🌳 생명주기
React 컴포넌트의 생명주기(Lifecycle)는 하나의 컴포넌트가 생성되고 소멸될 때 거치는 단계들을 의미한다. 이러한 생명주기 단계에서는 특정한 메서드들이 호출되어 컴포넌트의 동작을 제어하고 필요한 작업을 수행할 수 있다.
컴포넌트 생명주기의 역할은 다음과 같다.
- 컴포넌트의 초기화: 컴포넌트가 생성될 때 초기 상태를 설정하고, 필요한 리소스를 준비한다.
- 컴포넌트의 업데이트: 컴포넌트의 상태나 속성이 변경될 때 UI를 업데이트하고 필요한 작업을 수행한다.
- 컴포넌트의 소멸: 컴포넌트가 소멸될 때 사용한 리소스를 정리하고 메모리를 해제한다.
🌱 클래스형 컴포넌트의 생명주기
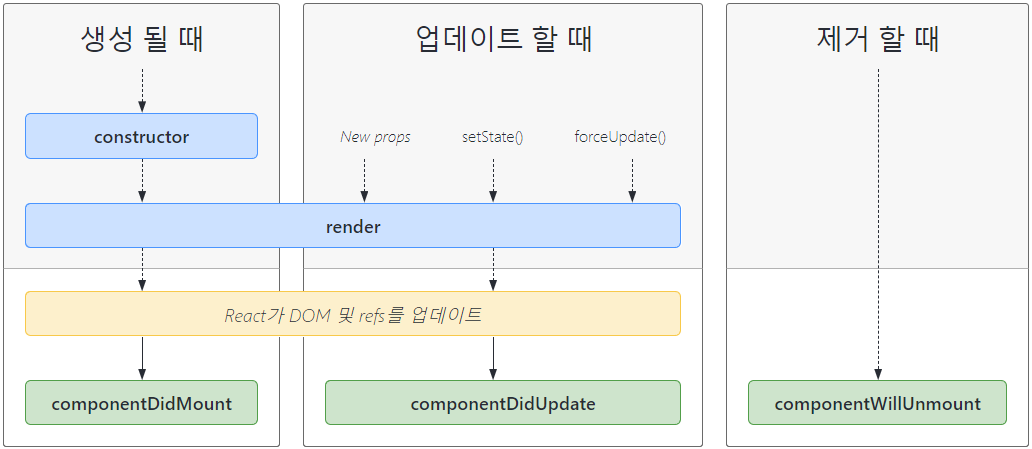
클래스형 컴포넌트는 constuctor, componentDidMount, componentDidUpdate, componentWillUnmount, render 등의 메서드를 사용하여 세 가지 단계를 조작할 수 있다.

🧩 생성(Mount)
constructor: 컴포넌트의 초기 설정과 상태를 초기화한다.render: 컴포넌트의 UI를 렌더링한다.componentDidMount: 컴포넌트가 렌더링된 후에 호출되며, 외부 데이터를 가져오거나 구독을 시작하는 등의 작업을 수행한다.
🧩 업데이트(Update)
render: 컴포넌트의 UI를 업데이트한다.componentDidUpdate: 컴포넌트가 업데이트된 후에 호출되며, DOM 업데이트 이후 추가 작업을 수행한다.
🧩 제거(Unmount)
componentWillUnmount: 컴포넌트가 제거되기 전에 호출되며, 구독을 해제하거나 리소스를 정리하는 등의 작업을 수행한다.
🌱 함수형 컴포넌트의 생명주기
함수형 컴포넌트에서는 useEffect라는 Hook을 사용하여 클래스형 컴포넌트의 여러 생명주기 메서드를 대체할 수 있다. 함수형 컴포넌트가 더 최신 문법이고 더 자주 사용되므로, 위 메서드들보다 useEffect의 사용 빈도가 높다.
useEffect는 두 가지 인자를 가지는데 첫 번째 인자는 '함수'이다. 두 번째 인자는 '배열'이고 이는 '의존성 배열(Array dependencies)'라고 불리며 선택적으로 사용 가능한 인자이다.
의존성 배열 없이 사용한 useEffect는 componentDidMount와 componentDidUpdate를 합친 것처럼 동작한다. 즉 Mount, Update 시 모두 동작하므로, "렌더링"될 때의 동작을 정의할 수 있다.
의존성 배열과 함께 사용한 useEffect는 '빈 의존성 배열을 사용했을 경우'에는 클래스형 컴포넌트의 componentDidMount처럼 동작하고, '의존성 배열에 특정값을 넣어 사용했을 경우'에는 componentDidMount로 동작하는 동시에, 입력한 특정값이 변경되었을 때 componentDidUpdate로 동작하게 된다.
한편, useEffect에 첫 번째 인자인 함수에서 함수를 리턴하면 componentWillUnmount처럼 동작한다. 즉 컴포넌트가 언마운될 때 함수가 실행되어 정리(clean-up) 기능을 수행하게 된다.