
오늘은 피그마 툴을 직접 만져보면서
- 모달
- 토글
- 탭
- 아코디언
- 드롭다운
컴포넌트들을 구성해보았다!🐹
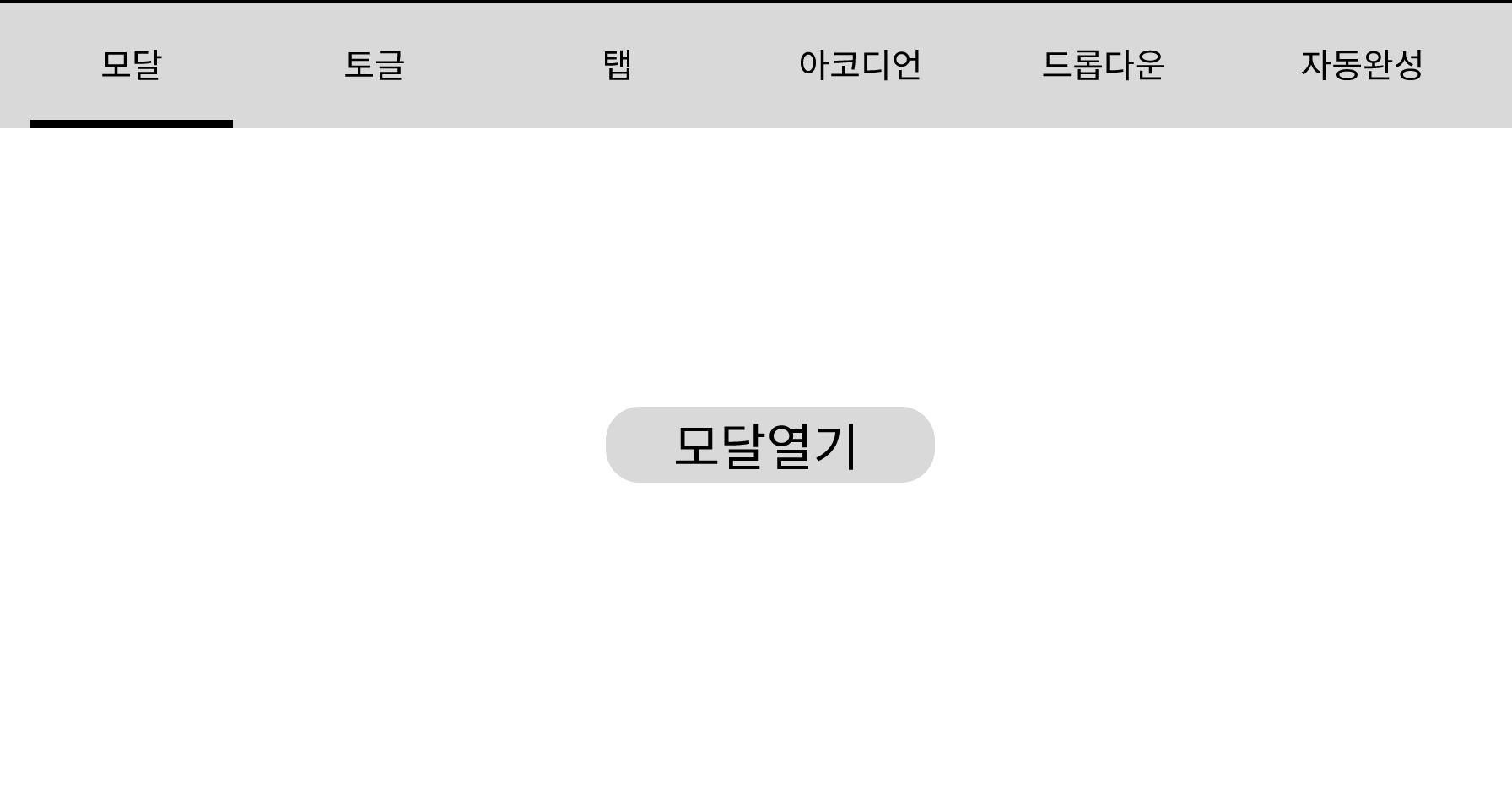
header로는 만들어야 하는 컴포넌트들의 목록과, 목록을 클릭하면 밑줄이 그어지는 방식으로 구분해서 만들었다.
우선, 결과물을 먼저 나열하고 오늘 알게된 부분과 알고있으면 유용한 단축키를 정리해보겠다🐤
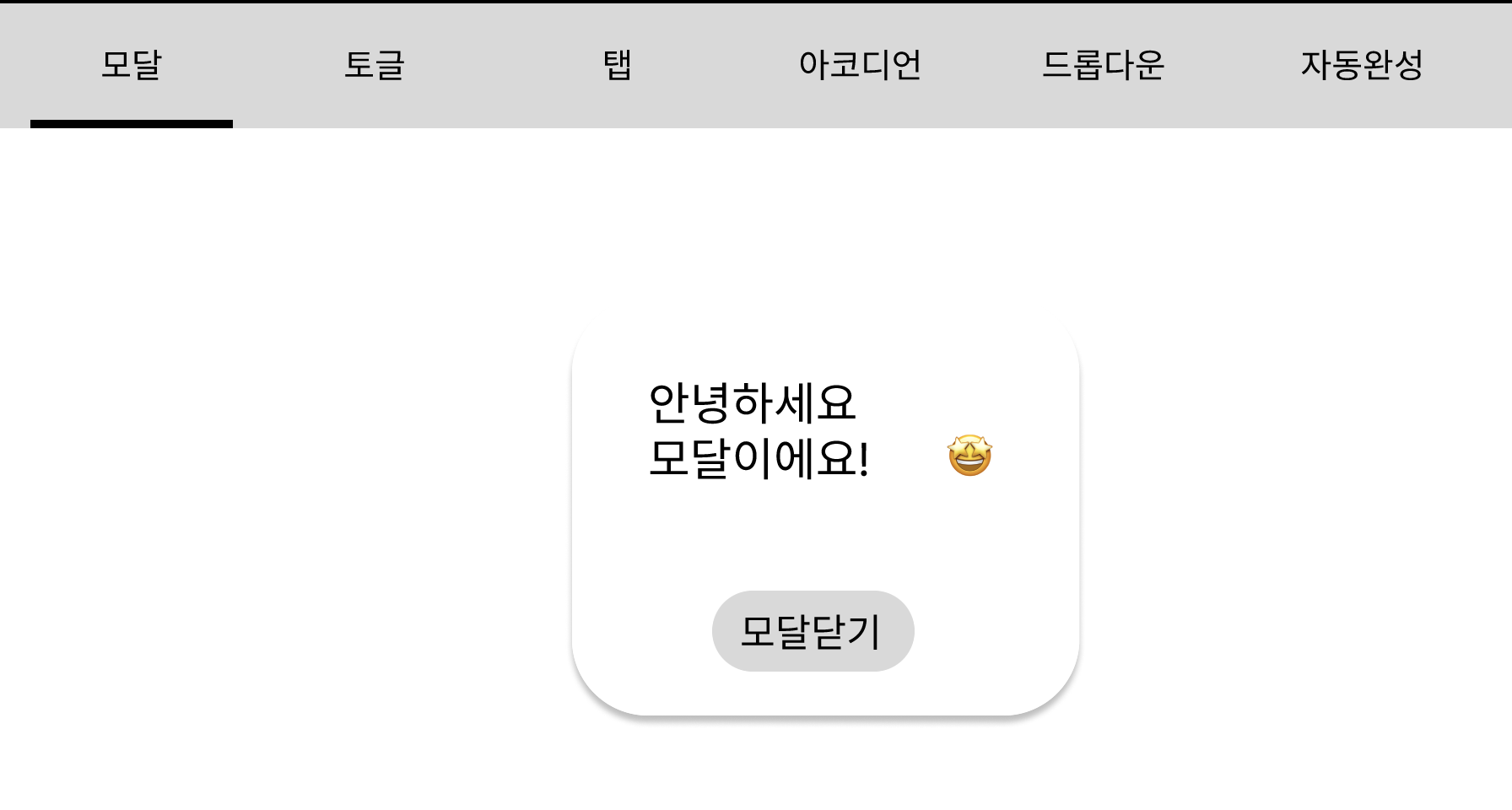
모달버튼 ( click - overlay )
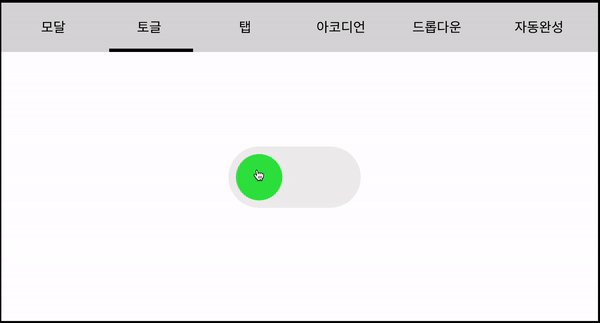
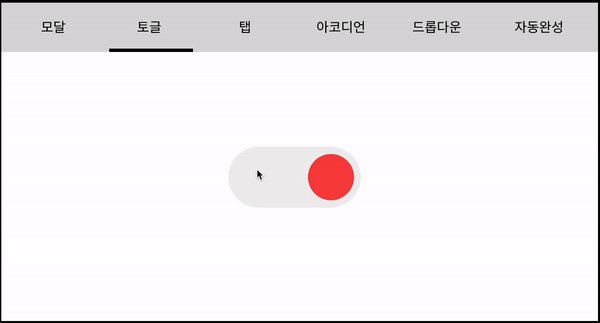
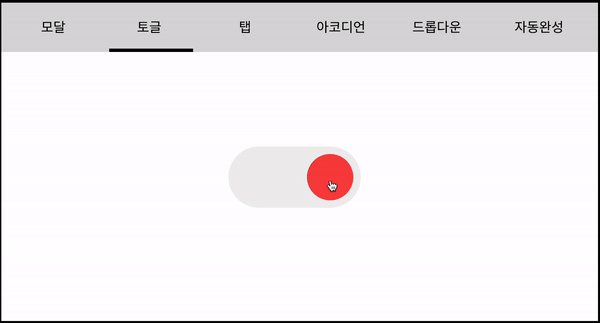
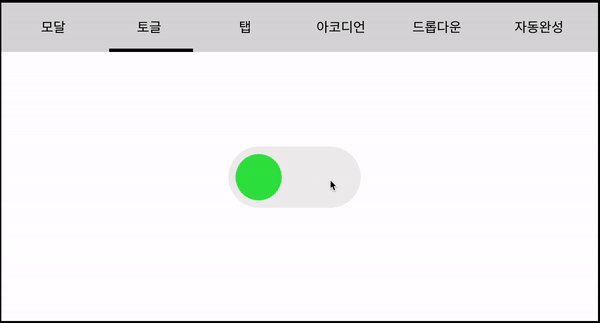
토글버튼
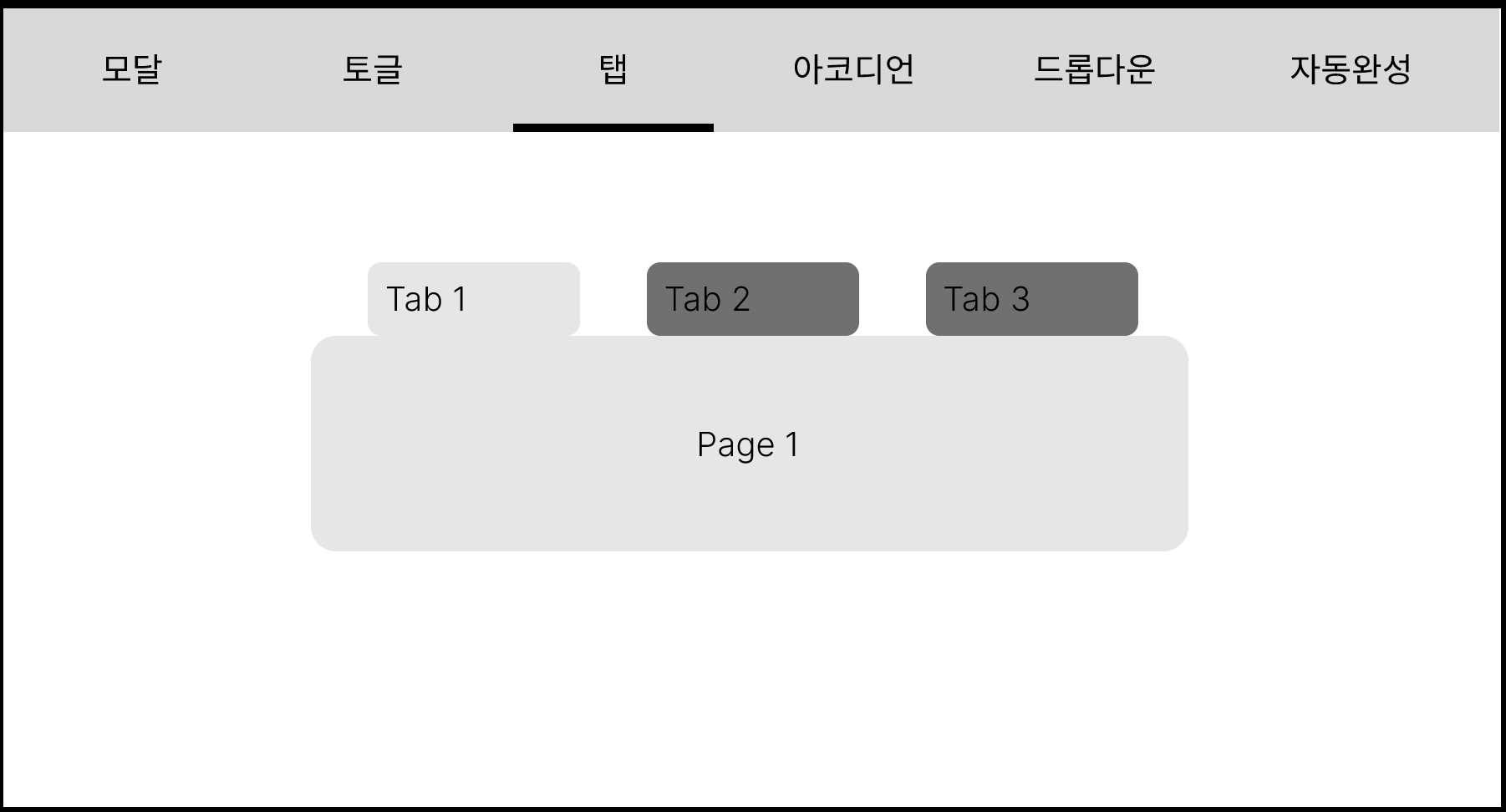
탭버튼
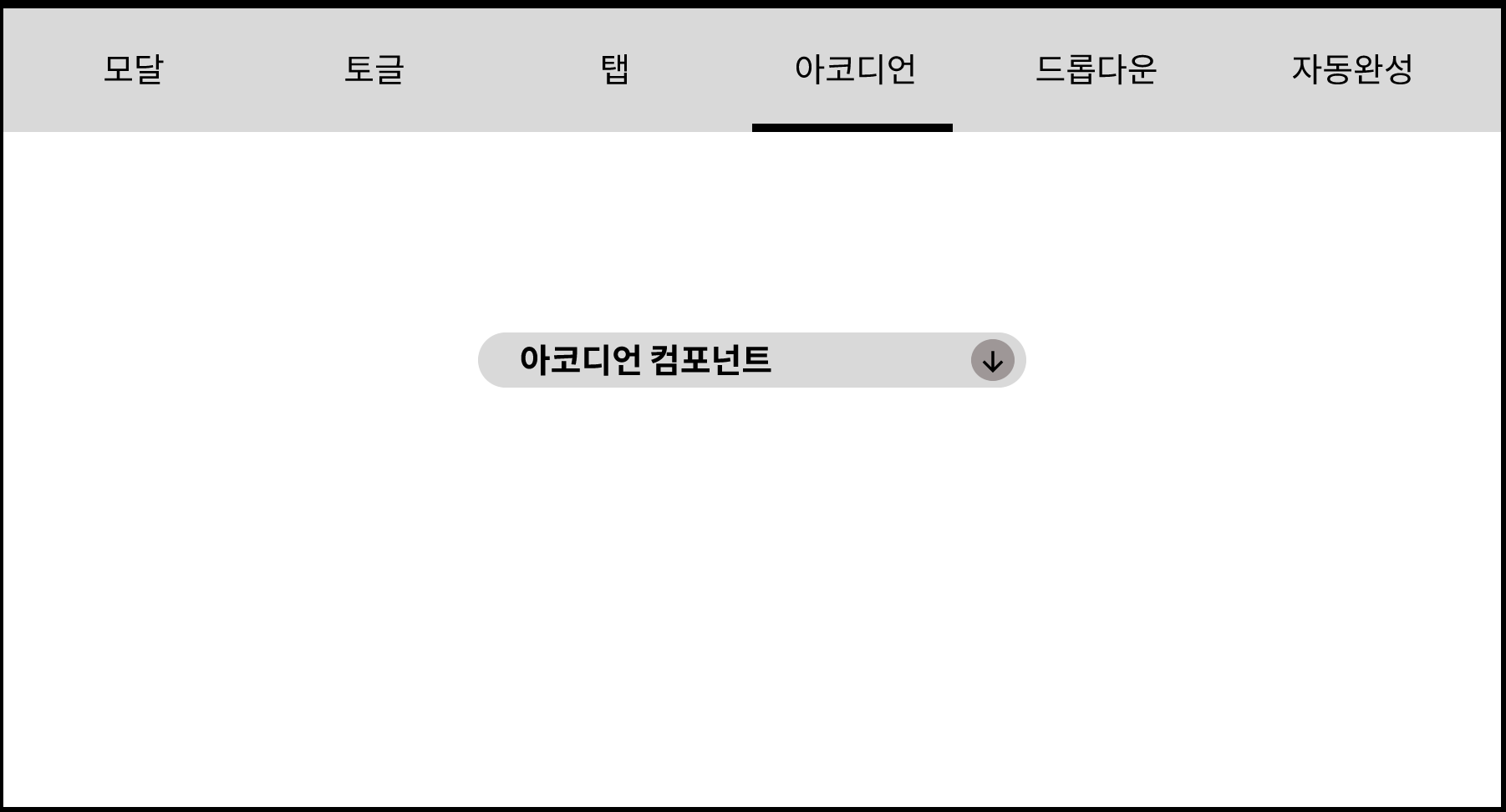
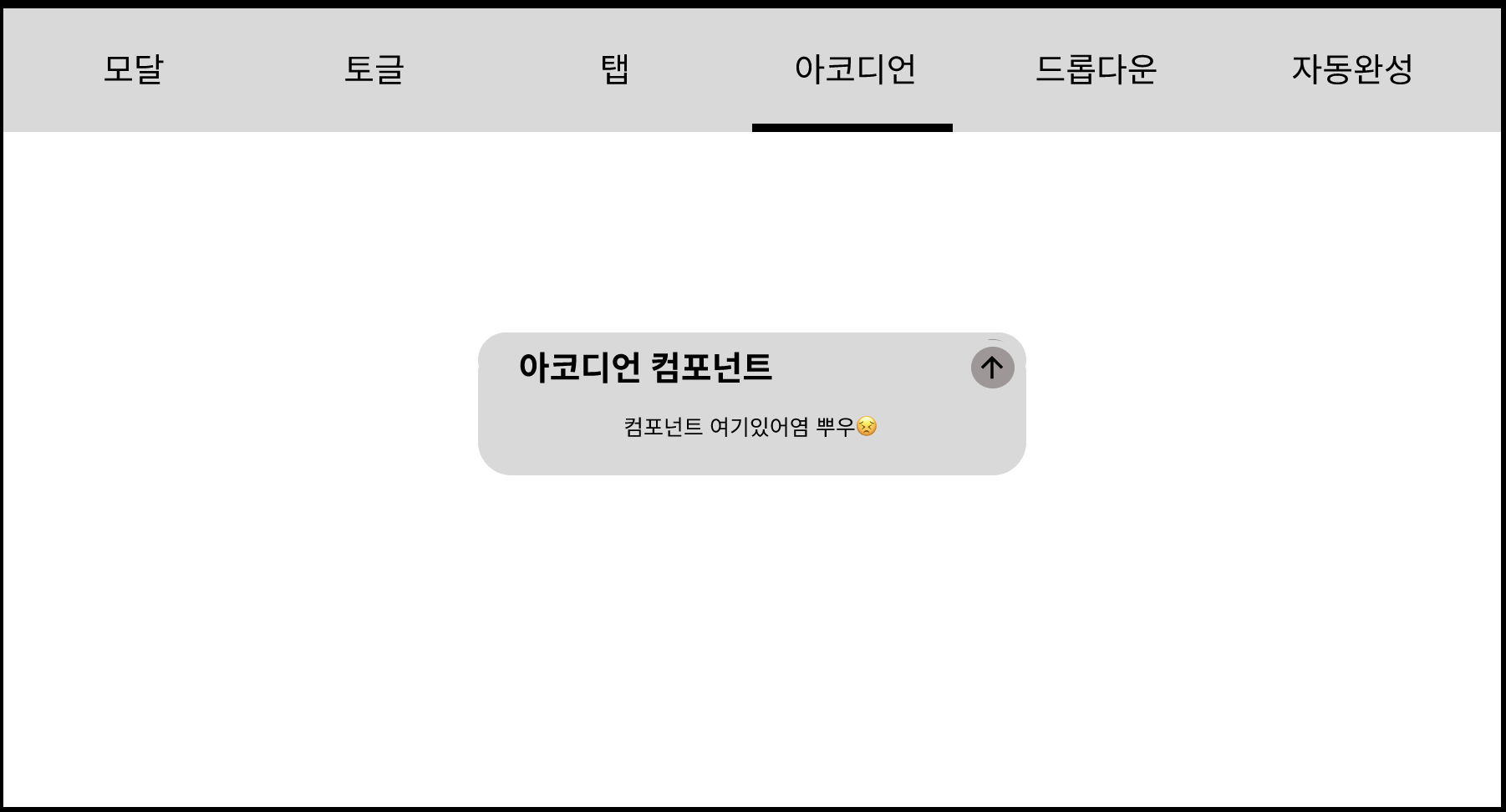
아코디언
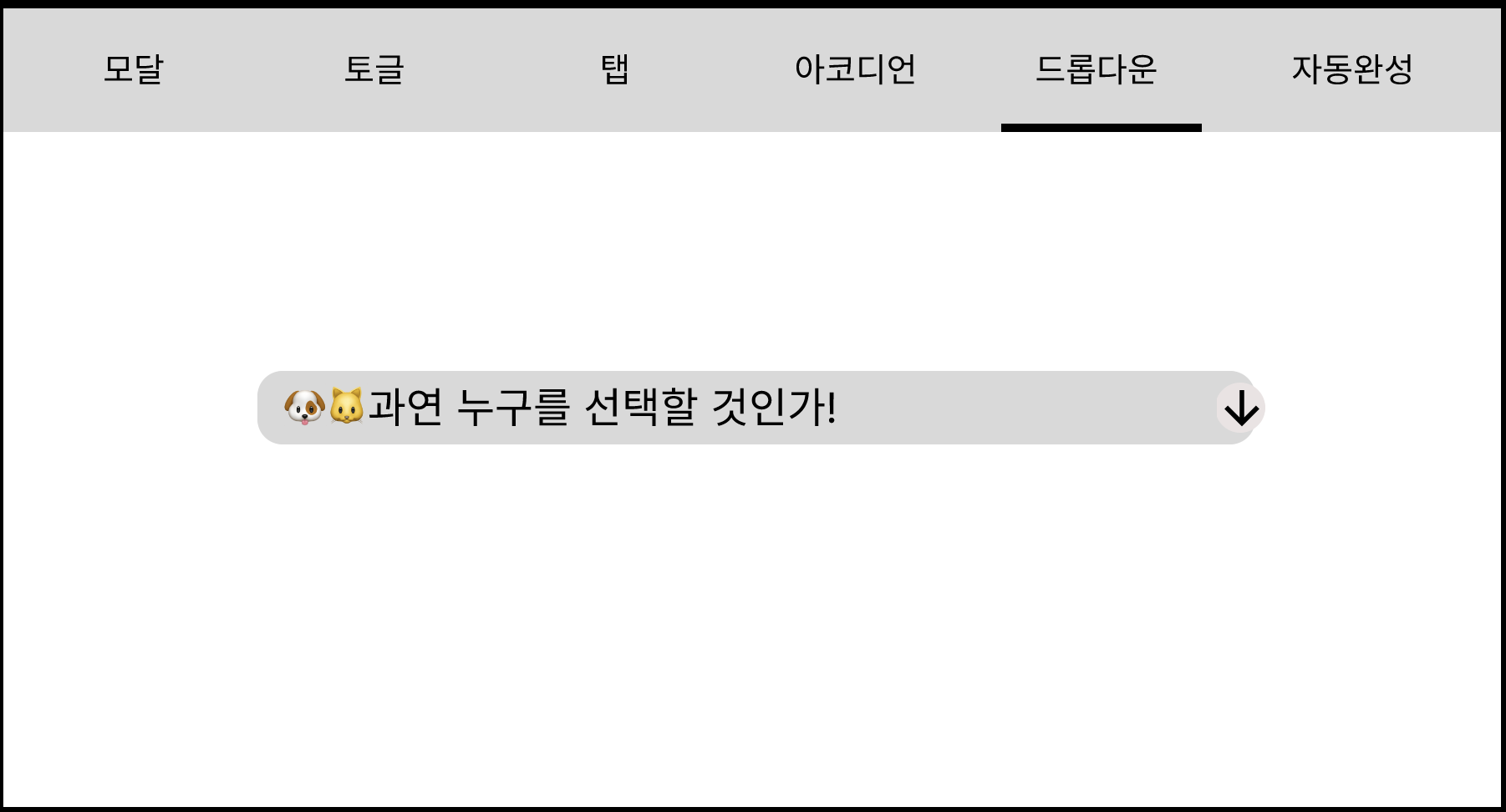
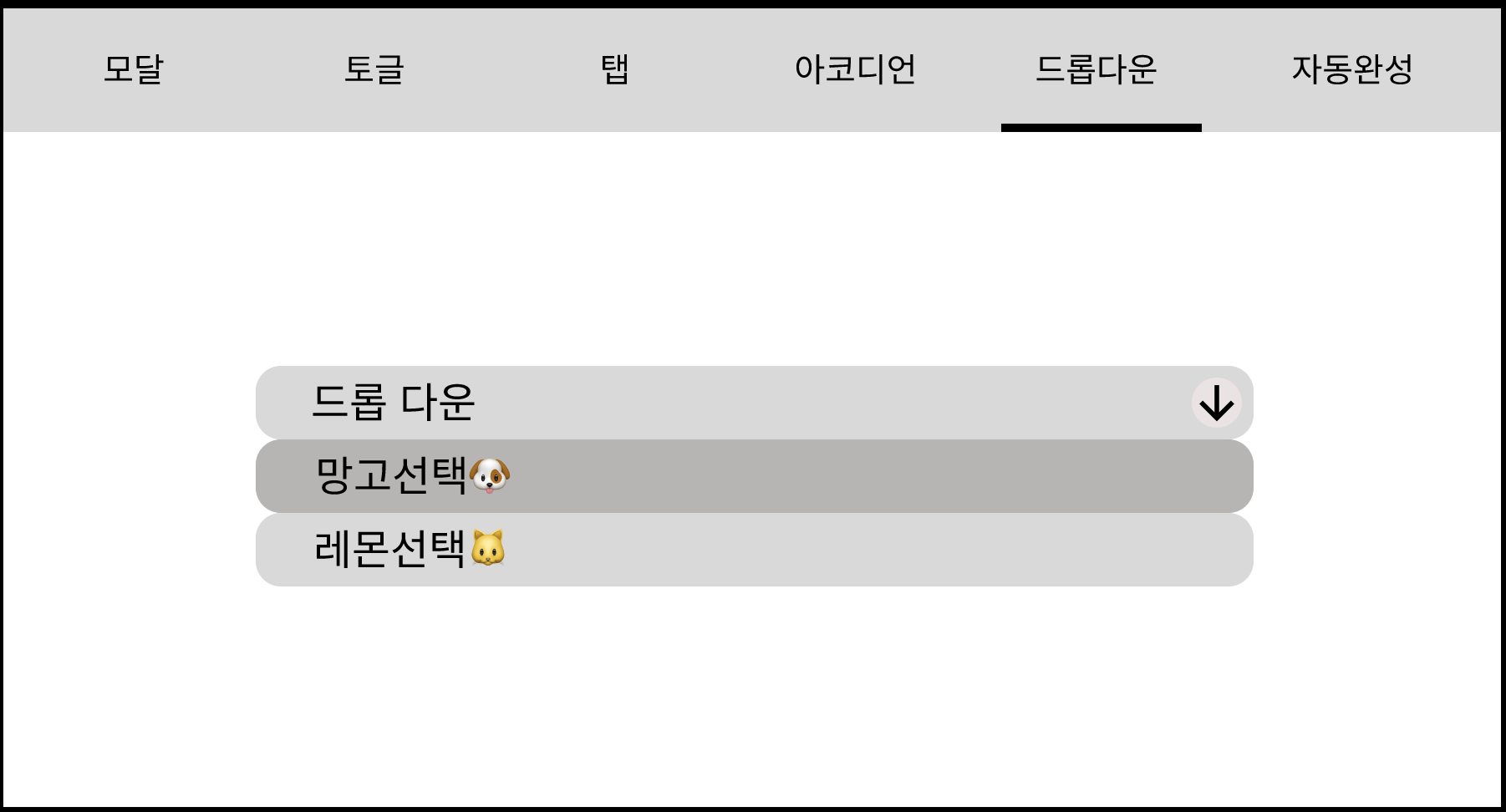
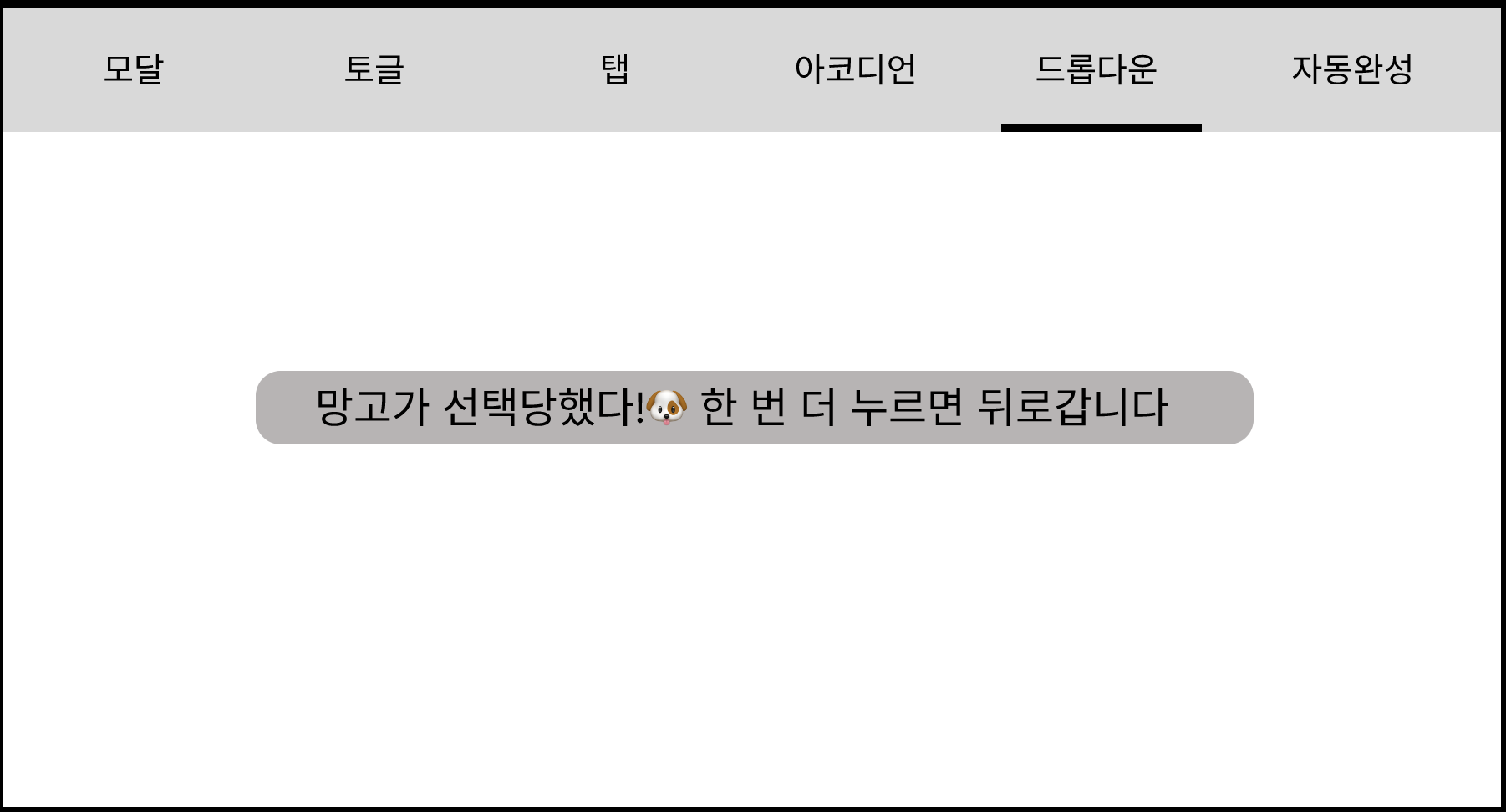
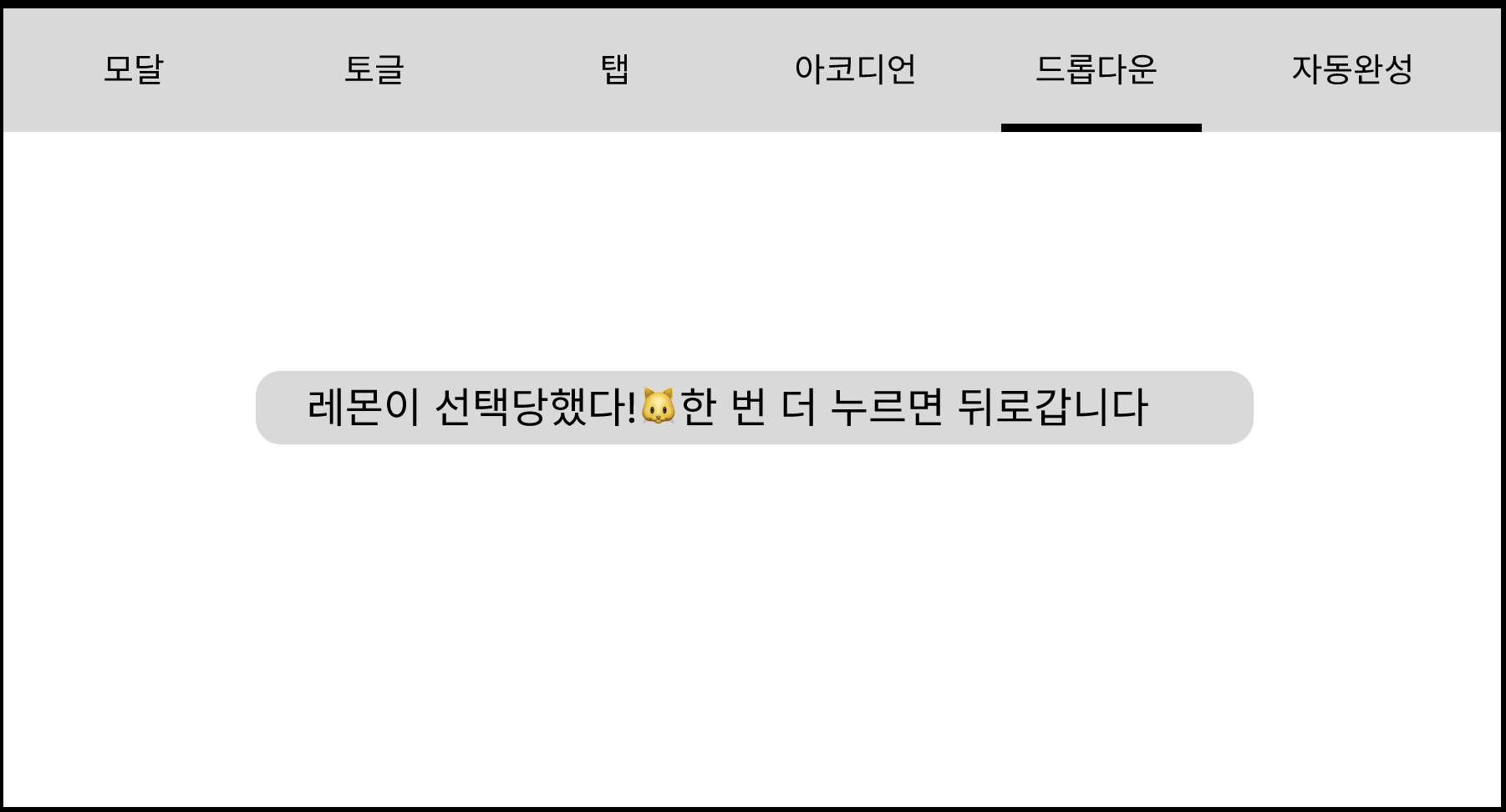
드롭다운
오늘 figma로 컴포넌트를 만들어보면서 느낀 점은,
컴포넌트들을 구조화(그룹화)해서 묶어놓은 후,
interaction해야 할 프레임을 그룹으로 선택후 지정하면 편하다!
오늘은 비교적 간단한 컴포넌트들을 만들었기 때문에,

프레임 구조를 만질 일이 많았다.
clip content는 레이아웃으로 컴포넌트를 넣을때, 보여지는 부분만 clip해주는 역할이다.
내일은 Lo-Fi 수준의 프로토타입을 구현해봐야겠다!✨
+오늘 내가 참고했던 단축키들도 정리
기본
🌈복사하기 : Command + C
🌈붙여넣기 : Command + V
🌈잘라내기 : Command + X
🌈복제하기 : Command + D 혹은 Option 누른 상태로 드래그
🌈여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
🌈그룹으로 묶기 : Command + G
🌈프레임으로 묶기 : Command + Option + G
🌈그룹, 프레임 해제하기 : Command + Shift + G
🌈간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기 => 이 부분을 오늘 생각보다 많이썼다! 아주 유용하다🔥