좋은 UI/UX를 제공하기 위한 방법

UI(user interface)
- 사람들이 컴퓨터와 상호 작용하는 시스템
- 키보드, 마우스 등 물리적 요소 포함
GUI (graphical user interface)
- 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 예를 들어 운영체제의 화면 or 애플리케이션 화면
- 프론트 개발자로서의 UI는 대부분 이런 GUI다.
UX (user experience ) 사용자 경험
- 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험🙂😑
-ui를 통해서 좋은 ux를 가질수 있도록 해야한다.
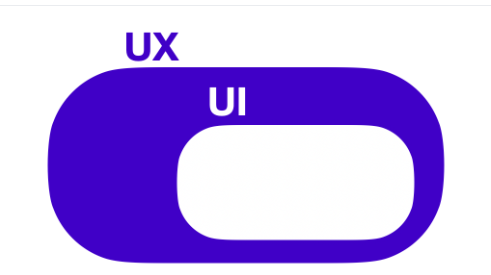
- UX는 UI를 포함한다.
- 그렇다고 좋은 ui가 항상 좋은 ux를 가져오지는 않는다.
- UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할
🥐 그리드 시스템
그리드 시스템은
- margin
- column
- gutter
로 이루어져있다.
margin은 화면 양쪽의 여백을 의미하고,
column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역이다.
컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로는
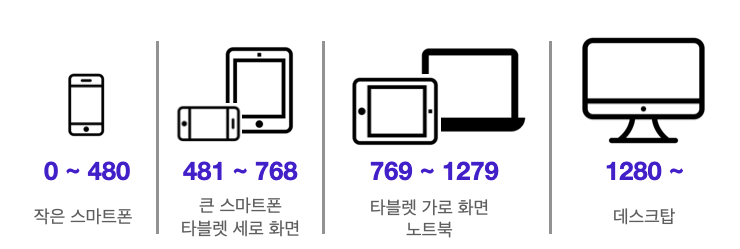
휴대폰에서4개태블릿8개pc12개
의 컬럼으로 나눈다.
그림으로 break point를 표현하면 이렇다.
내가 만들어야 하는 ui를 파악하고 컬럼개수를 정해보자!
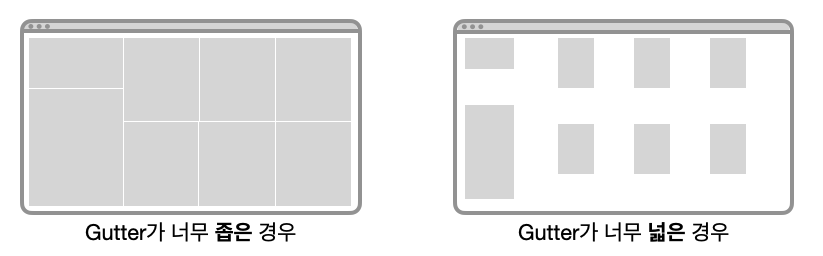
gutter은 column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
간격이 좁을수록 콘텐츠의 연관성이 있어보이고, 넓을수록 독립적인 느낌을 준다.
그렇다고 너무 넓거나 좁게 준 경우, ui가 어수선해질 수 있으니, gutter는 아무리 넓어도 column 너비보다는 작게 설정해야한다.
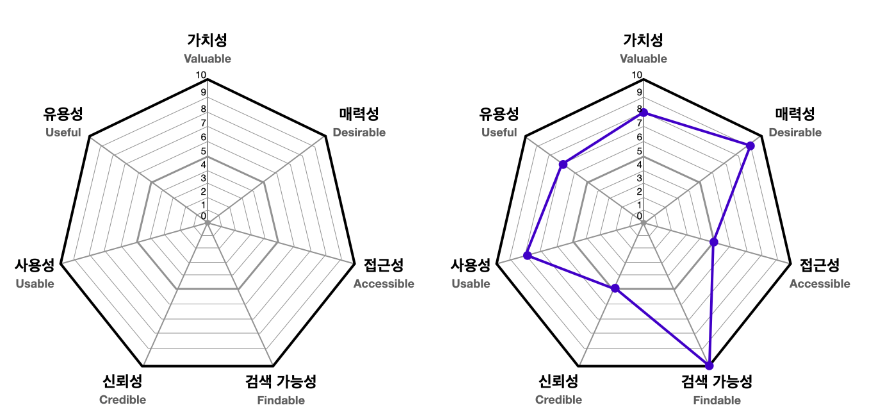
좋은 UX를 만드는 요소
좋은 ui를 만드려면 무엇을 고려해야 할까!
- 유용성
- 사용성
- 매력성
- 신뢰성
- 접근성
- 검색가능성
- 가치성
등이 있다.
피터 모빌의 벌집 모형을 참고해서 내가 만드려는 웹앱이 어떻게 사용되는지 파악해보자.