💘html : 구조를 표현하기 위한 언어
💘css : ui를 고려하여 덧붙이는 stylesheet
📒시맨틱 요소
: 의미를 가진 요소, 목적이 정확할수록 좋다.
예시로는 article, aside, footer,header,nav,main이 있다.
cf ) div, span은 시맨틱 요소 아님❌
html과 태그를 배우면서 하나 궁금했던 건, section 과 div의 역할이 거의 비슷하다는거였다.
그러나 section은 위에 들어간 시맨틱요소에 해당한다.
목적은 비슷할지라도 의미론적인 면에서 다르기때문에 둘을 잘 활용해야한다.
💨 background,background-color의 차이
: 둘 다 모두 색상을 지정할 수 있다는 것에서는 같지만,
backgroundcolor에서는 색상만 지정할 수 있는것에 비해,
background는 color이외의 다른 background옵션을 지정해 사용할 수 있다.
🌹 Block, inline-block, inline
위 항목들을 공부하면서, 최대한 이해가 잘 되는 예시로 덧붙여보겠다.
밑의 예제에서 span에 대해 주목해보려고 한다.
span은 inline 항목이다.
h1 {
background: gray;
width: 60%;
}
p {
background: rgba(255,84,104,0.3);
width: 80%;
height: 200px;
}
span {
background: yellow;
width: 100px;
height: 100px;
}자 여기서 위에서 줄바꿈이 되는 요소는? h1, p
줄바꿈이 안되는 요소는 ? span
위 css선언 중 실제로 작동하지 않는것은 ? span
🔑 왜냐면 span은 inline요소이기 때문이다
위 예제에서 span의 경우는 width, height 속성이 적용되지 않는다.
block 박스와는 다르게 inline 박스는 width, height 속성이 적용되지 않기때문이다.
그래서 위 css를 밑의 코드처럼 바꿔보면,
span {
background: yellow;
display: inline-block;
width: 100px;
height: 100px;
} span의 display를 inline-block으로 바꿨다.
이제 span의 inline박스는 콘텐츠가 차지하는 너비가 박스의 너비로 결정되는 것이다!
span은 줄바꿈이 일어나지 않는 동시에 block박스 특징을 가지게 되었다.
🔧 css에서 글꼴 사이즈를 정할때
px은 절대단위기 때문에 인쇄와 같이
화면의 사이즈가 정해진 경우에 유리하다.
일반적인 경우로는 상대 단위인 rem 을 추천
사용자가 설정한 기본 글꼴 크기를 따르므로 , 접근성에 유리하다.
(em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵다.
이에 비해 rem은 root의 글자 크기에 따라서만 상대적으로 변한다.)
📖 화면 사이즈를 정할 때
vw, vh는 상대적이기 때문에 상대적인 크기가 중요한 경우 vw, vh를 사용
1vw : 보이는 영역 너비의 1/100
1vh : 보이는 영역 높이의 1/100
보통 딱 맞아떨어지게 스크롤 되는 사이트 : 100vw, 100vh를 사용해 구현
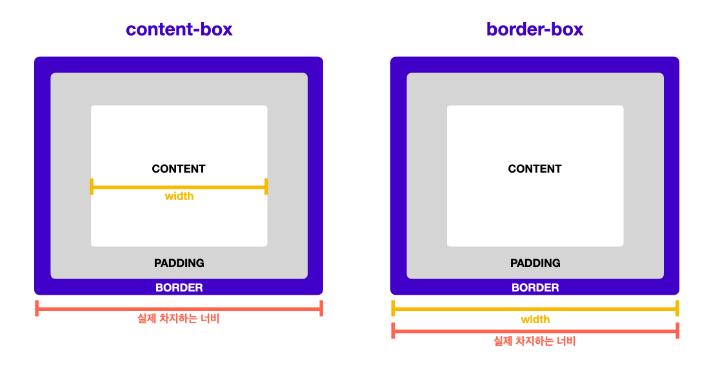
📘box-sizing: border-box;
여백과 테두리 두께를 포함해서 박스 크기를 계산하게 만드는 유용한 css