면 지정한 클래스 값을 추가하고, false면 제거한다.Element.classList.contains()
: 지정한 클래스 값이 엘리먼트의 class 속성에 존재하는지 확인한다. 존재한다면 true, 존재하지 않는다면 false를 반환한다.Element.classList.replace(param1, param2)
: 존재하는 클래스(param1)를 새로운 클래스(param2)로 교체한다.Element.removeAttribute()
: 프로퍼티를 제거한다Element.getAttribute()
: 프로퍼티의 속성값을 반환한다.Element.setAttribute(param1, param2)
: 프로퍼티(param1)의 값(param2)을 설정한다.Element.replaceWith()
: element를 다른 요소로 대체하고 DOM에서 제거한다.Element.insertAdjacentElement(position, param)
: 호출한 요소의 위치 키워드(posistion)에 따른 지정된 위치에 element(param)를 삽입한다.Element.insertAdjacentHTML(position, param)
: HTML 또는 XML 같은 특정 텍스트(param)를 파싱하고, 위치 키워드(posistion)에 따른 지정된 위치에 추가한다. 이미 사용중인 element는 다시 파싱하지 않으므로 element 안에 존재하는 element는 건드리지 않는다.(innerHTML과의 차이점!)Element.innerHTML()
: element에 포함된 HTML 또는 XML을 가져오거나 설정한다. element의 내용을 변경하고자 할 때 주로 사용한다. 불필요한 파싱 작업이 있을 수 있으므로 단순 텍스트 삽입 시에는 사용하지 않는 것이 좋다.(이럴 때는Node.textContent를 활용하는 것이 좋음!)
📌 HTMLElement
Element의 생성자이자 하위 객체로, Node, Element 객체의 프로퍼티를 상속받는다.
💫주요 프로퍼티
HTMLElement.dataset
:HTMLElement.dataset.HTML에서정의한속성명또는HTMLElement.dataset[HTML에서정의한속성명]형식으로 작성한다. Javascript에서data-사용자 정의 속성값에 쉽게 다가가기 위해 만들어진 속성이다. HTML에 정의한data-뒤에 속성명을 가져올 때, 하나의 단어일 경우에는 그대로 가져오지만 복수의 단어를 가져올 때는-로 구분한 HTML과 다르게 카멜표기법을 이용해 정의한다.HTMLElement.innerText
: element에서 사용자에게 보여지는 텍스트를 나타낸다. 즉<script>와<style>등의 숨겨진 요소의 텍스트는 나타내지 않는다.(이를 읽어오려면Node.textContent를 활용!)